Welcome to Brick
A Contemporary Multi-Purpose Theme
- created: 04/06/2015
- latest update: 10/04/2019
- by: Select Themes
- helpcenter.qodeinteractive.com/
Welcome to Brick - A Contemporary Multi-Purpose Theme
1. Getting Started
Installing Brick
After having downloaded the installation file from ThemeForest, extract it and locate the file named brick.zip. You can then install the Brick theme using one of the two following installation methods:
-
WordPress upload - For most users, this is probably the simplest installation method. To install the Brick theme using this method, please follow these steps:
- Login to WordPress admin
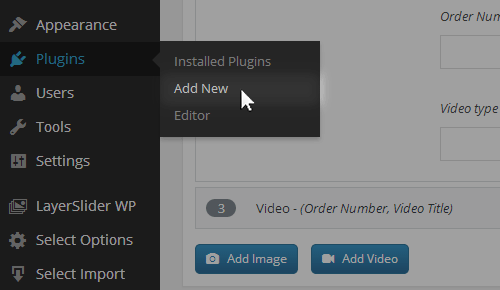
- Go to admin panel > Appearance > Themes > Add New > Upload Theme
- Click on "Choose File" and select brick.zip
- Click on "Install Now"
-
FTP upload - If you would like to install the Brick theme via FTP, please follow these steps:
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using an FTP client, upload the Brick directory to the themes directory on remote server
Once the installation is complete, your Brick theme will be ready for use. Now all you need to do is navigate to admin panel > Appearance > Themes and activate Brick. After you have done this, you should see “Select Options” appear in the WordPress admin panel.

You should also see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly.
Important Note
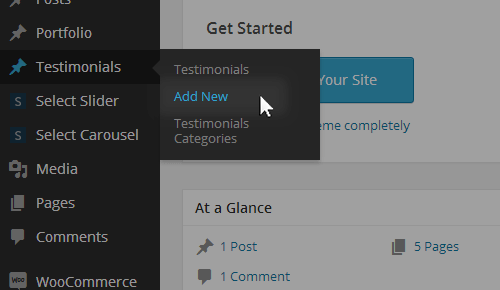
Make sure to install the "Select Core" plugin, since this plugin is of critical importance for proper theme functioning. This plugin includes the custom post types that come with the theme (Portfolio, Testimonials, Select Slider, Select Carousel), and without this plugin you will not be able to create any of these custom post types or the elements in the theme that require them.
Great - you can now start building your site!
Importing Demo Content
With the Brick theme, you have the option to either start building your site from scratch, or choosing to import one of our demo sites to use as a starting point, and modifying it to suit your needs. In this section we will explain how to do the latter:
Brick comes with a one-click import module. To import one of our demo sites, please follow these steps:
- Login to WordPress admin
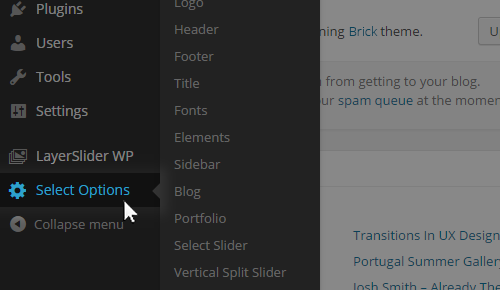
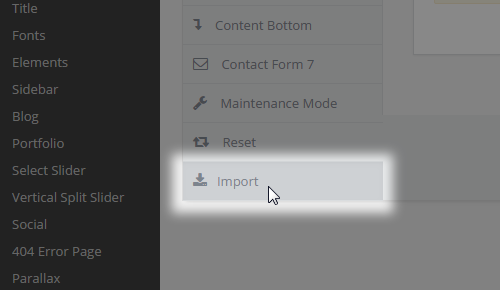
- Go into admin panel > Select Options > Select Import
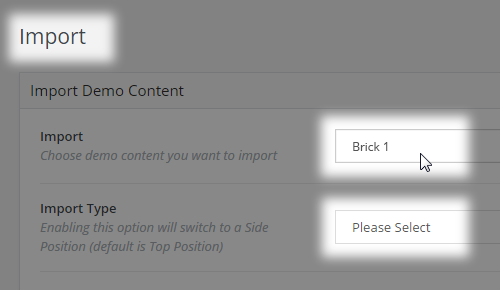
- From the “Demo Site” dropdown menu, choose the demo site that you would like to import
-
From the "Import Type" dropdown menu on the right, choose what type of content you'd like to import:


- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in Select Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in Select Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
-
If you also wish to import media files (images, videos, sounds), make sure to check the "Import attachments" checkbox.
Please note that the images we use are copyrighted, and if you'd like to publish them on your site, you would need to purchase them separately. We bought most of our images on Shutterstock.
- Click on the "Import" button and wait for the import process to finish.
If you would like to import the LayerSlider demo slider, you need to locate the 'xml export' folder in the previously downloaded package from ThemeForest. Inside, you'll find the LayerSlider_Export.zip file. Next, go to LayerSlider from the WordPress admin panel and upload this file under the Import section.
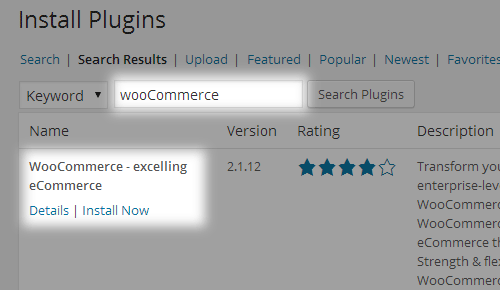
Installing Woocommerce
If you plan on building an online shop with Brick, please read the WooCommerce section of this user guide before installing the demo content.
Updating Brick
You can update your theme by performing the following steps:
- Download the latest theme zip file from ThemeForest
- Extract it and locate brick.zip
- Extract brick.zip and locate the 'brick' folder
- Copy/Replace the contents of the 'brick' folder to the /wp-content/themes/brick folder of your web site.
Important F.A.Q.
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo site, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: http://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4. How to translate or rename default theme labels?
You can use the Codestyling localization plugin (http://wordpress.org/plugins/codestyling-localization/) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in editor and manually edit labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
Ask your hosting provider to take care of this for you.
2. Using Brick
Once you've installed Brick, you can start building your site.
Setting Up the Header
One of the first things you might want to do after you have installed and activated your Brick theme is to set up your header area. The header contains the logo, menu, search bar, side area icon, and other optional widgets.
To set up your header, go to Select Options > Header from the admin panel. The settings you define here will be the default settings for all pages on your site. If you need any help understanding any of these options, please refer to the Select Options section of this user guide.
Some options, such as the header skin and background color, can be overridden on a page to page basis from a page’s backend. For more information on how local page settings work, please refer to the Pages section of this user guide.
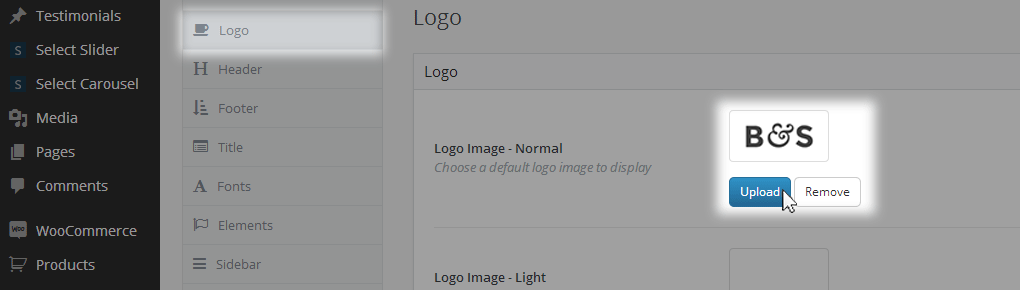
Uploading Your Logo
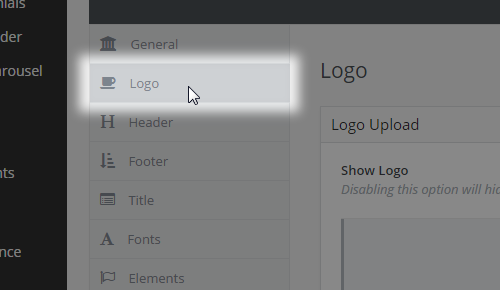
To add your logo to the header, go to Select Options > Logo from the admin panel and click the upload button next to the “Logo Image – Normal” field. After you upload your image and save the options, you should have a visible logo in your header area.


Menu Creation
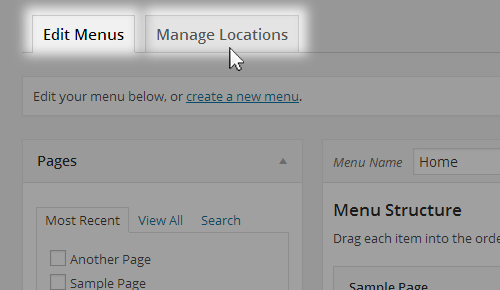
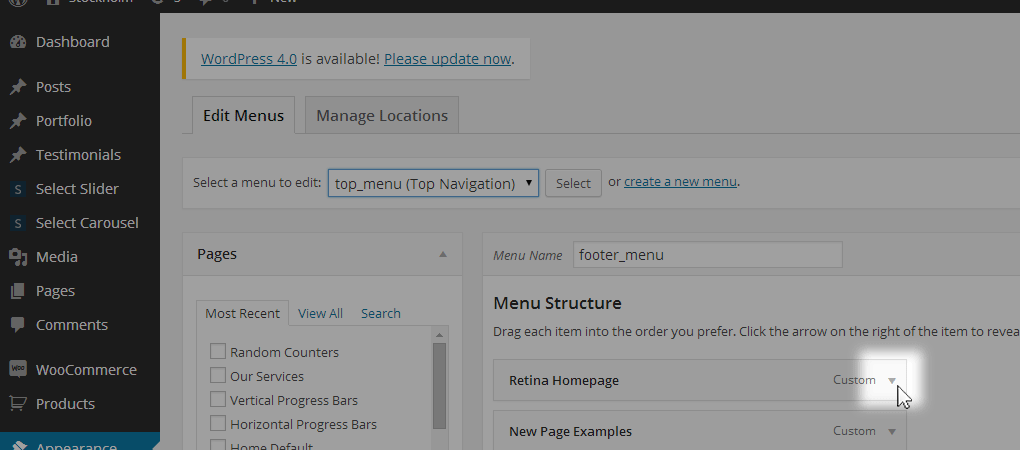
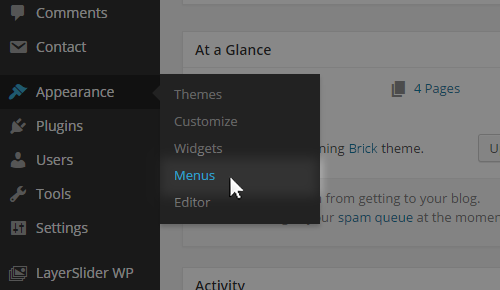
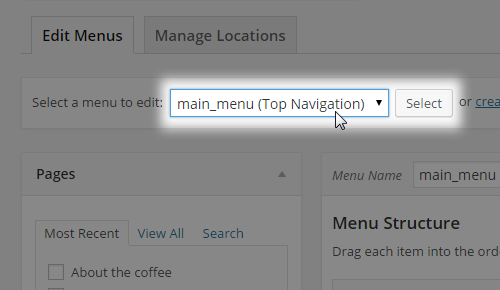
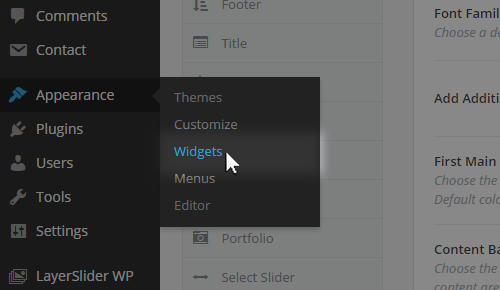
To create a new menu, go to Appearance > Menus from the admin panel and click on “Create a new menu”. Enter a name for your new menu and then click “Create Menu”.
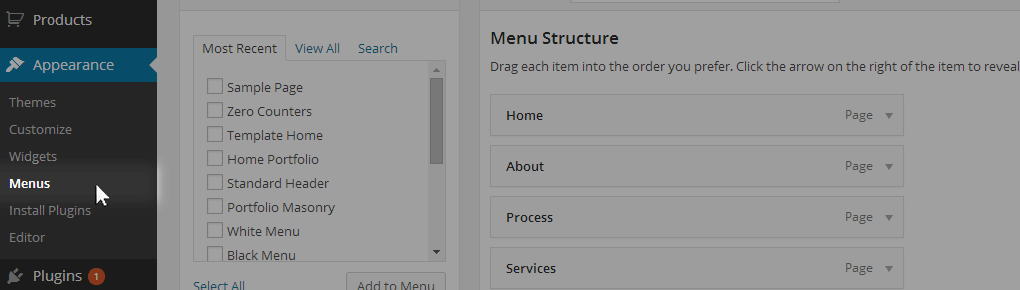
Every page that you have created will be listed in the section on the left named “Pages”. Simply check the ones that you would like to add to your menu and click the “Add to Menu” button. Once you have added pages to your menu, you can click and drag the menu items to rearrange them, or nest them one underneath the other.
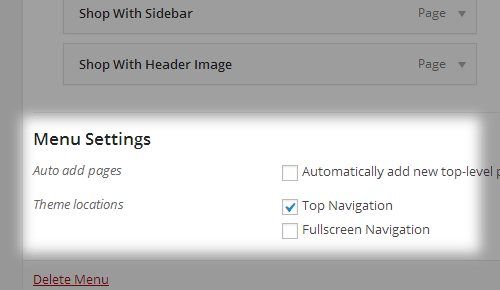
In the “Menu Settings” section (which is located underneath the “Menu Structure” section), check the checkbox next to “Top Navigation” and click “Save Menu”. This will activate the menu you have just created, and you should now see a functional menu in your header.



Footer
To set up your footer, go to Select Options > Footer from the admin panel.

The settings you define here will be the default settings for all pages on your site. If you would like both the top and bottom footer areas to be displayed, make sure that both the "Show Footer Top" and "Show Footer Bottom" options are enabled. If you need any help understanding any of these options, please refer to the Select Options section of this user guide.



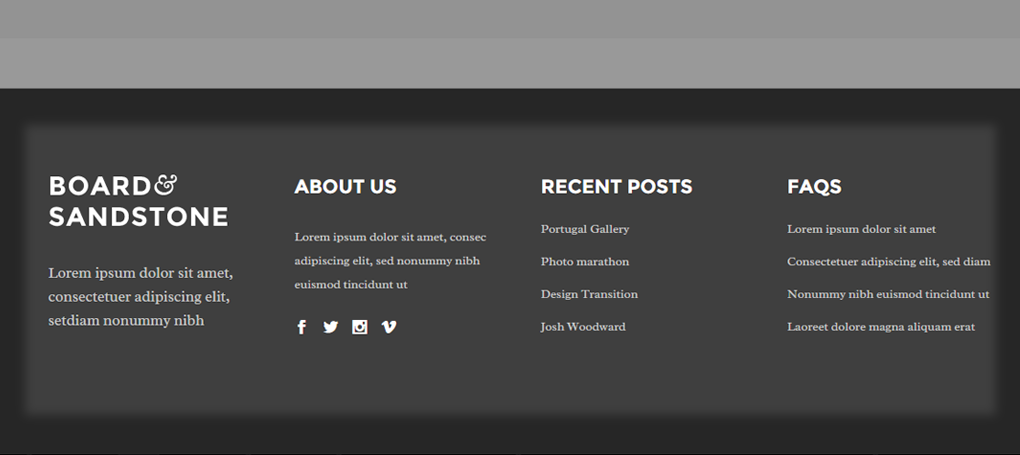
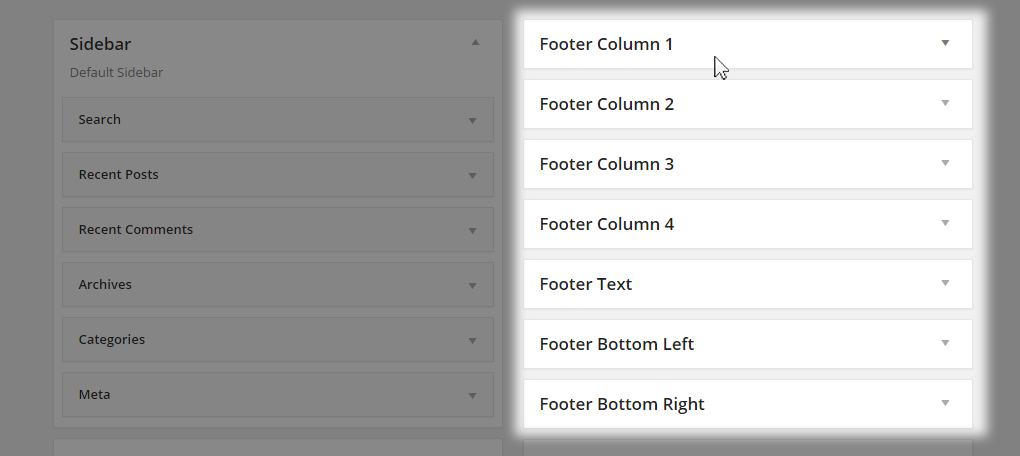
Content is added to your footer via widgets. Go to Appearance > Widgets from the admin panel. On the right side of your page you will see the widget areas for your footer. The widget areas for the top footer are named Footer Column 1, Footer Column 2, Footer Column 3, and Footer Column 4. On the left side of the Widgets page you will see the available widgets. To add a widget to one of the Footer widget areas, simply drag the desired widget to one of the Footer Column widget areas on the right.
To add content to the bottom footer, simply add widgets to the Footer Text widget area, or the Footer Bottom Left and Footer Bottom Right widget areas.


General Look and Feel
Now let’s set up the general look and feel of your site. If you have imported a demo site and would like to keep its general look and feel, then you do not need to do anything else. Otherwise, go to Select Options > General and in the Font Family field set a default font family for your site. Next, in First Main Color, set a default main color for your site.
Now that you have set up the basic elements for your site, you’re ready to start building your pages.
Building Pages
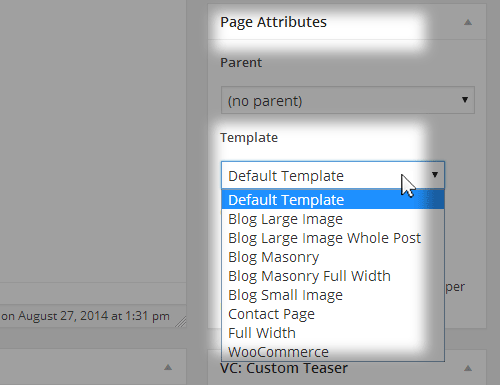
To create a new page, go to Pages > Add New from the admin panel. In the text field near the top of the screen enter a title for your page. After you have added a title, choose the “Full width” template from the section on the right named "Page Attributes". This will allow you to add sections to your page that span across the whole width of the screen.
In the bottom section of your screen are local page settings. Any settings that you define here will override the global settings set in "Select Options". It is generally considered good practice to set up the look and feel of your site on a global level, and override the settings when necessary on a local level. This will save you a lot of time, unlike if you were to set up every page separately.
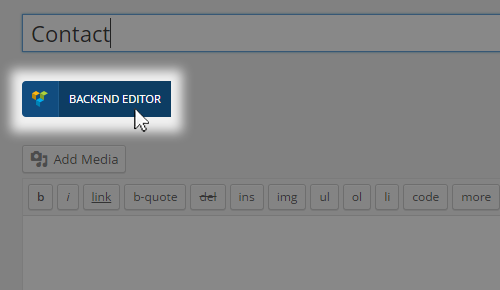
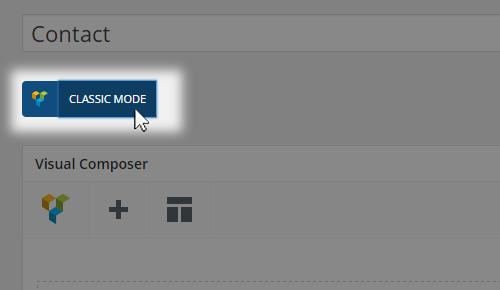
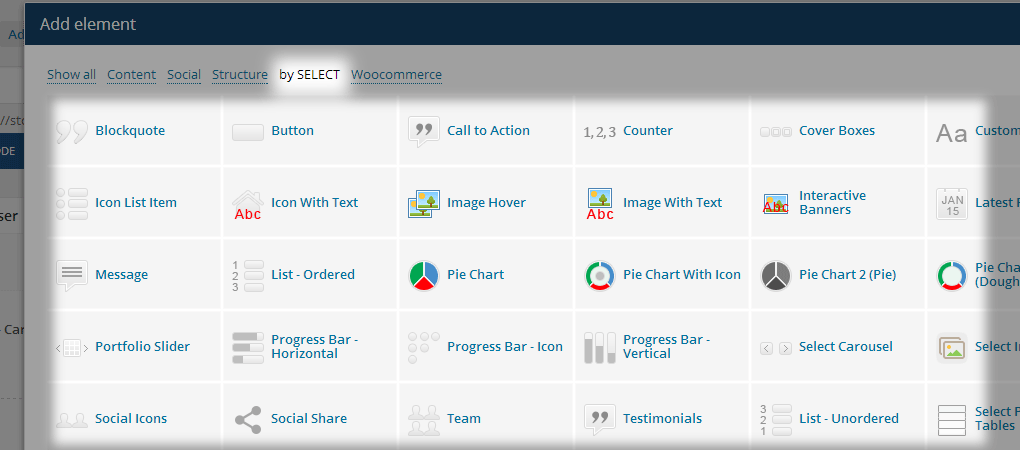
To start adding elements to your page, first make sure that you are in the backend editor. If the blue button on the top left says BACKEND EDITOR, click on it to enable the Visual Composer page builder view. Once you’re in the Visual Composer view, the blue button will say CLASSIC MODE. You can now click on “Add element” to start adding elements to your page. You can learn more about elements in the Custom Shortcodes section of this user guide.


Finally, click the "Publish" button in the upper right section of the page. (If you made some changes on already published page, "Update" button will appear.)

3. Blog
Blog Posts
To create a new blog post, go to Posts > Add New from the admin panel.

- Enter a title for your post in the text field near the top of the screen.
- On theright side of your screen, in the section called "Format", choose a format for your blog post.

Let’s take a look at the possible options:
-
Standard - this is the default blog format. You can start adding content with the Visual Composer page builder.

-
Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page.
You can do this by following these steps:
- Click on "Add Element" and choose "Text Block"
- Delete any default text in the pop-up window and click "Add Media" in the upper left corner
- Click on "Create Gallery" in the menu on the left
- Select the images that you wish to add, and click on the "Create a new gallery" button
- You can write captions for the images, and reorder them by clicking and dragging
- After you have finished adding your images, click the "Insert gallery" button. Then click "Save changes"
-
Link - a field named "Link post format" will unfold at the bottom section of the page. Here you can enter the full URL of the page you would like to link to.

-
Quote - a field named "Quote post format" will unfold at the bottom section of the page. Here you can enter the quote you would like to display.

-
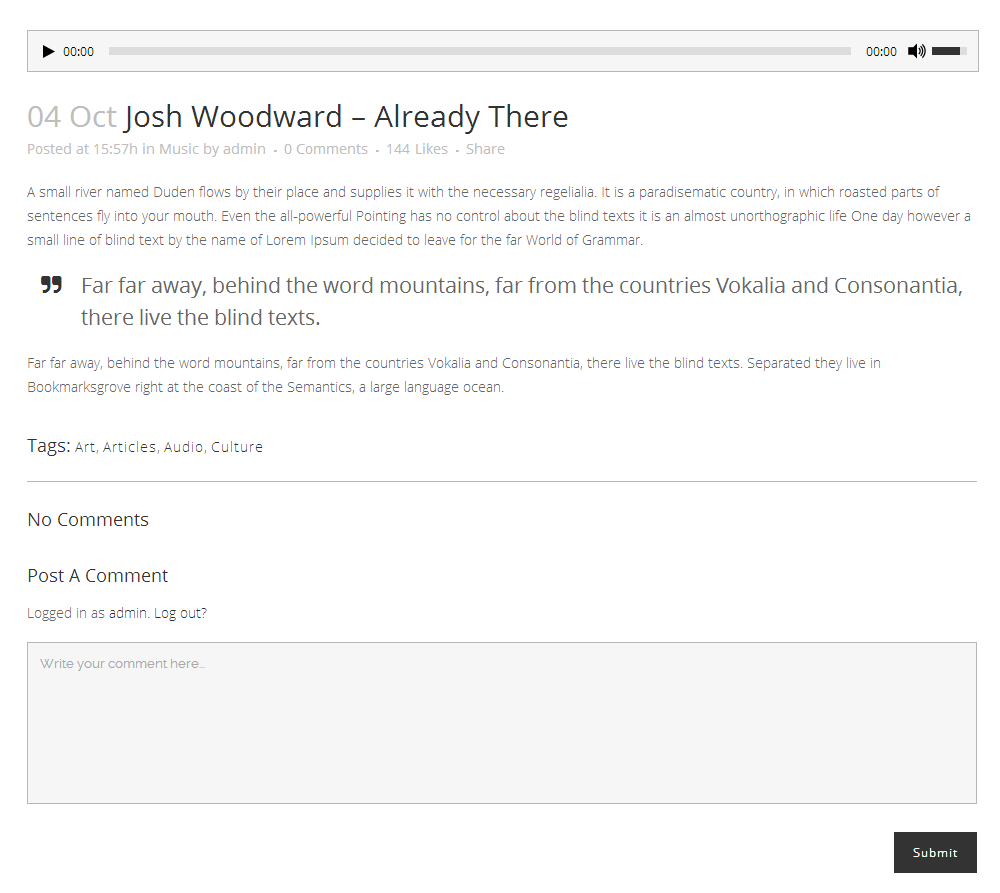
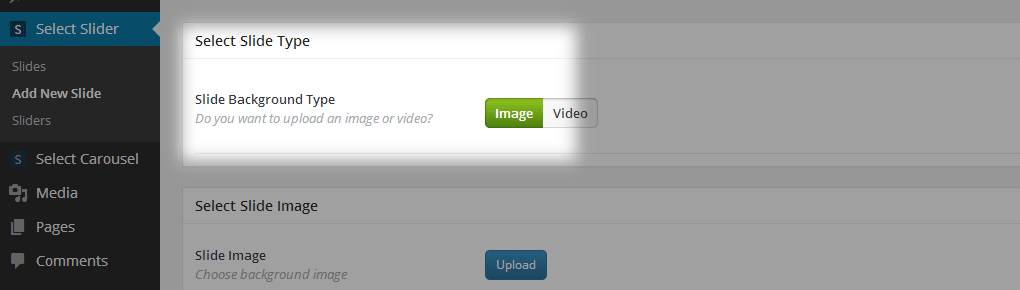
Video - a field named "Video post format" will appear in the bottom section of the page. Here you can enter your video links. You can link videos from YouTube or Vimeo, or alternatively, host your own videos. If you decide to self-host your video files, you need to upload the video files via the "Media" section, and then enter the path to your video files in the corresponding fields. We recommend uploading videos in all three formats in order to ensure compatibility with all modern browsers. Under Video Image, you can upload a background image that will be visible while the video is loading.

-
Audio - a field named "Audio post format" will appear in the bottom section of the page. Here you can enter the path to an audio file you have previously uploaded to the Media Library.

Now it's time to categorize this post.
- Beneath the "Format" section you will see a section named "Categories". Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the “+ Add New Category” link. A text field will appear in which you can enter a category name, and then click “Add New Category”.
- Once you've checked the categories you would like to add your post to, click the “Publish” button.
- Beneath the "Categories" section you will see the "Tags" and "Featured Image" sections. Here you can add tags to your post and set a featured image to be displayed for this post on blog list pages.
Now that we have published our first blog post, let’s go over the available custom fields for blog posts.
Select General
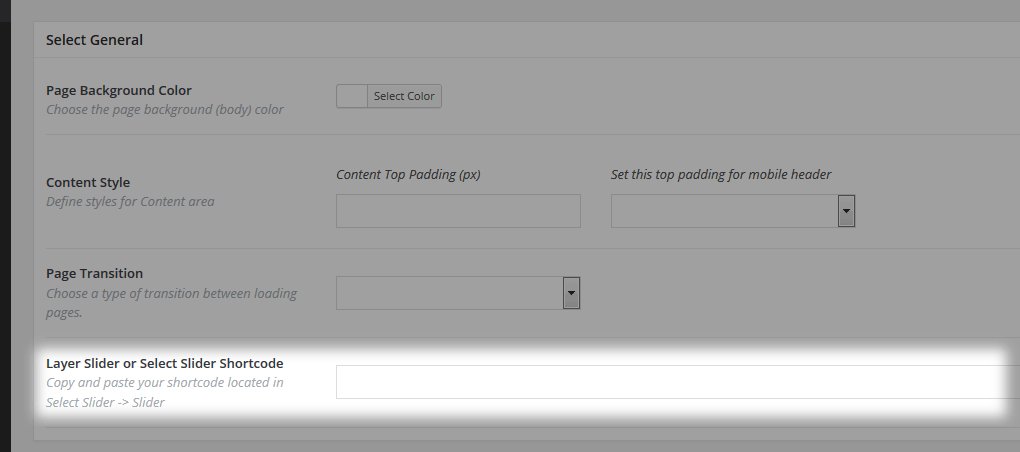
- Page Background Color – Choose a background color for your page.
- Content Style – You can set a top padding amount for the content area and optionally apply it when viewed on mobile devices.
- Page Transition – Choose a type of Ajax transition for page loading. Select "No animation" if you want the page to load regularly, without Ajax.
- Hide Featured Image – Set this option to “Yes” if you would like to hide the featured image of this post from the single post page.
- Layer Slider or Select Slider Shortcode – If you wish to have a slider on your page, copy and paste the slider shortcode here. You can find the Layer Slider shortcode by navigating to WP admin panel > Layer Slider WP > All Sliders. As for the Select Slider, you can find it by going to WP admin panel > Select Slider > Sliders.
Select Side Menu Area
- Enable Transparent Side Menu Area - Enable this option if you would like your side menu area background to be transparent.
- Side Menu Area Background Color - Set a background color for the side menu area.
- Side Menu Area Background Opacity - Set an opacity for the side menu area.
- Side Menu Area Background Image - Set a background image for the side menu area.
Select Footer
- Disable Footer for this Page - Set this option to "Yes" if you would like to disable the footer on this page.
Select Header
- Header Skin - You can choose a header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you wish to set a custom color and use the default logo, leave this field empty.
- Enable Header Style on Scroll – By enabling this option, the header will change styles ("Light" or "Dark") on scroll, depending on row settings.
- Initial Header Background Color - Choose a background color to be applied to the header area.
- Initial Header Transparency - Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Initial Header Bottom Border Color - Choose a bottom border color for the header area.
- Hide Header Initially - Set this option to "Yes" to initially hide the header when it is set to one of the Sticky header types. If you set this option to "Yes" the header will only be displayed after the user scrolls down the page.
Select Title

-
Show Title Area – Select "Yes" to show title area on your page.
- Title Type – The title can be displayed in either standard or breadcrumb format.
- Animations – Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Vertical Alignment – Set a reference point for the title's vertical alignment.
-
Show Title Text – You can show or hide title text on your page.
- Title Text Alignment – Choose an alignment for title text.
- Title Text Style – Define styles for title text.
-
Show Separator Around Title Text – Choose "Yes" to have a separator appear around title text.
- Line Styles – Set separator color, width, thickness, and style.
- Margins for Title – Set a value to be applied to left/right margins for title text.
-
Dots on The End of Lines – Choose "Yes" if you wish dots to appear at end of separator lines, next to title text.
- Dots Style – Define dot size and color.
-
Show Separator Around Subtitle Text – Choose "Yes" to have a separator appear around subtitle text.
- Line Styles – Set separator color, width, thickness, and style.
- Margins for Subtitle – Set a value to be applied to left/right margins for subtitle text.
-
Show Title Separator – Choose "Yes" if you want a separator to appear next to title text.
-
Format – The separator can be with or without an icon.
- Icon Position and Margins – Set icon position and margins.
- Separator Icon Pack – Choose an icon pack.
- Separator Icon – Set the icon.
- Icon Style – Set icon color, hover color, and size.
-
Icon Type – You can choose between Normal, Circle, or Square icon type.
- Border Style – Define icon border styles.
- Additional Icon Style – Set icon shape size, background color, and background hover color.
- Custom Icon – If using a custom icon, upload it here.
- Type – Choose the separator line style.
- Position – The separator can go either above or below title text.
- Color – Choose a color for the separator.
- Size – Enter a thickness and width amount for the separator in pixels.
- Margin – Enter top and bottom margin amounts.
-
- Background Color – Choose a background color for the title area.
-
Don't Show Background Image – You can choose to hide the background image on your page.
- Background Image – Choose an image for the title area background. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Pattern Overlay Image – If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Responsive Background Image – Choose "Yes" if you wish to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Background Image – Choose "Yes" if you wish to make the title image parallax. Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax effect. Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
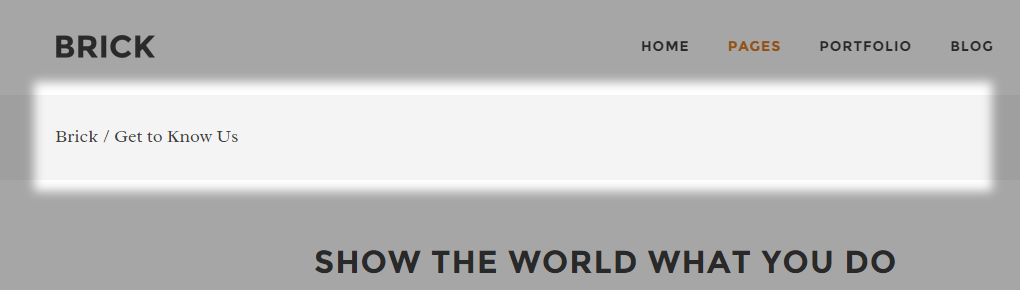
- Enable Breadcrumbs – Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color – Choose a color for breadcrumb text.
- Subtitle Text – Enter a subtitle for your page here.
- Subtitle Position – Set subtitle position.
- Subtitle Text Color – Choose a color for subtitle text.
-
Title Graphics – You can set an image to appear above title text.
-
Title Area Content Style – Set a background color and background opacity for title area content.
-
Title Style – Set a background color and background opacity for title text.
-
Padding – Enter padding amounts for title text.
-
Subtitle Style – Set a background color and background opacity for subtitle text.
-
Padding – Enter padding amounts for subtitle text.
Select Title Animations
In this section you can define animations for your page title area and all the separate elements of the title area.
-
Enable Whole Content Title Animations - Set this option to "Yes" if you would like to enable an animation on the whole title area and all its content.
- Scrolling Animation Start Point - Here you can set the properties for the first keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will start in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the begining of the animation (e.g. opacity: 1;).
- Scrolling Animation End Point - Here you can set the properties for the last keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will end in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the end of the animation (e.g. opacity: 0;).
- Enable Page Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title. You can use the options described above to create your animation.
- Enable Page Separator Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title separator. You can use the options described above to create your animation.
- Enable Page Subtitle Animations - Set this option to "Yes" if you would like to enable an animation on the page subtitle. You can use the options described above to create your animation.
- Enable Page Title Graphic Animations - Set this option to "Yes" if you would like to enable an animation on the page title graphic. You can use the options described above to create your animation.
- Enable Page title Breadcrumbs Animation - Set this option to "Yes" if you would like to enable an animation on the page title breadcrumbs. You can use the options described above to create your animation.
Select Content Bottom

-
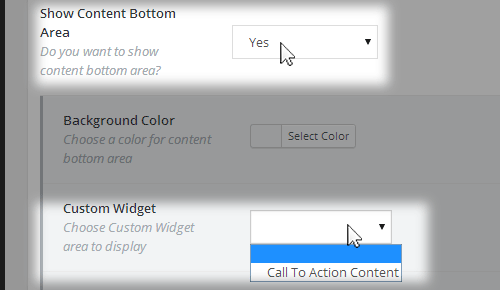
Show Content Bottom Area – Choose "Yes" to enable the content bottom area on your page.
- Background Color – Choose a background color for the content bottom area.
- Custom Widget – Choose a custom widget area to display in the content bottom.
- Display in Grid – Choose "Yes" if you want the content bottom area to be fitted in a centrally positioned grid.
Select Sidebar

- Sidebar Layout – You can choose a sidebar layout for your page.
- Choose Widget Area in Sidebar – Choose a custom widget area to display in your sidebar.
Blog Lists
You can choose the way your Blog List will show to visitors.
In the page's backend, find the dropdown list "Templates" on the right and choose from one of the following options:
-
Blog Masonry

- Blog Masonry Full Width
-
Blog Split Column

-
Blog: Standard

- Blog: Standard Whole Post
- Blog: Vertical Loop
Date Format
If you wish to change the date format on blog posts, go to admin panel > Settings > General > Date Format and select your format of choice.
4. Select Options
You can access Select Options from the WordPress admin panel. The settings found here are applied globally and will affect all pages of the site. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
General
This section allows you to set up general settings for your site that will affect its look and functionality.

Design Style
- Font Family – Choose the default font for your site.
- Add Aditional Google Fonts - You can use the five "Font Family" fields to include additional Google Fonts into your site. These fonts are not set on any specific elements, just added to the site stylesheet, so they can be added to elements via custom css.
- First Main Color – Set the most dominant color for your site.
- Content Background Color – Choose a color to be applied to the main page section where content (text, images, etc.) goes.
- Content Background Color for Templates in Grid – Choose a color to be applied to the main page section where content (text, images, etc.) goes for templates that are in grid.
- Text Selection Color – Choose the color viewers see when selecting text on your site.
- Content Top Padding – Enter a top padding value for the page content area. This will affect all pages of your site, regardless of what templates they're in. If you enter a value here, it's important to also set a value for the Content Top Padding for Mobile Header field.
- Content Top Padding for Templates in Grid – Enter a top padding value for the page content area. This applies to all templates other than Full Width, Blog Masonry Full Width, and Full Screen Sections, and it overrides the setting above. If you enter a value here, it's important to also set a value for the Content Top Padding for Mobile Header field.
- Content Top Padding for Mobile Header – Enter a top padding value for the content area when viewed on small screens (such as mobile devices).
-
Enable Uniform Site Background – Choose "Yes" if you wish your site to have a background color or image that will go across the whole screen. If enabled, content background on pages will be transparent (unless set otherwise) and the background you set here will show.
-
Background Color – Set a background color.
-
Background Image – Set a background image.
-
Background Pattern – Set a background pattern.
-
-
Enable Overlapping Content - Set this option to "Yes" if you would like your content area to overlap the Slider or Title Area by the amount of pixels you specify.
-
Overlapping Amount (px) - Enter the amount of pixels you would like the content area to overlap the Slider or Title Area.
-
Overlapping Left/Right Padding - Set left/right padding for the content area. This option only takes effect on Default (in grid) templates.
-
-
Enable Boxed Layout – Set this option to “Yes” if you would like to set your site to boxed layout. If you choose a boxed layout for your site, the content will be fitted in a centrally positioned grid. Otherwise, your content will be able to cover full width of the page.
- Page Background Color – Set the background color for your page body. This color will be displayed around your boxed layout.
- Background Image – Set a background image for your page body. This image will be displayed around your boxed layout.
- Background Pattern – Set a background pattern for your page body. This pattern will be displayed around your boxed layout.
- Background Attachment – Set background attachment behavior.
- Left/Right Padding on Content - Insert a value in percentages for left and right padding in the content area.
- Left/Right Padding Affects Header and Footer - Set this option to "Yes" if you would like the left/right padding value that you set in the "Left/Right Padding on Content" to also affect the header and footer.
- Left/Right Padding Affects Title Content - Set this option to "Yes" if you would like the left/right padding value that you set in the "Left/Right Padding on Content" to also affect the content of the title area.
- Left/Right Padding Affects Title Container - Set this option to "Yes" if you would like the left/right padding value that you set in the "Left/Right Padding on Content" to also affect the Title Area container.
-
Passepartout – Choose "Yes" to set a passepartout around site content.
- Passepartout Color – Choose a color for the passepartout.
- Passepartout Size (%) – Enter a size for the passepartout in relation to site width.
- Align Header With Passepartout – Set this option to "Yes" if you would like your header content to be aligned with the inner edges of the passepartout.
- Set Header Inside Passepartout - Set this option to "Yes" if you would like to set the whole header between the left and right border of the passepartout.
- Vertical Menu in Passepartout - Set this option to "No" if you would like to exclude the Vertical Menu from the Passepartout.
- Align Footer With Passepartout - Set this option to "Yes" if you would like to align the contents of the footer with the inner edges of the passepartout.
-
Top Passepartout – Set this option to "No" if you would like to disable the top frame of the passepartout.
- Show Bottom Passepartout on Select Slider – Set this option to "Yes" if you would like the bottom frame of the passepartout to be visible on the Select Slider. This option is available only if "Top Passepartout" is set to "No".
-
Bottom Passepartout – Set this option to "No" if you would like to disable the bottom frame of the passepartout.
- Fix Bottom Passepartout – Set this option to "Yes" if you would like to fix the bottom frame of the passepartout to the bottom of the screen.
- Full Width Portfolio List in Passepartout - Set this option to "Yes" if you would like portfolio lists within the passepartout border to stretch to the full width of the content; otherwise there is a small padding between the portfolio list and the passepartout inner border
- Position of Content in Grid – Set the position of the content inside the grid (default is centered).
- Inital Width of Content - Choose the initial width for your content area which is in grid. This option only takes effect on pages set to the "Default Template" and rows set to "In Grid".
- Preload Pattern Image – Set a preload pattern image to be displayed until images are loaded.
- Element Appearance (px) – For animated elements, set distance (related to browser bottom) to start the animation.
Settings
-
Page Transition – Choose a type of Ajax transition for page loading. Select "No animation" if you want pages to load regularly, without Ajax. In order for the transitions to work properly, you should ensure that in Settings > Permalinks > Common Settings, Post name is selected. Otherwise, your transitions might not work properly.
- Animate Header - Set this option to "Yes" if you would like the header area to be included in the Ajax Page Transition Animations, and be animated along with the content area.
-
Loading Animation – Choose "Yes" if you want viewers to see an animated graphic while your site pages load.
- Loading Animation Graphic – Choose the animation graphic to be displayed. You can customize it further by choosing its color.
- Loading Image – Alternatively, upload an image or "gif" file to be used as the loading graphic.
- Smooth Scroll – Choose this option to apply a smooth scrolling effect on your site pages (except on Mac and touch devices).
- Elements Animation on Mobile/Touch Devices – For optimal viewing experience of your site on mobile and touch devices, element animation on them is disabled by default (this applies to buttons, icons, images, etc.). Enabling this option might interfere with elements displaying properly, so we recommend you keep this option disabled.
- Show “Back To Top” Button – Set this option to “Yes” if you would like a “Back to Top” button to appear on your page when the user scrolls down. When clicked, the “Back to Top” button will lead the user back to the top of the page.
- Responsiveness – By default, this option is set to "On" in order to enable your site layout to adapt to the viewing environment. We recommend you keep this option enabled in order to give viewers optimal user experience across all devices.
- Favicon Image – Upload your favicon image.
- List of Internal URLs Loaded Without AJAX (Separated With Comma) – If you've enabled Ajax transitions but want certain pages on your site to load without it, you can disable it for those pages by entering their full URLs here (for example: "http://www.mydomain.com/blog/"). This is important if you're using plugins where Ajax needs to be disabled for them to work properly.
Custom Code
- Custom CSS – You can input any custom CSS into this field and it will take effect on your site.
- Custom SVG CSS – You can input any custom SVG CSS into this field and it will take effect on your site.
- Custom JS – You can input any custom Javascript into this field and it will take effect on your site. The entered code will be executed on domready. If using jQuery, please note that the jQuery selector is "$j" because of the conflict mode.
SEO
- Disable SEO – If you're using your own SEO plugins, you can turn off Select SEO here. We recommend for beginners to keep Select SEO active.
- Meta Keywords – Enter relevant keywords for your site, separated by commas. For example, "Pizza, food, restaurant, Rome."
- Meta Description – Enter a short description of your site. For example, "Ned’s Pizza Place – the best pizza in Rome."
Logo

-
Show Logo – Choose whether you would like to display a logo on your site or not.
- Logo Image - Normal – This logo is used when no header skin is chosen. We recommend not choosing a header skin in cases where you want to fully customize the header with your own colors. You might want to decide on the look of your header before choosing a logo to upload here.
- Logo Image - Light – This logo is used when "Light" header skin is chosen. A Light header skin has white navigation text and is typically used on dark header backgrounds. A lightly colored logo is appropriate here, in order to be clearly visible on such backgrounds. For more information on header skins, please refer to the Select Options > Header section of this user guide.
- Logo Image - Dark – This logo is used when "Dark" header skin is chosen. A Dark header skin has black navigation text and is typically used on light header backgrounds. A darkly colored logo is appropriate here, in order to be clearly visible on such backgrounds. For more information on header skins, please refer to the Select Options > Header section of this user guide.
- Logo Image - Sticky Header – This applies when you're using the Sticky or Sticky Expanded header type. It's the logo viewers see once they scroll down and the sticky section appears. It's typically a smaller version of the original logo.
- Logo Image - Fixed Advanced Header – This applies when using the Fixed Advanced header type. This is the logo viewers see once they scroll down and the fixed section appears. It's typically a smaller version of the original logo.
- Logo Image - Mobile Header - This logo is used in your mobile header (on screens under 1000px in width).
- Side Menu Area Bottom Logo Image – This logo is displayed at the bottom of the side menu area for the “initially hidden” side menu area type.
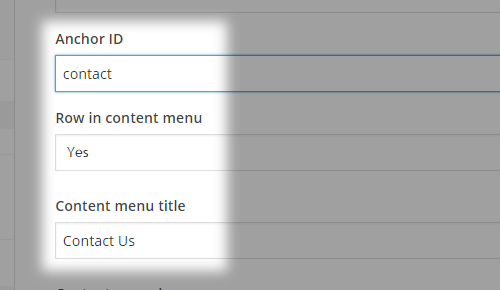
- Content Menu Logo Image - This logo is displayed in the Content Menu. To make sure that the logo will be displayed in the Content Menu, please make sure that in your Content Menu row settings the "Show Logo" checkbox has been selected. If you don't upload a separate logo for the Content Menu and select the "Show Logo" checkbox, then the logo that you have uploaded to the Logo Image - Normal field will be displayed insted.
Header
This section allows you to set up the header area. The first choice to make is whether you'd like to have a top menu or left menu navigation. You can then optionally enable a side area, search bar, header top area, and/or fullscreen menu. Each of these can be further customized with text styles, colors, and content alignment.
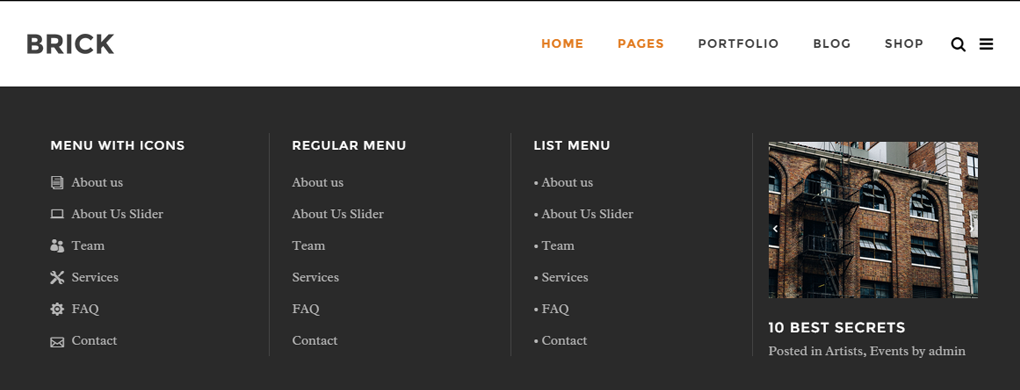
Also, each hierarchy level in menus can separately be customized. For example, if a menu contains About > Our Team > John Doe, then About is considered a 1st level, Our Team a 2nd level, and John Doe a 3rd level menu item.
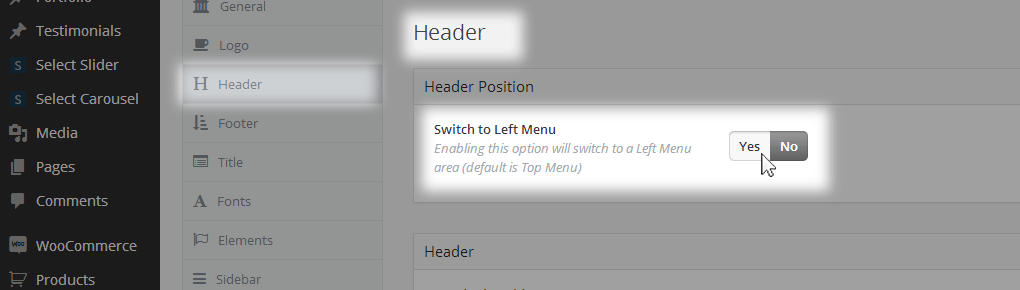
Header Position


- Switch to Side Menu – Set this option to “Yes” if you would like to use a Side Menu instead of a Top Menu. Please note that in this case, you will get a different set of options for the Side Menu Area, which we will list below the following section.
Header
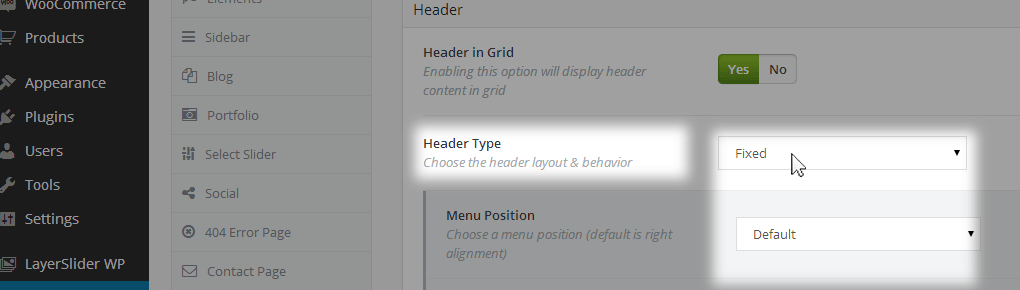
- Header in Grid – Choose whether you would like the header contents to be in grid or to span the full width of the screen.
-
Header Type – Choose the type for your header. You can choose from the following header types:
- Regular - This is a standard header that stays on top of the page. When viewers scroll down, it goes out of view. By default, the logo is aligned left, and the navigation text is aligned right. This is a good choice if you want a simple look for your site.
-
Fixed - This header stays fixed on top of the page when viewers scroll. By default, the logo is aligned left and the navigation text is aligned right. This is a good choice if you want your viewers to have access to top navigation at all times.

- Fixed Minimal - This header stays fixed on top of the page when viewers scroll. The logo is displayed in the center, the full screen menu icon to the left, and the search icon to the right (please note that when using this header only the fullscreen menu is available, and both the fullscreen menu and the search need to be turned on in Select Options > Header). When this header is enabled the Header Bottom Right Widget Area is disabled and can't be used. This header is a good choice if you want a minimalistic header.
- Fixed Advanced - This header stays fixed on top of the page when viewers scroll. But unlike the Fixed header, only the logo is visible after scroll. The menu is hidden and appears on hover. By default, the logo is above the navigation text and both elements are centered. This is a good choice for sites with a grid layout.
- Fixed Header Top - Only the Header Top stays fixed to the top of the page when users scroll. The logo is displayed in the Header Bottom in center position, while the menu is displayed in the Header Top, along with the Search and Side Area buttons. There is also a Header Bottom Center widget area which displays its content beneath the logo. This header is a good choice if you would like viewers to only have access to the site navigation when they scroll, without a logo and widgets being displayed around it.
- Sticky - This header is initially on top of the page and goes out of view when the viewers scroll. It then reappears and stays sticky on top after a certain amount of scroll. By default, the logo is aligned left and the navigation text is aligned right. This is similar to the fixed header, and is a good choice if you have content at the top of your pages which you don't want to obstruct by a fixed header.
- Sticky Expanded - The difference between this header type and the Sticky header type is that here, the logo is above navigation text and both elements are aligned left by default. When the sticky header appears, the logo is aligned left and navigation text is aligned right. Since this was a common layout in the earlier days of web design, this is a good choice if you want an old-school look.
- Sticky Divided - The difference between this header type and the Sticky header type is that here, the logo is centrally positioned and has menu navigation text on both sides of it. When the sticky header appears, the logo is gone and only the menu stays sticky on top. This is a good choice for sites that have layout in grid.
- Scroll Amount - This option applies to the Fixed Advanced header type. Set the amount of scroll (in pixels) for the menu to hide.
- Scroll Amount for Sticky - This option applies to the sticky header types. Set the amount of scroll (in pixels) after which the sticky header will appear.
- Hide Header Initially - Set this option to "Yes" to initially hide the header when it is set to one of the Sticky header types. If you set this option to "Yes" the header will only be displayed after the user scrolls down the page.
- Menu Items Position - This option applies to the Sticky Divided header type. Choose whether you would like the menu items to start from center of screen and extend outwards, or from the edges of the grid and extend inward.
- Menu Position – Choose a position for your menu (the default position is aligned to the right).
-
Center Logo – Select whether you would like your logo to be centered in the header or not.
- Enable Top/Bottom Border in Menu – Select whether you would like to have a top / bottom border around your menu.
- Border Color – Set the border color for the menu border.
- Disable Header Shadow For Scrolled Header – Choose "Yes" to disable a dropdown shadow on the scrolled header for sticky and fixed header types.
-
Header Height – Set header height in pixels. You can set separate heights for the Initial header (before scroll), and for the header After Scroll.
- Header Left Padding – Set left padding amount for header bottom (default value is 45px).
- Header Right Padding – Set right padding amount for header bottom (default value is 45px).
- Header Skin - Choose a predefined header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you want to set a custom color to navigation links and use the default logo, leave this field empty.
Note: To manage logos, see Select Options > Logo.
- Enable Header Style on Scroll – You can enable this option if you would like your header style (light/dark) to change, depending on the current row in your content that the header is located over. You can set what style you would like your header to be in the row options on the page itself (you can find out more about row options in the Custom Shortcodes section of this user guide, under Row).
- Header Background Color – Set a background color for your header. You can set separate background colors for the Initial header (before scroll), and for the header After Scroll.
- Header Transparency – Set the transparency for your header (from 0 to 1; 0 being completely transparent and 1 being opaque). You can set separate transparency values for the Initial header (before scroll), and for the header After Scroll.
- Header Grid Content Background Color - Set a background color for the in grid header content area.
- Header Grid Content Transparency - Set a transparency for the in grid header content area.
- Header in Grid Padding - Set left and right padding for the header when set to "In grid".
-
Enable Header Top Border – Choose “Yes” to enable a top border for your header.
- Header Top Border Width (px) – Set the width of your header top border (in pixels).
- Header Top Border Color – Set a color for your header top border.
- Header Top Border Transparency – Set a transparency for your header top border (from 0 to 1; 0 being completely transparent, and 1 being opaque).
-
Enable Header Bottom Border – Choose “Yes” to enable a bottom border for your header.
- Header Bottom Border Width (px) – Set the width of your header bottom border (in pixels).
- Header Bottom Border Color – Set a color for your header bottom border.
- Header Bottom Border Transparency – Set a transparency for your header bottom border (from 0 to 1; 0 being completely transparent, and 1 being opaque).
- Enable Header Bottom Border in Grid – Set this option to “Yes” if you would like the header bottom border to be displayed within the grid.
When Header is Set to Side Menu
Side Menu Area
-
Side Menu Area Type – Choose a type for the side menu area.
- Button Color – Set a color for the button that opens/closes the hidden side area.
- Side Menu Area Width – Choose one of the predefined widths for the side menu area.
- Side Menu Area Position – Choose a position for the side menu area.
- Submenu Opening Behavior – Specify the opening style for the 2nd and 3rd level menu items. The 2nd and 3rd level menu items can open when the user hovers over a 1st level menu item, when a user clicks on a 1st level menu item, or they can be set to slide in when the 1st level menu item is clicked.
-
Side Menu Area Background Color – Set a background color for the side menu area.
- Side Menu Area Background Opacity – Set a background opacity for the side menu area, where 0 is fully transparent and 1 is opaque.
- Side Menu Area Background Image – Set a background image for the side menu area.
-
Enable Transparent Side Menu Area – Set this option to “Yes” if you would like to make the side menu area background transparent when it is located over a slider at the top of the screen.
-
1st Level Transparent Menu Style – Set styles for the 1st level menu items:
- Text Color – Set a text color for 1st level menu items.
- Hover Color – Set a hover color for 1st level menu items.
- Active Color – Set a color for the currently active 1st level menu item.
- Font Family – Set a font family for 1st level menu items.
- Font Size (px) – Set a font size for 1st level menu items.
- Line Height (px) – Set a line height for 1st level menu items.
- Font Style – Choose between “normal” and “italic” font styles for your 1st level menu items.
- Font Weight – Set a font weight for 1st level menu items.
- Letter Spacing (px) – Set letter spacing for 1st level menu items.
- Text Transform – Set a text transform style for your 1st level menu items.
-
2nd Level Transparent Menu Style – Set styles for the 2nd level menu items:
- Text Color – Set a text color for 1st level menu items.
- Hover Color – Set a hover color for 1st level menu items.
- Font Family – Set a font family for 1st level menu items.
- Font Size (px) – Set a font size for 1st level menu items.
- Line Height (px) – Set a line height for 1st level menu items.
- Font Style – Choose between “normal” and “italic” font styles for your 1st level menu items.
- Font Weight – Set a font weight for 1st level menu items.
- Letter Spacing (px) – Set letter spacing for 1st level menu items.
- Text Transform – Set a text transform style for your 1st level menu items.
-
3rd Level Transparent Menu Style – Set styles for the 3rd level menu items:
- Text Color – Set a text color for 1st level menu items.
- Hover Color – Set a hover color for 1st level menu items.
- Font Family – Set a font family for 1st level menu items.
- Font Size (px) – Set a font size for 1st level menu items.
- Line Height (px) – Set a line height for 1st level menu items.
- Font Style – Choose between “normal” and “italic” font styles for your 1st level menu items.
- Font Weight – Set a font weight for 1st level menu items.
- Letter Spacing (px) – Set letter spacing for 1st level menu items.
- Text Transform – Set a text transform style for your 1st level menu items.
-
1st Level Transparent Menu Style – Set styles for the 1st level menu items:
- Dropdown Menu Background - Choose background color and opacity for dropdown menu (this option is only available when the submenu opening behavior is set to "Float").
- Side Menu Area Padding – Set the padding for the side menu area (in pixels). Enter the values for the padding in the following format: top, right, bottom, left (ex. 25px 50px 25px 50px).
- Navigation Top Margin – Set a top margin for the navigation (in pixels). You can use this option to define the space between your logo and menu.
- Side Menu Area Text Color (For Widgets) – Set a color for the text inside widgets in the side menu area.
- Side Menu Area Alignment – Set the alignment for the logo, menu and widgets in the side menu area.
- Enable Plus Sign - Set this option to "Yes" if you would like to enable a small "plus" sign next to menu items in the Side Menu Area that have a dropdown menu.
First Level Menu
- Menu Items Top/Bottom Padding - Set a top and bottom padding for menu items in the first level menu of the side menu area.
- Full Width Menu Items – Set this option to "Yes" if you would like your menu items to take up the full width of the vertical menu.
-
Enable Menu Item Separators – Set this option to “Yes” if you would like to display separators between the menu items in the side menu area.
- Width (px) – Set a width for the menu item separators.
- Color – Set a color for the menu item separators.
-
Enable Background for 1st Level Menu Items - Set this option to "Yes" if you would like to enable a background color for 1st level menu items in the vertical menu.
- Background Color - Set a background color for 1st level menu items in the vertical menu.
- Hover Background Color - Set a hover color for the background of 1st level menu items in the vertical menu.
- Active Background Color - Set a color for the background of the currently active 1st level menu item in the vertical menu.
-
Enable Left Border for 1st Level Menu Items - Set this option to "Yes" if you would like to display a left border on the 1st level menu items in the vertical menu.
- Border Width - Set the width for the left border (in pixels).
- Border Color - Set the color of the left border.
- Border Hover Color - Set a hover color for the left border.
- Border Active Color - Set a color for the border of the currently active 1st level menu item in the vertical menu.
-
Enable 1st Level Menu Item Text Decoration – Select “Yes” if you would like to enable text decoration for your 1st level menu items.
-
Hover Item Text Decoration – Set the text decoration for 1st level menu items on hover.
-
Active Item Text Decoration – Set the text decoration for active 1st level menu items.
-
-
Enable Hover Borders for 1st Level Menu Items - Set this option to "Yes" if you would like to display a border on hover around the item text in 1st level menu items. In order for this setting to work, you must define a border width and color.
-
Hover Border Style - Define styles for the border around 1st level menu items.
-
Second Level Menu
- Dropdown Top Padding – Enter top padding amount for the second level menu.
- Dropdown Bottom Padding – Enter bottom padding amount for the second level menu.
- Dropdown Menu Items Top/Bottom Padding - Set top and bottom padding for menu items in the second level menu dropdown.
- Dropdown 'Plus' Icon Color – Set a color for the dropdown 'plus' icon.
-
Enable Dropdown Menu Item Separators - Set this option to "Yes" if you would like to enable Separators between the dropdown menu items when the submenu opening behaviour is set to float.
- Color - Set a color for the separators.
- Enable Menu Top and Bottom Separators - Set this option to "Yes" if you would like to enable separators on the top and bottom of the dropdown box.
Menu Text and Icons
-
1st Level Menu Style – Set styles for the 1st level menu items:
- Text Color – Set a text color for 1st level menu items.
- Hover Color – Set a hover color for 1st level menu items.
- Active Color – Set a color for the currently active 1st level menu item.
-
Icon Color – Set an icon color for 1st level menu items.
-
Icon Hover Color – Set an icon hover color for 1st level menu items.
-
Icon Active Color – Set a color for the currently active icon.
-
Space Between Text and Icon - Define the space between the text and icons in 1st level side menu items.
- Font Family – Set a font family for 1st level menu items.
- Font Size (px) – Set a font size for 1st level menu items.
- Icon font size (px) – Set icon font size for 1st level menu items.
- Line Height (px) – Set a line height for 1st level menu items.
- Font Style - Choose between “normal” and “italic” font styles for your 1st level menu items.
- Font Weight - Set a font weight for 1st level menu items.
- Letter Spacing (px) – Set letter spacing for 1st level menu items.
- Text Transform - Set a text transform style for your 1st level menu items.
-
2nd Level Menu Style – Set styles for the 2nd level menu items:
- Text Color – Set a text color for 2nd level menu items.
- Hover Color – Set a hover color for 2nd level menu items.
- Icon Color – Set an icon color for 2nd level menu items.
- Icon Hover Color – Set an icon hover color for 2nd level menu items.
- Font Family – Set a font family for 2nd level menu items.
- Font Size (px) – Set a font size for 2nd level menu items.
- Icon font size (px) – Set icon font size for 2nd level menu items.
- Line Height (px) – Set a line height for 2nd level menu items.
- Font Style - Choose between “normal” and “italic” font styles for your 2nd level menu items.
- Font Weight - Set a font weight for 2nd level menu items.
- Letter Spacing (px) – Set letter spacing for 2nd level menu items.
- Text Transform - Set a text transform style for your 2nd level menu items.
-
3rd Level Menu Style – Set styles for the 3rd level menu items:
- Text Color – Set a text color for 3rd level menu items.
- Hover Color – Set a hover color for 3rd level menu items.
- Icon Color – Set an icon color for 3rd level menu items.
- Icon Hover Color – Set an icon hover color for 3rd level menu items.
- Font Family – Set a font family for 3rd level menu items.
- Font Size (px) – Set a font size for 3rd level menu items.
- Icon font size (px) – Set icon font size for 3rd level menu items.
- Line Height (px) – Set a line height for 3rd level menu items.
- Font Style - Choose between “normal” and “italic” font styles for your 3rd level menu items.
- Font Weight - Set a font weight for 3rd level menu items.
- Letter Spacing (px) – Set letter spacing for 3rd level menu items.
- Text Transform - Set a text transform style for your 3rd level menu items.
Top Menu
-
Icon Position in 1st Level Menu - Set a position for the icon (if set) in the first level menu.
- Icon Size (px) – If the Icon position is set to “Top” you can input an icon size.
- Item Height in 1st Level Menu – Choose between “Big” and “Small” item height.
-
Enable 1st Level Menu Item Borders – Select “Yes” if you would like your 1st level menu items to have borders.
- Menu Item Border Style – Here you can set what borders you would like to be visible around your menu items.
- Border Width – Set a width for your menu item borders.
- Border Radius – Set a border radius for your menu item borders.
- Border Style – Choose between solid, dotted, or dashed border style.
- Border Color – Set a color, hover color, and active color for your menu item borders.
-
Enable 1st Level Menu Item Separators – Select “Yes” if you would like your 1st level menu items to display separators.
- Menu Item Separators Style – Set the color for your separators.
-
Enable 1st Level Menu Item Text Decoration – Select “Yes” if you would like to enable text decoration for your 1st level menu items.
- Hover Item Text Decoration – Set the text decoration for 1st level menu items on hover.
- Active Item Text Decoration – Set the text decoration for active 1st level menu items.
- Main Dropdown Menu – Set a background color, transparency and separator colors for the main dropdown menu.
- Main Dropdown Menu Padding – Set top and bottom padding for your main dropdown menu.
- Main Dropdown Menu Appearance – Set the appearance method for the dropdown menu.
- Dropdown position – Set a top position for the dropdown menu (in percentages, in relation to header height).
-
Enable Dropdown Top Separator – Set this option to “Yes” if you would like to enable a separator for your 2nd level menu items.
- Dropdown Top Separator Color – Choose a color for the separator in the dropdown menu.
-
Enable Dropdown Menu Border – Set this option to “Yes” if you would like to display a border around the dropdown menu.
- Dropdown Border Color – Set a color for the border of your dropdown menu.
- Enable Full Width Dropdown for Wide Dropdown Type - Set this option to "Yes" if you would like to enable a full width dropdown menu for the "Wide" dropdown type. This option only takes effect if you haven't set a "Wide menu position" for your wide dropdown menu (it has to stay at the default empty setting).
Select Search
-
Enable Select Search Bar – Select "Yes" if you would like to enable the Select search functionality.
-
Select Search Type – Choose a predefined types of search bar.
- Search Bar Height – Set a height for your search bar.
- Fullscreen Search Overlay Animation - Choose an animation type for the fullscreen search.
- Cover Only Header Bottom - Set this option to "Yes" if you would like the search bar to cover only the Header Bottom.
- Search Icon Pack - Choose an icon pack for the search icon.
- Background Color – Set a background color for your search bar.
-
Icon Background Style - Define the style of the search icon's background.
- Background Color - Set a background color for the search icon.
- Background Hover Color - Set a backgorund hover color for the search icon.
- Icon Background Full Height - Set this option to "Yes" if you would like the icon background to cover the full height of the header.
-
Search Input Text – Define styles for the search text:
- Text Color – Set a color for the text you type into your search bar.
- Disabled Text Color – Set a text color for the text in your search bar when inactive.
- Font Size (px) – Set a font size for your search bar text.
- Text Transform – Set a text transform style for the text in your search bar.
- Font Family – Choose a font family for the text in your search bar.
- Font Style – You can choose between “normal” and “italic”.
- Font Weight – Set a font weight for the text in your search bar.
- Letter Spacing (px) – Set letter spacing for the text in your search bar.
-
Search Label Text – Define styles for the search text:
- Text Color – Set a color for the text you type into your search bar.
- Font Size (px) – Set a font size for your search bar text.
- Text Transform – Set a text transform style for the text in your search bar.
- Font Family – Choose a font family for the text in your search bar.
- Font Style – You can choose between “normal” and “italic”.
- Font Weight – Set a font weight for the text in your search bar.
- Letter Spacing (px) – Set letter spacing for the text in your search bar.
-
Initial Search Icon - Define styles for the search icon in the header:
- Icon Size - Set a size for thesearch icon in the header.
-
Search Bar Icons – Define styles for icons in the search bar when it is open:
- Icon Color – Set a color for the icons in the search bar.
- Icon Hover Color - Set a hover color for the icons in the search bar.
- Icon Disabled Color - Set a color for the search icon when inactive.
- Icon Size - Set a size for the icons in the search bar.
- Search Bottom Border - Define styles for the search bottom border (for Fullscreen type search only).
- Search Close - Define styles for the Search Close icon (for Fullscreen type search only).
- Search Spacing - Define paddings and margins for the search icon.
-
Select Search Type – Choose a predefined types of search bar.
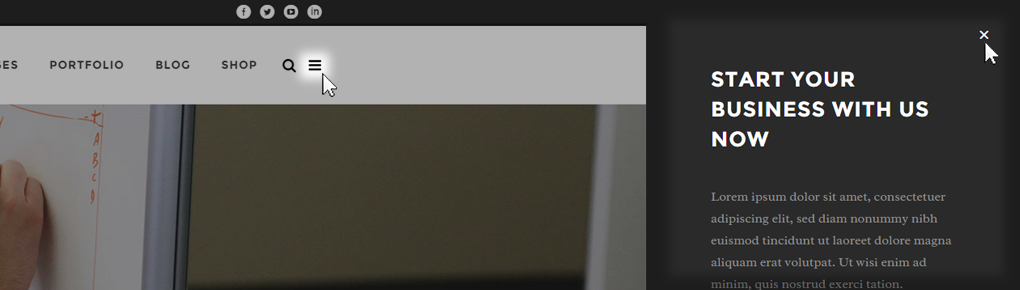
Side Area
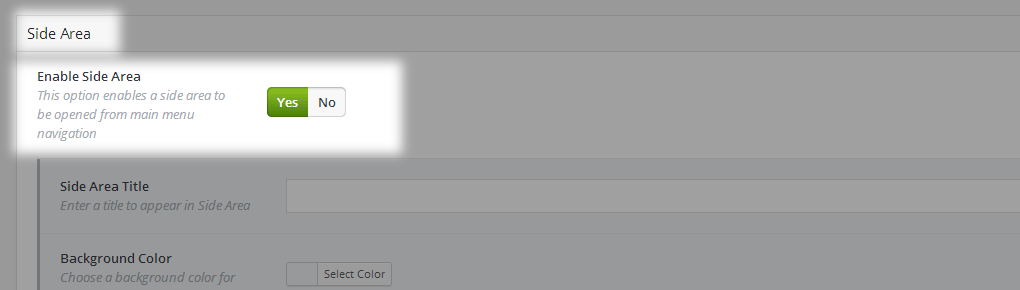
-
Enable Side Area – Set to “Yes” if you would like to use the side area, which is opened from the main navigation.


-
Side Area Type – Choose the type of side area you would like to use.
- Side Area Width – Set a width for the side area (available only when using “Slide from right over content” side area type).
- Content Overlay Background Color – Set background color for the content overlay when side area is active (available only when using “Slide from right over content” side area type).
- Content Overlay Background Transparency – Set a transparency for the content overlay background color (available only when using “Slide from right over content” side area type).
- Side Area Button Icon Pack - Choose which icon pack you would like to use for the icon that opens the side area.
- Side Area Icon - Choose the side area icon you would like to use for opening the side area.
- Side Area Icon Spacing - Define paddings and margins for the side area icon.
-
Icon Border - Set this option to "Yes" if you would like a border around the side area icon.
- Border Style - Define styles for the side area icon border.
- Text Alignment – Set the text alignment for the side area.
- Side Area Title – Input a title for the side area.
- Background Color – Set a background color for the side area.
- Padding – Set side area padding.
- Close Icon Style – Select either “Light” or “Dark” style for the close icon.
- Close Icon Size - Set a size for the close icon.
-
Title – Set text styles for the side area title.
- Text Color – Set the text color.
- Font Size (px) – Set the font size.
- Line Height (px) – Set the line height.
- Text Transform – Choose a text transform style.
- Font Family – Set a font family.
- Font Style – Choose between “normal” and “italic” font styles.
- Font Weight – Set a font weight.
- Letter Spacing (px) – Set letter spacing.
-
Text - Set text styles for the side area text:
- Text Color – Set the text color.
- Font Size (px) – Set the font size.
- Line Height (px) – Set the line height.
- Text Transform – Choose a text transform style.
- Font Family – Set a font family.
- Font Style – Choose between “normal” and “italic” font styles.
- Font Weight – Set a font weight.
- Letter Spacing (px) – Set letter spacing.
-
Link Style – Set text styles for the links in the side area:
- Text Color – Set the text color.
- Font Size (px) – Set the font size.
- Line Height (px) – Set the line height.
- Text Transform – Choose a text transform style.
- Font Family – Set a font family.
- Font Style – Choose between “normal” and “italic” font styles.
- Font Weight – Set a font weight.
- Letter Spacing (px) – Set letter spacing.
- Hover Color – Set a hover color.
-
Side Area Type – Choose the type of side area you would like to use.
-
Border Bottom on Elements - Set this option to "Yes" if you would like to enable a bottom border on elements in the side area.
- Choose Color for Bottom Border - Set a color for the bottom border on elements in the side area.
Fullscreen Menu
-
Enable Fullscreen Menu – Set this option to “Yes” if you would like to enable the fullscreen menu.
- Fullscreen Menu Overlay Animation - Choose an animation type for your fullscreen menu overlay.
- Logo in Fullscreen Menu Overlay – Upload your logo image here if you would like to place your logo in the top left corner of the fullscreen menu overlay.
- Fullscreen Menu in Grid - Set this option to "Yes" if you would like the fullscreen menu to be displayed in grid.
- Fullscreen Menu Alignment - Choose an alignment for the fullscreen menu.
- Background - Here you can set a background color and transparency for the fullscreen menu overlay.
- Background Image - Set a background image for the fullscreen menu.
- Pattern Background Image - If you would like to set a pattern image for your fullscreen menu background, you can do so here.
-
1st Level Style – Set text styles for the 1st level menu items in the fullscreen menu:
- Text Color – Set the text color.
- Hover Text Color – Set the text hover color.
- Background Hover Color – Set a background hover color.
- Font Family – Set the font family.
- Font Size (px) – Set the font size.
- Line Height (px) – Set a line height.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight.
- Letter Spacing - Set letter spacing.
- Text Transform - Set a text transform style.
-
2nd Level Style – Set text styles for the 2nd level menu items in the fullscreen menu:
- Text Color – Set the text color.
- Hover Text Color – Set the text hover color.
- Background Hover Color – Set a background hover color.
- Font Family – Set the font family.
- Font Size (px) – Set the font size.
- Line Height (px) – Set a line height.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight.
- Letter Spacing - Set letter spacing.
- Text Transform - Set a text transform style.
-
3rd Level Menu Style – Set text styles for the 3rd level menu items in the fullscreen menu:
- Text Color – Set the text color.
- Hover Text Color – Set the text hover color.
- Background Hover Color – Set a background hover color.
- Font Family – Set the font family.
- Font Size (px) – Set the font size.
- Line Height (px) – Set a line height.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight.
- Letter Spacing - Set letter spacing.
- Text Transform - Set a text transform style.
- Fullscreen Menu Icon Spacing - Define paddings and margins for the fullscreen menu icon.
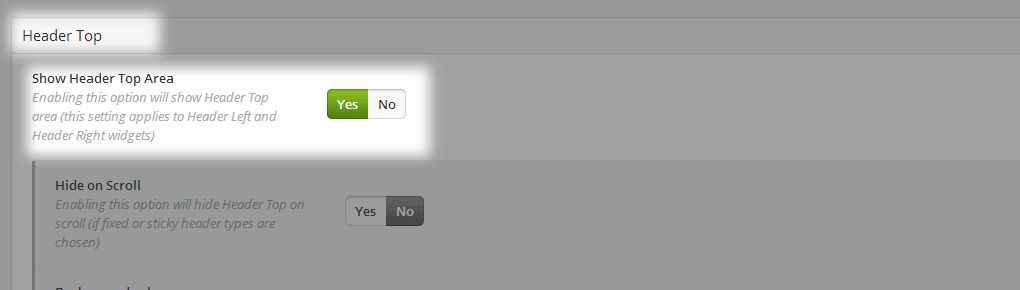
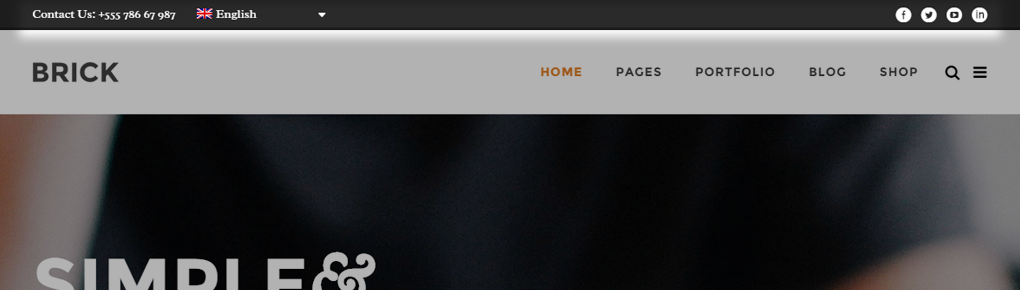
Header Top
-
Show Header Top Area – Set this option to “Yes” if you would like to display the header top area, which is a small section that appears at the very top of the page. This area is meant for placing Header Left and Header Right widgets (social icons, language selector, etc.). You can add widgets by navigating to Appearance > Widgets.
- Hide on Scroll – Choose "Yes" to hide the header top area when viewers scroll down. This applies when fixed or sticky header types are chosen.
- Header Top Height - Set a height for the Header Top.
- Background Color – Choose a background color to be applied to the Header Top area.
- Header Top Transparency – Set a transparency for the Header Top background color (from 0 to 1; 0 being completely transparent and 1 being opaque).
- Bottom Border Color – Choose a bottom border color for Header Top area.
- Bottom Border Width – Enter bottom border width for the Header Top area.


Widget Elements
Define styles for Search Widget when set in the header top widget area.
Mobile Header
- Mobile Header Height – Set a height for the mobile header (in pixels).
- Mobile Menu Item Separator Color – Set a color for separators in the mobile menu.
- Mobile Header & Menu Background Color – Set a background color for the mobile header and mobile menu.
- Logo Height For Mobile Header (px) - Define the height of your logo for screen sizes under 1000px.
- Logo Height For Mobile Devices – Define the height of your logo for screen sizes under 480px.
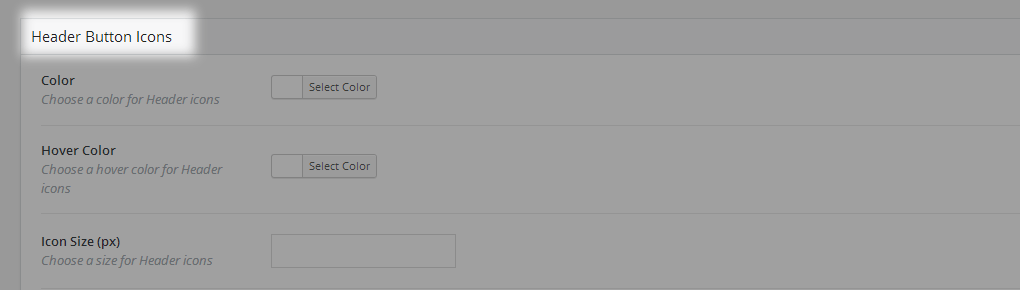
Header Button Icons

![]()
- Header Icons Icon Pack – Choose an icon pack for the header icons.
- Header Icons Style – Here you can define styles (“Color” and “Hover Color”) for icons in the header.
- Side Area Icon / Search Icon Size – Set a size for the side area icon and the search icon.
- Side Menu Icon / Fullscreen Menu Icon Size – Set a size for the side menu icon and the fullscreen menu icon.
- Mobile Header Icons Color – Choose a color for mobile header icons (search icon, fullscreen menu icon and side area icon).
- Fullscreen Menu Icon Background – Set a background color and background hover color for the fullscreen menu icon.
Footer
This section allows you to set up the footer area. There are two footer sections that can either be hidden or shown: the Footer Top and Footer Bottom. Both can be split into columns and are appropriate for placing widgets, such as menus, images, and social icons. You can add these by navigating to Appearance > Widgets.
- Uncovering Footer – Select “Yes” if you would like your footer to gradually appear as you scroll towards the end of the page.
- Footer in Grid – Choose "Yes" if you want your footer content to be fitted in a centrally positioned grid.
- Footer Background Image – You can set an image to appear in the footer background.
-
Show Footer Top – Choose "Yes" to show the Footer Top.
- Footer Top Columns Alignment – Set an alignment for the Footer Top columns.
- Footer Top Columns – Set the number of columns you would like to display in your Footer Top area.
- Footer Top 1-4 Column Alignment – If you wish to set a different alignment for one of the Footer Top columns, you can do so here. This option will override the "Footer Top Columns Alignment" setting.
-
Border Between Columns – Set this options to “Yes” if you wish to display a border between columns in the Footer Top area.
- Border Color Between Columns – Set a color for the border.
-
Border Bottom on Elements – Select “Yes” if you wish to add a border bottom to footer elements.
-
Border Bottom Color – Set a color for the border.
-
-
Footer Top Area Style – Set styles for the Footer Top area:
- Background Color – Set the background color.
- Top Border Color – Set the color for the top border.
- Top Border Width (px) – Set a width for the top border (in pixels).
- Set Top Border in Grid – Choose whether you would like your top border to display in a grid.
- Top Padding (px) – Set the top padding (in pixels).
- Bottom Padding (px) – Set the bottom padding (in pixels).
- Left Padding (px) – Set the left padding (in pixels).
- Right Padding (px) – Set the right padding (in pixels).
- Grid Background Color – Set the background color for grid on footer top.
- Footer Top Background Image – Set a background image for the Footer Top area.
-
Footer Top Title Style – Set styles for your Footer Top title:
- Text Color – Set the color for your title text.
- Font Size (px)- Set a font size for your title text.
- Line Height (px) – Set a line height for your title text.
- Text Transform – Choose a text transform style.
- Font Family – Set the font family for your title text.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your title text.
- Letter Spacing (px) – Set letter spacing.
-
Footer Top Text Style – Set styles for your Footer Top text:
- Text Color – Set the color for your Footer Top text.
- Font Size (px)- Set a font size for your Footer Top text.
- Line Height (px) – Set a line height for your Footer Top text.
- Text Transform – Choose a text transform style.
- Font Family – Set the font family for your Footer Top text.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your Footer Top text.
- Letter Spacing (px) – Set letter spacing.
-
Footer Top Link Style – Set styles for the links in your Footer Top:
- Text Color – Set the color for your Footer Top links.
- Font Size (px)- Set a font size for your Footer Top links.
- Line Height (px) – Set a line height for your Footer Top links.
- Text Transform – Choose a text transform style.
- Font Family – Set the font family for your Footer Top links.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your Footer Top links.
- Letter Spacing (px) – Set letter spacing.
- Hover Text Color – Set a hover color for links in your Footer Top.
-
Show Footer Bottom – Choose "Yes" to show the Footer Bottom. This area is at the very bottom of the page and is typically used for placing copyright text.
- Footer Bottom Columns – Set the number of columns for your Footer Bottom.
-
Footer Bottom Area Style – Set styles for your Footer Bottom area:
- Height (px) – Set the height for your Footer Bottom.
- Background Color – Set a background color for your Footer Bottom.
- Set Top Border in Grid – Set this option to “Yes” if you would like to display the top border in grid.
- Top Border Color – Set a color for the top border.
- Top Border Width (px) – Set a width for the top border.
- Bottom Border Color – Set a color for the bottom border.
- Bottom Border Width (px) – Set a width for the bottom border.
- Top Padding (px) – Set the top padding (in pixels).
- Bottom Padding (px) – Set the bottom padding (in pixels).
- Left Padding (px) – Set the left padding (in pixels).
- Right Padding (px) – Set the right padding (in pixels).
- Footer Bottom Background Image – Set a background image for the Footer Bottom.
-
Footer Bottom Text Style – Set styles for the text in Footer Bottom:
- Text Color – Set the color for your Footer Bottom text.
- Font Size (px) – Set a font size for your Footer Bottom text.
- Line Height (px) – Set a line height for your Footer Bottom text.
- Text Transform – Choose a text transform style.
- Font Family – Set the font family for your Footer Bottom text.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your Footer Bottom text.
- Letter Spacing (px) – Set letter spacing.
-
Footer Bottom Link Style – Set styles for links in your Footer Bottom:
- Text Color – Set the color for your Footer Bottom links.
- Font Size (px) – Set a font size for your Footer Bottom links.
- Line Height (px) – Set a line height for your Footer Bottom links.
- Text Transform – Choose a text transform style.
- Font Family – Set the font family for your Footer Bottom links.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your Footer Bottom links.
- Letter Spacing (px) – Set letter spacing.
- Hover Text Color – Set a hover color for links in your Footer Bottom.
Title
This section allows you to set up the title area. You can animate it, define colors or images, add breadcrumbs, and more.
-
Enable Page Title Area – Select "Yes" to show title area on pages.
- Title Type – The title can be displayed in either standard or breadcrumb format.
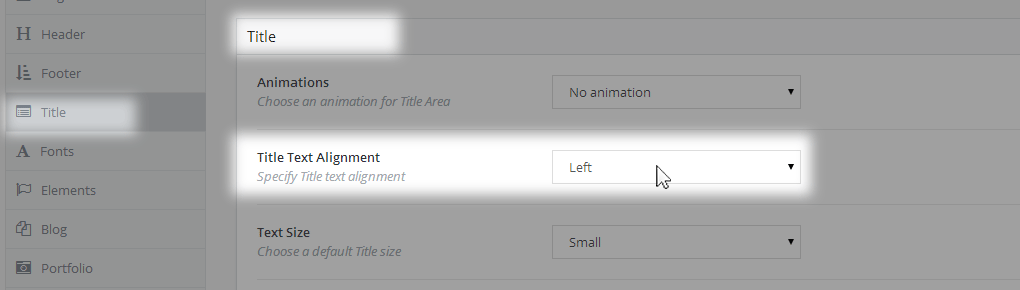
- Animations – Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Vertical Alignment – Set a reference point for the title's vertical alignment.
-
Enable Page Title Text – You can show or hide title text on pages.
-
Title Text Alignment – Choose an alignment for title text.


- Title Text Shadow – Choose "Yes" if you want title text to have a drop shadow.
-
Title Text Alignment – Choose an alignment for title text.
-
Separator Around Title Text – Choose "Yes" to have a separator appear around title text.
-
Line Styles – Set separator color, width, thickness, and style.
-
Margins for Title – Set a value to be applied to left/right margins for title text.
-
Dots on The End of Lines – Choose "Yes" if you wish dots to appear at end of separator lines, next to title text.
-
Dots Style – Define dot size and color.
-
-
-
Separator Around Subtitle Text – Choose "Yes" to have a separator appear around subtitle text.
-
Line Styles – Set separator color, width, thickness, and style.
-
Margins for Subtitle – Set a value to be applied to left/right margins for subtitle text.
-
-
Show Title Separator – Choose "Yes" if you want a separator to appear next to title text.
-
Format – The separator can be with or without an icon.
-
Icon Position and Margins – Set icon position and margins.
-
Separator Icon Pack – Choose an icon pack.
-
Separator Icon – Set the icon.
-
Icon Style – Set icon color, hover color, and size.
-
Icon Type – You can choose between Normal, Circle, or Square icon type.
-
Border Style – Define icon border styles.
-
Additional Icon Style – Set icon shape size, background color, and background hover color.
-
-
Custom Icon – If using a custom icon, upload it here.
-
-
Type – Choose the separator line style.
-
Position – The separator can go either above or below title text.
-
Color – Choose a color for the separator.
-
Size – Enter a thickness and width amount for the separator in pixels.
-
Margin – Enter top and bottom margin amounts.
-
- Background Color – Choose a background color for the title area.
- Background Image – If you wish to use an image for the title area background, upload it here. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
-
Background Responsive Image – Choose "Yes" if you wish to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Title Image – Choose "Yes" if you wish to make the title image parallax. Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax. Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height (px) – Enter a height for the title area in pixels.
- Pattern Overlay Image – If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
-
Bottom Border – Choose "Yes" if you wish the title area to have a bottom border.
- Enable Border in Grid - Set this option to "Yes" if you would like the title bottom border to be in grid.
- Bottom Border Width (px) – Enter a width for the bottom border. Note: if left empty, the bottom border will not display.
- Bottom Border Color – Choose a color for the bottom border.
- Enable Breadcrumbs – Choose "Yes" if you want breadcrumbs to appear in the title area.
-
Graphics – You can set an image to appear above title text.
-
Title Area Content Style – Set a background color and background opacity for title area content.
-
Title Style – Set a background color and background opacity for title text.
-
Title Padding – Enter padding amounts for title text.
-
Subtitle Position – Set subtitle position.
-
Subtitle Style – Set a background color and background opacity for subtitle text.
-
Subtitle Padding – Enter padding amounts for subtitle text.
Title Animations
In this section you can define animations for your page title area and all the separate elements of the title area.
-
Enable Whole Content Title Animations - Set this option to "Yes" if you would like to enable an animation on the whole title area and all its content.
- Scrolling Animation Start Point - Here you can set the properties for the first keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will start in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the begining of the animation (e.g. opacity: 1;).
- Scrolling Animation End Point - Here you can set the properties for the last keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will end in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the end of the animation (e.g. opacity: 0;).
- Enable Page Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title. You can use the options described above to create your animation.
- Enable Page Separator Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title separator. You can use the options described above to create your animation.
- Enable Page Subtitle Animations - Set this option to "Yes" if you would like to enable an animation on the page subtitle. You can use the options described above to create your animation.
- Enable Page Title Graphic Animations - Set this option to "Yes" if you would like to enable an animation on the page title graphic. You can use the options described above to create your animation.
- Enable Page title Breadcrumbs Animation - Set this option to "Yes" if you would like to enable an animation on the page title breadcrumbs. You can use the options described above to create your animation.
Fonts
This section allows you to set up font properties for different elements on your site, which is essential for achieving a consistent look and feel.
Headings
-
H1–H6 Style – Define text styles for all the heading levels. For each heading level you can set the following options:
- Text Color - Set a color for the heading text.
- Font Size (px) - Set a font size for the heading text.
- Line Height (px) - Set a line height for the heading text.
- Text Transform - Set a text transform style for the heading text.
- Font Family - Set a font family for the heading text.
- Font Style - You can choose between "Normal" and "Italic" font style.
- Font Weight - Set a font weight for the heading text.
- Letter Spacing (px) - Set letter spacing for the heading text.
Text
-
Paragraph – Define styles for paragraph text.
- Text Color - Set a color for the text.
- Font Size (px) - Set a font size for the text.
- Line Height (px) - Set a line height for the text.
- Text Transform - Set a text transform style for the text.
- Font Family - Set a font family for the text.
- Font Style - You can choose between "Normal" and "Italic" font style.
- Font Weight - Set a font weight for the text.
- Letter Spacing (px) - Set letter spacing for the text.
- Top/Bottom Margin (px) - Set a top and bottom margin for paragraphs.
-
Links – Define styles for link text.
- Text Color - Set a color for links.
- Hover Text Color - Set a hover color for links.
- Font Style - You can choose between "Normal" and "Italic" font style.
- Font Weight - Set a font weight for links.
- Text Decoration - Set a text decoration for links.
- Hover Text Decoration - Set a text decoration for links on hover.
Header & Menu
-
1st Level Menu – Here you can set styles for first level menu items in the top navigation menu:
- Text Color – Set the text color for your 1st level menu items.
- Hover Text Color – Set the hover color for your 1st level menu items.
- Active Text Color – Set the text color for your active menu item.
- Text Background Color – Set the background color for your 1st level menu items.
- Hover Text Background Color – Set the background hover color for your 1st level menu items.
- Active Text Background Color – Set the background color for your active menu item.
- Light Menu Hover Text Color – Set the hover color for your 1st level menu items when the header is set to the Light header skin.
- Light Menu Active Text Color – Set the color for the active menu item when the header is set to the Light header skin.
- Light Menu Border Hover/Active Color - Set the hover/active color for the border of your first menu items when the header is set to the Light header skin.
- Dark Menu Hover Text Color – Set the hover color for your 1st level menu items when the header is set to the Dark header skin.
- Dark Menu Active Text Color – Set the color for the active menu item when the header is set to the Dark header skin.
- Dark Menu Border Hover/Active Color - Set the hover/active color for the border of your first menu items when the header is set to the Dark header skin.
- Font Family – Set the font family for your 1st level menu items.
- Font Size – Set the font size for your 1st level menu items.
- Hover Background Color Transparency – Set the transparency for the hover background color (from 0 to 1; 0 being completely transparent, and 1 being opaque).
- Active Background Color Transparency – Set the transparency for the background color of the active menu item (from 0 to 1; 0 being completely transparent, and 1 being opaque).
- Font Style – Choose between “normal” and “italic” font styles for your 1st level menu items.
- Font Weight – Set a font weight for the 1st level menu items.
- Letter Spacing (px) – Set a letter spacing for your 1st level menu items (in pixels).
- Text Transform – Set a text transform style for your 1st level menu items.
- Line Height (px) – Set a line height (in pixels) for your 1st level menu items.
- Padding Left/Right (px) – Set left and right padding for your 1st level menu items.
- Margin Left/Right (px) – Set a left and right margin for your 1st level menu items.
-
2nd Level Menu – Here you can set styles for second level menu items in the top navigation menu:
- Text Color – Set the text color for your 2nd level menu items.
- Hover/Active Color – Set a color for hover on 2nd level menu items and active 2nd level menu items.
- Hover/Active Background Color - Set the background color for hover on 2nd level menu items and active 2nd level menu items.
- Font Family – Set the font family for your 2nd level menu items.
- Font Size (px) – Set the font size for your 2nd level menu items.
- Line Height (px) – Set a line height for your 2nd level menu items.
- Padding Top/Bottom – Set a top/bottom padding for your 2nd level menu items.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your 2nd level menu items.
- Letter Spacing (px) – Set a letter spacing for your 2nd level menu items.
- Text Transform – Set a text transform style for your 2nd level menu items.
-
2nd Level Wide Menu – Here you can set styles for your second level menu when set to wide:
- Text Color – Set the text color for your wide 2nd level menu items.
- Hover Text Color – Set a color for hover on wide 2nd level menu items.
- Font Family – Set the font family for your wide 2nd level menu items.
- Font Size (px) – Set the font size for your wide 2nd level menu items.
- Line Height (px) – Set a line height for your wide 2nd level menu items.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your wide 2nd level menu items.
- Letter Spacing (px) – Set a letter spacing for your wide 2nd level menu items.
- Text Transform – Set a text transform style for your 2nd level menu items.
-
3rd Level Menu – Here you can set styles for your third level menu items in the top navigation menu:
- Text Color – Set the text color for your 3rd level menu items.
- Hover/Active Color – Set a color for hover on 3rd level menu items and active 3rd level menu items.
- Hover/Active Background Color - Set the background color for hover on 3rd level menu items and active 3rd level menu items.
- Font Family – Set the font family for your 3rd level menu items.
- Font Size (px) – Set the font size for your 3rd level menu items.
- Line Height (px) – Set a line height for your 3rd level menu items.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your 3rd level menu items.
- Letter Spacing (px) – Set a letter spacing for your 3rd level menu items.
- Text Transform – Set a text transform style for your 3rd level menu items.
-
Fixed Menu – Here you can set styles for your fixed menu:
- Text Color – Set the text color for your fixed menu.
- Hover/Active Color – Set a color for hover on fixed menu items and active fixed menu items.
- Font Family – Set the font family for your fixed menu.
- Font Size (px) – Set the font size for your fixed menu.
- Line Height (px) – Set a line height for your fixed menu.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your fixed menu.
- Letter Spacing (px) – Set a letter spacing for your fixed menu.
- Text Transform – Set a text transform style for your fixed menu.
-
Sticky Menu – Here you can set styles for your sticky menu:
- Text Color – Set the text color for your sticky menu.
- Hover/Active Color – Set a color for hover on sticky menu items and active sticky menu items.
- Apply Color to Icons? - Set this option to "Yes" if you would like the colors set in this section to also apply to icons in the sticky header. Otherwise the colors will apply only to menu items.
- Font Family – Set the font family for your sticky menu.
- Font Size (px) – Set the font size for your sticky menu.
- Line Height (px) – Set a line height for your sticky menu.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your sticky menu.
- Letter Spacing (px) – Set a letter spacing for your sticky menu.
- Text Transform – Set a text transform style for your sticky menu.
-
Mobile Menu – Set text styles for items in your mobile menu:
- Text Color – Set a color for the menu items.
- Hover/Active Color – Set a hover color and active color for menu items.
- Font Family – Set the font family.
- Font Size (px) – Set the font size.
- Line Height (px) – Set a line height.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight.
- Letter Spacing – Set letter spacing.
- Text Transform – Set a text transform style.
-
Header Top – Here you can set styles for your header top:
- Text Color – Set the text color for your header top.
- Hover Text Color – Set a hover color for text in header top.
- Font Family – Set the font family for your header top.
- Font Size (px) – Set the font size for your header top.
- Line Height (px) – Set a line height for your header top.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your header top.
- Letter Spacing (px) – Set a letter spacing for your header top.
Page Title Style
-
Title – Here you can set styles for page title text:
- Text Color – Set the text color for the title.
- Font Size (px) – Set the font size for the title.
- Line Height (px) – Set a line height for the title.
- Text Transform – Set a text transform style.
- Font Family – Set the font family for the title.
- Font Style – Set the font style for the title.
- Font Weight – Set a font weight for the title.
- Letter Spacing – Set letter spacing.
-
Subtitle – Here you can set styles for page subtitle text:
- Text Color – Set the text color for the subtitle.
- Font Size (px) – Set the font size for the subtitle.
- Line Height (px) – Set a line height for the subtitle.
- Text Transform – Set a text transform style.
- Font Family – Set the font family for the subtitle.
- Font Style – Set the font style for the subtitle.
- Font Weight – Set a font weight for the subtitle.
- Letter Spacing – Set letter spacing.
-
Breadcrumbs – Set the styles for page breadcrumbs:
- Text Color – Set the text color for breadcrumbs.
- Font Size (px) – Set the font size for breadcrumbs.
- Line Height (px) – Set a line height for breadcrumbs.
- Text Transform – Set a text transform style.
- Font Family – Set the font family for breadcrumbs.
- Font Style – Set the font style for breadcrumbs.
- Font Weight – Set a font weight for breadcrumbs.
- Letter Spacing – Set letter spacing.
- Hover/Active Color – Set the hover/active color for breadcrumbs.
Elements
This section allows you to set up properties for different elements (shortcodes). Note that these settings can be overridden locally in shortcode options when adding elements to your page.
Accordions and Toggles
- Accordion and Toggle Title – Define accordion and toggle title styles.
- Accordion and Toggle Boxed Title - Define accordion and toggle title styles when set to "Boxed" type.
- Accordion and Toggle Mark – Define accordion and toggle mark styles.
- Accordion and Toggle Boxed Style – Define styles for boxed accordions and toggles.
'Back to Top' Link Button
- Background – Define background styles for the "Back to Top" button.
- Border – Define border styles.
- Button Size – Enter sizes for height and width.
- Button Position – Define button alignment and set bottom margin size.
-
Button Type – The button can take either arrow or text format.
- Back to Top Text – Enter text to appear in button.
- Button Text Color – Define text colors.
- Button Text Style – Define text styles.
- Arrow Icon Style – Define arrow styles.
Buttons
Define styles for buttons of type "Default," "White," "Solid," "Small," "Large," and "Extra Large."
Blockquotes
- Blockquote Style – Define styles for blockquotes.
Call to Action
- Text Style - Define text styles for the call to action button.
- Background - Define the call to action button background.
- Border Style - Define the call to action button border style.
- Padding Left/Right - Define the call to action button left and right padding.
Content Menu
- Menu Icons Style – Define styles for Content Menu icons.
- Text Style – Define styles for Content Menu text.
Counters
- Counters Style – Define styles for counters.
- Counters Title – Define styles for counter titles.
Countdowns
- Number Style - Define styles for the numbers in your countdown elements.
- Labels Style - Define styles for the labels in your countdown elements.
- Separator Style - Define styles for the separators in your countdown elements.
Expandable Section
- Title Style – Define title styles for expandable sections.
Full Screen Sections
- Enable Full Screen Sections on Small Screens - Set this option to "Yes" if you would like to enable the Full Screen Sections template on smaller screens. Otherwise Full Screen Sections will act as normal sections on smaller screens.
Highlight
- Highlight Color – Choose a color for highlighted text.
Horizontal Progress Bars
- Progress Bar Title Style – Define title text styles for horizontal progress bars.
- Progress Bar Percentage Style – Define percentage text styles for horizontal progress bars.
Vertical Progress Bars
- Progress Bar Title Style – Define title text styles for vertical progress bars.
- Progress Bar Percentage Style – Define percentage text styles for vertical progress bars.
Icons
- Normal Icons – Define styles for icons of type "Normal".
- Icons Circle/Square – Define styles for icons of type "Circle" or "Square".
Icon With Text
- Normal Icons – Define styles for icons of type "Normal".
- Icons Circle/Square – Define styles for icons of type "Circle" or "Square".
Input fields
- Input Fields Style – Define styles for input fields.
Interactive Banners
- Interactive Banners Style – Define styles for interactive banners.
Lists
- Unordered List Style – Define styles for unordered lists.
- Ordered List Style – Define styles for ordered lists.
Message Boxes
- Message Box Style – Define styles for message boxes.
- Message Box Icon Style – Define styles for message box icons.
Pagination
-
Type – Define pagination type.
-
Position – Set the pagination position.
-
-
Navigation Style – Define navigation button styles.
-
Text Style – Define navigation text styles.
-
Icon Arrow Style – Define navigation arrow styles.
Portfolio Pagination
- Portfolio Pagination Style – Define pagination styles for portfolio single projects.
Pie Charts
- Pie Chart Text Style – Define text styles for pie charts.
Pricing Table
- Pricing Tables Style – Define styles for pricing tables.
- Pricing Tables Active Text – Define styles for the "best choice" text on the active pricing table.
- Pricing Tables Title – Define text styles for the title.
- Pricing Tables Period – Define text styles for the period ("monthly, yearly").
- Pricing Tables Price – Define text styles for the price.
- Pricing Tables Currency – Define text styles for the currency symbol.
- Pricing Tables Button – Define styles for buttons in pricing tables.
- Pricing Tables Button Padding – Define left and right padding for the button. This setting takes effect only when button is set to size "Normal."
- Pricing Tables Content – Define styles for content in pricing tables.
Pricing List Items
- Highlighted Item – Set background and text styles for the highlight text.
- New Item – Set icon and text styles for the "New" label.
Service Table
- Service Tables Style – Define styles for service tables.
- Service Tables Active Text – Define styles for the "best choice" text on the active service table.
- Service Tables Title – Define text styles for the title.
- Service Tables Content – Define styles for content in service tables.
Separators
- Normal – Define styles for separators of type "Normal".
- Small – Define styles for separators of type "Small".
Separators With Text
- Text Style – Define styles for separators with text.
Single Image
- Hover Style – Define hover styles for single images.
Slider Navigation Interface
Select Slider
Carousel Sliders
Flex Sliders
Bullet Navigation
Vertical Sliders (Full Screen Section Template)
Define styles for navigation buttons on vertical sliders (as seen on the Full Screen Section page template).
Social Icon
- Normal Icons – Define styles for social icons of type "Normal".
- Social Circle/Square Icon – Define styles for social icons of type "Circle" or "Square".
Social Share List
- Icons – Define styles for icons in social share lists.
Tabs
- Tabs Navigation (With Text) - Set general text styles for the tabs.
- Tabs Navigation (With Icon) - Set general icon styles for the tabs.
- Tabs Navigation (With Lines) - Set general line style for the tabs.
- Default Tabs Style - Set style for the tabs when set to "Default" type. These options override the general options from above.
- Tab Navigation (With Borders) - Set styles for the tabs when set to "With Borders" type. These options override the general options from above.
- Horizontal Tabs - Border Around Tabs (Without Space) - Set styles for the horizontal tabs when Border Type is set to "Border Around Tabs" and Margin Between Tabs is set to "No". These options override the general options from above.
- Horizontal Tabs - Border Around Tabs (WithSpace) - Set styles for the horizontal tabs when Border Type is set to "Border Around Tabs" and Margin Between Tabs is set to "Yes". These options override the general options from above.
- Horizontal Tabs - Border Around Active Tab - Set styles for the horizontal tabs when Border Type is set to "Border Around Active Tab". These options override the general options from above.
- Vertical Tabs - Border Around Tabs (Without Space) - Set styles for the vertical tabs when the Border Type is set to "Border Around Tabs" and Margin Between Tabs is set to "No". These options override the general options from above.
- Vertical Tabs - Border Around Tabs (With Space) - Set styles for the vertical tabs when the Border Type is set to "Border Around Tabs" and Margin Between Tabs is set to "Yes". These options override the general options from above.
- Vertical Tabs - Border Around Active Tab - Set styles for the vertical tabs when the Border Type is set to "Border Around Active Tab". These options override the general options from above.
- Horizontal Tabs Content - Set styles for the content in the Horizontal Tabs. These options override the general options from above.
- Vertical Tabs Content - Set styles for the content in the Vertical Tabs. These options override the general options from above.
Tags
- Tags Style – Define styles for blog post tags.
Team
- Team Image Hover Color Overlay – Choose a hover color for team images.
- Team Member Name – Define text styles for team member names.
- Team Member Position - Define styles for the team member's position.
- Team Member Description - Define styles for the team member's description.
- Social Icons – Define styles for team social icons.
- Share Icon – Define styles for the share icon. This applies only when Between Image and Info is selected under Social Style in team shortcode.
Testimonials
- Testimonials Title – Define styles for testimonial title text.
- Testimonials Text – Define styles for testimonial text.
- Testimonials Author Style – Define styles for testimonial author text.
- Testimonials Job Position Style – Define styles for testimonial job position text.
- Testimonials Navigation – Define styles for testimonial navigation control.
- Testimonials Arrows Style – Define styles for testimonial navigation arrows.
Widget - Latest Post Slider
- Title Style - Define styles for the title in the Latest Post Slider widget.
- Post Info Style - Define styles for the post info in the Latest Post Slider widget.
- Spacing - Set spacing for the Latest Post Slider widget.
Navigation Buttons Style
- Navigation Arrow Button Size - Define Arrow Size for the Latest Post Slider widget.
- Navigation Arrow Color - Set colors for the navigation arrows.
- Navigation Button Background - Set styles for the background of the navigation buttons.
- Navigation Button Border - Set styles for the navigation button borders.
- Navigation Buttons position from Middle - You can use this field to move the navigation arrows up (by inputting a positive value) or down (by inputting a negative value) from the vertical center of the element.
Sidebar
This section contains options for stylizing the sidebar.
Widgets
- Sidebar Background Color – Set a sidebar background color.
- Padding – Set top, right, bottom, and left padding.
- Enable Shadow For Sidebar – Choose "Yes" to enable the sidebar shadow. You can then define its horizontal and vertical offset, blur, spread, and color.
- Text Alignment – Choose a text alignment.
Widget Style
This section contains settings for widget background color, border color, padding, and shadow.
Widget Title
This section contains settings for widget titles.
Widget Text
This section contains settings for widget text.
Widget Link
This section contains settings for widget links.
Widget Elements
This section contains settings for the search bar widget.
Widget - Select Blog
This section contains settings for the Select Blog widget.
Blog
This section allows you to set up blog pages.
Blog List pages are those that display multiple blog items using one of the predefined blog layout templates. Each of these templates can separately be customized.
Blog Single pages are those that display a single blog post.
Blog Lists
- Archive and Category Layout – Choose a default layout to be applied to archived blog lists and category blog lists.
- Archive and Category Sidebar – Choose a sidebar layout for your archived blog lists and category blog lists.
-
Pagination – Choose whether you would like to display pagination links at the bottom of the blog list.
-
Pagination type – Set pagination type.
- Pagination Range Limit – Enter the number of numerals you want displayed in the pagination. For example, enter "3" to get "1 2 3 ..."
- Border Above Pagination - Set this option to "Yes" if you would like to display a border above the pagination.
- Labels for Buttons – Enter labels for the "Previous" and "Next" buttons.
-
Pagination type – Set pagination type.
- Number of Words in Excerpt – Set the number of words you would like to be displayed in the blog excerpt.
Blog Single
- Blog Single Post Template – Set the default template for single blog posts.
- Sidebar Layout - Choose a default sidebar layout for single blog posts.
- Sidebar to Display – Choose a previously created custom widget area which you would like to display as you sidebar on single posts.
- Enable Quote/Link Icon – Enable this option if you would like to display quote/link icons on blog single posts set to the “Link” or “Quote” single post formats.
-
Enable Prev/Next Single Post Navigation Links – Set this option to “Yes” if you would like to enable previous and next navigation through single blog posts.
- Enable Navigation Only in Current Category – Set this option to “Yes” if you would like the user to be able to navigate only to previous and next posts within the category of the post they are viewing.
- Headlines Below Post Content – Set a heading tag for headlines below your post content ("Tags", "Post a comment", etc.)
- Blog Single Spacing – Set margins around tags, navigation, and comments on single blog posts.
Post Info Data Fields
- Show Date – Set this option to “Yes” if you would like to show the date when the blog post was published.
- Show Like – Set this option to “Yes” if you would like to enable the option for users to like your blog posts.
-
Show Share – Set this option to “Yes” if you would like to enable social sharing on single blog posts.
- Social Share Style – You can choose between social share list and social share dropdown.
- Show Category – Set this option to “Yes” if you would like to display categories on single blog posts.
-
Show Author Info – Set this option to “Yes” if you would like to display the author’s name and description on single blog posts.
- Show Author Email – Set this Option to “Yes” if you would like to display the author’s email address.
- Blog Single Author Info Box Style – Define styles for the author info box.
- Blog Single Author Info Title Style – Define styles for the author info title.
- Blog Single Author Info Text Style – Define styles for the author text.
-
Show Comments – Set this option to “Yes” if you would like to enable comments on single blog posts.
- Comments Box Style – Set styles for the comments box on on single post pages.
- Comments Color Style – Set colors for the Title, Text, Links, and Date in the comments.
Advanced Options
You can use this panel to show or hide the separate options panels for each of the various blog templates.
Blog List Template Options: Standard
- Number of Words in Excerpt – Set the number of words you would like to display in the blog list excerpt.
- Read More Button – Choose whether you would like to display the Read More button, which users can click to lead them to the single blog post.
- Content Position – Choose the positioning for the content on pages set to a blog list template. You can choose to display the content either above the blog list, or above both the blog list and sidebar. Please note that this setting is only for pages set to a blog list template, not for archive pages.
Post Info Data Fields
- Show Categories – Set this option to "Yes" if you would like to display categories on the blog list.
- Show Comments – Set this option to “Yes” if you would like to enable comments on blog list.
- Show Author Name – Set this option to “Yes” if you would like to display the author’s name blog list and single posts.
- Show Date – Set this option to “Yes” if you would like to show the date when the blog post was published on blog list.
-
Show Share – Set this option to “Yes” if you would like to enable social sharing on blog list.
- Social Share Style – You can choose between social share list and social share dropdown.
- Icon Color – Set a color for your social icons.
- Icon Hover Color – Set a hover color for your social icons.
- Background Color – Set a background color for your social icons.
- Show Likes – Set this option to “Yes” to enable the option for users to like your blog posts.
Post Design Style
-
Enable Boxed Styled Post Content – Enable boxed features for the post text.
- Background Color – Set a background color for the post text box.
- Border Color – Set a border color for the post text box.
- Text box padding – Set padding for the post text box. . Enter the values for the padding in the following format: top, right, bottom, left (ex. 25px 50px 25px 50px).
- Paragraph – Set paragraph color.
-
Quote/Link Background – Set the background for the Quote and Link post formats:
- Background Image - Set this option to “Yes” if you would like the featured image you set for this post to appear as the background for the Quote/Link post.
- Background Color – Set a color for the Quote/Link background.
- Background Hover Color – Set a hover color for the Quote/Link background.
-
Enable Quote/Link Icon - Enable this option if you would like to display quote/link icons on posts set to the “Link” or “Quote” single post formats.
- Icon Color – Set a color for the icon.
- Icon Hover Color – Set a hover color for the icon.
-
Blog List Spacing – Set margins for various elements on blog list.
-
Blog List Spacing for Quote and Link Post Type – Set margins for various elements on Quote/Link post types on blog lists.
Post Text Style
-
Post Title – Set styles for your post title:
- Text Color – Set a color for the title.
- Text Hover Color – Set a hover color for the title.
- Font Size (px) – Set a font size for the title.
- Line Height (px) – Set a line height for the title.
- Font Family - Set a font family for the title.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the title.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the title.
-
Post Info Data – Set styles for you post info data (date, category names, etc.):
- Text Color – Set a color for post info data text.
- Link Color – Set a color for links in post info data text.
- Link Hover Color – Set a hover color for links in post info data text.
- Font Size (px) – Set a font size for the post info data text.
- Line Height (px) – Set a line height for the post info data text.
- Font Family - Set a font family for the post info data text.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the post info data text.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the post info data text.
-
Quote/Link Title Style – Set styles for the titles of post set to the Quote or Link post format:
- Text Color – Set a color for the title.
- Text Hover Color – Set a hover color for the title.
- Font Size (px) – Set a font size for the title.
- Line Height (px) – Set a line height for the title.
- Font Family - Set a font family for the title.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the title.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the title.
-
Quote/Link Post Info Data – Define styles for the post info data (date, category names etc.) for posts set to the Quote or Link post format:
- Text Color – Set a color for post info data text.
- Link Color – Set a color for links in post info data text.
- Hover Color – Set a hover color for links in post info data text.
- Font Size (px) – Set a font size for the post info data text.
- Line Height (px) – Set a line height for the post info data text.
- Font Family - Set a font family for the post info data text.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the post info data text.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the post info data text.
-
Quote Author Style - Set styles for the author text of posts set to the Quote format:
- Text Color - Set a color for the author text.
- Text Hover Color - Set a hover color for the author text.
- Font Size (px) - Set a font size for the author text.
- Line Height (px) - Set a line height for the author text.
- Text Transform - Set a text transform style.
- Font Family - Set a font family for the author text.
- Font Style - Set a font style for the author text.
- Font Weight - Set a font weight for the author text.
- Letter Spacing (px) - Set letter spacing for the author text.
Blog List Template Options: Split Column
- Number of Words in Excerpt – Set the number of words you would like to display in the blog list excerpt.
- Read More Button – Choose whether you would like to display the Read More button, which users can click to lead them to the single blog post.
- Content Position – Choose the positioning for the content on pages set to a blog list template. You can choose to display the content either above the blog list, or above both the blog list and sidebar. Please note that this setting is only for pages set to a blog list template, not for archive pages.
Post Info Data Fields
- Show Categories – Set this option to "Yes" if you would like to display categories on the blog list.
- Show Comments – Set this option to “Yes” if you would like to enable comments on blog list.
- Show Author Name – Set this option to “Yes” if you would like to display the author’s name blog list and single posts.
- Show Date – Set this option to “Yes” if you would like to show the date when the blog post was published on blog list.
-
Show Share – Set this option to “Yes” if you would like to enable social sharing on blog list.
- Social Share Style – You can choose between social share list and social share dropdown.
- Icon Color – Set a color for your social icons.
- Icon Hover Color – Set a hover color for your social icons.
- Background Color – Set a background color for your social icons.
- Show Likes – Set this option to “Yes” to enable the option for users to like your blog posts.
Post Design Style
-
Enable Boxed Styled Post Content – Enable boxed features for the post text.
- Background Color – Set a background color for the post text box.
- Border Color – Set a border color for the post text box.
- Text box padding – Set padding for the post text box. . Enter the values for the padding in the following format: top, right, bottom, left (ex. 25px 50px 25px 50px).
- Paragraph – Set paragraph color.
-
Quote/Link Background – set the background for the Quote and Link post formats:
- Background Color – Set a color for the Quote/Link background.
- Background Hover Color – Set a hover color for the Quote/Link background.
-
Enable Quote/Link Icon - Enable this option if you would like to display quote/link icons on posts set to the “Link” or “Quote” single post formats.
- Icon Color – Set a color for the icon.
- Icon Hover Color – Set a hover color for the icon.
-
Blog List Spacing – Set margins for various elements on blog list.
-
Blog List Spacing for Quote and Link Post Type – Set margins for various elements on Quote/Link post types on blog lists.
Post Text Style
-
Post Title – Set styles for your post title:
- Text Color – Set a color for the title.
- Text Hover Color – Set a hover color for the title.
- Font Size (px) – Set a font size for the title.
- Line Height (px) – Set a line height for the title.
- Text Transform – Set a text transform style.
- Font Family - Set a font family for the title.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the title.
- Letter Spacing (px) – Set letter spacing for the title.
-
Post Info Data – Set styles for you post info data (date, category names, etc.):
- Text Color – Set a color for post info data text.
- Link Color – Set a color for links in post info data text.
- Link Hover Color – Set a hover color for links in post info data text.
- Font Size (px) – Set a font size for the post info data text.
- Line Height (px) – Set a line height for the post info data text.
- Font Family - Set a font family for the post info data text.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the post info data text.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the post info data text.
-
Quote/Link Title Style – Set styles for the titles of posts set to the Quote or Link post formats:
- Text Color – Set a color for the title.
- Text Hover Color – Set a hover color for the title.
- Font Size (px) – Set a font size for the title.
- Line Height (px) – Set a line height for the title.
- Text Transform – Set a text transform style.
- Font Family - Set a font family for the title.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the title.
- Letter Spacing (px) – Set letter spacing for the title.
-
Quote/Link Post Info Data - Define styles for the post info data (date, category names etc.) for posts set to the Quote or Link post format:
- Text Color – Set a color for post info data text..
- Link Color – Set a color for links in post info data text.
- Link Hover Color – Set a hover color for links in post info data text.
- Font Size (px) – Set a font size for the post info data text.
- Line Height (px) – Set a line height for the post info data text.
- Font Family - Set a font family for the post info data text.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the post info data text.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the post info data text.
-
Quote Author Style - Set styles for the author text of posts set to the Quote format:
- Text Color - Set a color for the author text.
- Text Hover Color - Set a hover color for the author text.
- Font Size (px) - Set a font size for the author text.
- Line Height (px) - Set a line height for the author text.
- Text Transform - Set a text transform style.
- Font Family - Set a font family for the author text.
- Font Style - Set a font style for the author text.
- Font Weight - Set a font weight for the author text.
- Letter Spacing (px) - Set letter spacing for the author text.
Blog List Template Options : Masonry & Masonry Full Width
- Masonry Type – Choose a type for the Masonry blog list.
- Number of Words in Excerpt – Set the number of words you would like to display in the blog list excerpt.
- Read More Button – Choose whether you would like to display the Read More button, which users can click to lead them to the single blog post.
- Pagination on Masonry – Select a pagination style for the masonry blog list.
-
Masonry Blog Columns – Set number of columns for Masonry blog list.
-
Full Width Masonry Blog Columns – Set number of columns for Masonry Full Width blog list.
- Full Width Masonry Margin – Enter a margin for the full width masonry layout in pixels or percentages (ex. 5px, or 5%).
-
Show Category Filter on Masonry – Set this option to “Yes” if you would like to display a category filter on the Masonry blog list.
- Background Color – Set a background color for the filter area.
- Height (px) - Set a height for the filter area.
- Bottom Margin (px) – Set a bottom margin for the filter area.
- Horizontal Alignment – Choose the text alignment for the filter.
- Enable Filter Title – Set this option to “Yes” if you would like the title of the filter displayed.
- Title – Set styles for the filter title.
- Categories – Set styles for the filter categories.
- Disable Separator Between Categories – Set this option to “Yes” if you would like to hide the separator between category names.
- Post Info Position – Choose the position for post info on Masonry Blog list.
- Content Position – Choose the positioning for the content on pages set to a blog list template. You can choose to display the content either above the blog list, or above both the blog list and sidebar. Please note that this setting is only for pages set to a blog list template, not for archive pages.
Post Info Data Fields
- Show Categories – Set this option to “Yes” if you would like to show the post category on the blog list.
- Show Comments – Set this option to “Yes” if you would like to enable comments on blog list.
- Show Author Name – Set this option to “Yes” if you would like to display the author’s name blog list and single posts.
- Show Date – Set this option to “Yes” if you would like to show the date when the blog post was published on blog list.
-
Show Share – Set this option to “Yes” if you would like to enable social sharing on blog list.
- Social Share Style – You can choose between social share list and social share dropdown.
- Icon Color – Set a color for your social icons.
- Icon Hover Color – Set a hover color for your social icons.
- Background Color – Set a background color for your social icons.
- Show Likes – Set this option to “Yes” to enable the option for users to like your blog posts.
Post Design Style
- Post Alignment – Choose a text alignment for the post.
-
Enable Boxed Styled Post Content – Enable boxed features for the post text.
- Background Color – Set a background color for the post text box.
- Border Color – Set a border color for the post text box.
- Text box padding – Set padding for the post text box. . Enter the values for the padding in the following format: top, right, bottom, left (ex. 25px 50px 25px 50px).
- Paragraph – Set paragraph color.
-
Quote/Link Background – set the background for the Quote and Link post formats:
- Background Image - Set this option to “Yes” if you would like the featured image you set for this post to appear as the background for the Quote/Link post.
- Background Color – Set a color for the Quote/Link background.
- Background Hover Color – Set a hover color for the Quote/Link background.
-
Enable Quote/Link Icon - Enable this option if you would like to display quote/link icons on posts set to the “Link” or “Quote” single post formats:
- Icon Color – Set a color for the icon.
- Icon Hover Color – Set a hover color for the icon.
-
Blog List Spacing – Set margins for various elements on blog list.
-
Blog List Spacing for Quote and Link Post Type – Set margins for various elements on Quote/Link post types on blog lists.
- Border Around Article – Set border styles for articles.
Post Text Style
-
Post Title – Set styles for your post title:
- Text Color – Set a color for the title.
- Text Hover Color – Set a hover color for the title.
- Font Size (px) – Set a font size for the title.
- Line Height (px) – Set a line height for the title.
- Font Family - Set a font family for the title.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the title.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the title.
-
Post Info Data – Set styles for you post info data (date, category names, etc.):
- Text Color – Set a color for post info data text.
- Link Color – Set a color for links in post info data text.
- Link Hover Color – Set a hover color for links in post info data text.
- Font Size (px) – Set a font size for the post info data text.
- Line Height (px) – Set a line height for the post info data text.
- Font Family - Set a font family for the post info data text.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the post info data text.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the post info data text.
- Margin (px) – Set a margin for the post info data.
-
Quote/Link Title Style – Set styles for the titles of posts set to the Quote or Link post formats:
- Text Color – Set a color for the title.
- Text Hover Color – Set a hover color for the title.
- Font Size (px) – Set a font size for the title.
- Line Height (px) – Set a line height for the title.
- Text Transform – Set a text transform style.
- Font Family - Set a font family for the title.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the title.
- Letter Spacing (px) – Set letter spacing for the title.
-
Quote/Link Post Info Data - Define styles for the post info data (date, category names etc.) for posts set to the Quote or Link post format:
- Text Color – Set a color for post info data text.
- Link Color – Set a color for links in post info data text.
- Hover Color – Set a hover color for text and links in post info data text.
- Font Size (px) – Set a font size for the post info data text.
- Line Height (px) – Set a line height for the post info data text.
- Font Family - Set a font family for the post info data text.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the post info data text.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the post info data text.
-
Quote Author Style - Set styles for the author text of posts set to the Quote format:
- Text Color - Set a color for the author text.
- Text Hover Color - Set a hover color for the author text.
- Font Size (px) - Set a font size for the author text.
- Line Height (px) - Set a line height for the author text.
- Text Transform - Set a text transform style.
- Font Family - Set a font family for the author text.
- Font Style - Set a font style for the author text.
- Font Weight - Set a font weight for the author text.
- Letter Spacing (px) - Set letter spacing for the author text.
Meta Info Featured on Side
- Post Info Border Color – Set post info border color.
- Post Info Date Box – Set styles for the post info date box.
- Post Info Like Box – Set styles for the post info "like" box.
- Post Info Share Box – Set styles for the post info share box.
Blog List Template Options: Vertical Loop
- Number of Words in Excerpt – Set the number of words you would like to display in the blog list excerpt.
Post Info Data Fields
- Show Categories – Set this option to “Yes” if you would like to show the post category on the blog list.
- Show Comments – Set this option to “Yes” if you would like to enable comments on blog list.
- Show Author Name – Set this option to “Yes” if you would like to display the author’s name blog list and single posts.
- Show Date – Set this option to “Yes” if you would like to show the date when the blog post was published on blog list.
-
Show Share – Set this option to “Yes” if you would like to enable social sharing on blog list.
- Social Share Style – You can choose between social share list and social share dropdown.
- Icon Color – Set a color for your social icons.
- Icon Hover Color – Set a hover color for your social icons.
- Background Color – Set a background color for your social icons.
- Show Likes – Set this option to “Yes” to enable the option for users to like your blog posts.
Post Design Style
-
Enable Boxed Styled Post Content – Enable boxed features for the post text.
- Background Color – Set a background color for the post text box.
- Border Color – Set a border color for the post text box.
- Text box padding – Set padding for the post text box. . Enter the values for the padding in the following format: top, right, bottom, left (ex. 25px 50px 25px 50px).
-
Quote/Link Background – set the background for the Quote and Link post formats:
- Background Color – Set a color for the Quote/Link background.
- Background Hover Color – Set a hover color for the Quote/Link background.
-
Enable Quote/Link Icon – Enable this option if you would like to display quote/link icons on posts set to the “Link” or “Quote” single post formats.
- Icon Color – Set a color for the icon.
- Icon Hover Color – Set a hover color for the icon.
- Image Height – Set image height for current and next article.
- Blog List Spacing – Set margins for various elements on blog list.
- Blog List Spacing for Quote and Link Post Type – Set margins for various elements on Quote/Link post types on blog lists.
Post Text Style
-
Post Title – Set styles for your post title:
- Text Color – Set a color for the title.
- Text Hover Color – Set a hover color for the title.
- Font Size (px) – Set a font size for the title.
- Line Height (px) – Set a line height for the title.
- Text Transform – Set a text transform style.
- Font Family – Set a font family for the title.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the title.
- Letter Spacing (px) – Set letter spacing for the title.
-
Post Info Data – Set styles for you post info data (date, category names, etc.):
- Text Color – Set a color for post info data text.
- Link Color – Set a color for links in post info data text.
- Link Hover Color – Set a hover color for links in post info data text.
- Font Size (px) – Set a font size for the post info data text.
- Line Height (px) – Set a line height for the post info data text.
- Font Family – Set a font family for the post info data text.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the post info data text.
- Letter Spacing (px) – Set letter spacing for the post info data text.
- Text Transform – Set a text transform style.
-
Quote/Link Title Style – Set styles for the titles of post set to the Quote or Link post format:
- Text Color – Set a color for the title.
- Text Hover Color – Set a hover color for the title.
- Font Size (px) – Set a font size for the title.
- Line Height (px) – Set a line height for the title.
- Font Family – Set a font family for the title.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the title.
- Text Transform – Set a text transform style.
- Letter Spacing (px) – Set letter spacing for the title.
-
Quote/Link Post Info Data - Define styles for the post info data (date, category names etc.) for posts set to the Quote or Link post format:
- Text Color – Set a color for post info data text.
- Link Color– Set a link color for post info data text.
- Hover Color – Set a hover color for post info data text.
- Font Size (px) – Set a font size for the post info data text.
- Line Height (px) – Set a line height for the post info data text.
- Text Transform – Set a text transform style.
- Font Family - Set a font family for the post info data text.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for the post info data text.
- Letter Spacing (px) – Set letter spacing for the post info data text.
-
Quote Author Style - Set styles for the author text of posts set to the Quote format:
- Text Color - Set a color for the author text.
- Text Hover Color - Set a hover color for the author text.
- Font Size (px) - Set a font size for the author text.
- Line Height (px) - Set a line height for the author text.
- Text Transform - Set a text transform style.
- Font Family - Set a font family for the author text.
- Font Style - Set a font style for the author text.
- Font Weight - Set a font weight for the author text.
- Letter Spacing (px) - Set letter spacing for the author text.
Next Article Styles
- Title Style – Set title styles for next article.
Previous/Next Article Arrow Style
- Article Arrow Style – Set arrow styles for previous and next article.
Previous/Next Article Text Style
- Article Prev/Next Text Style - Define styles for the previous/next button text.
Blog List Shortcode
Blog List - Boxes
- Blog List Padding – Set padding amounts.
- Blog List Spacing – Set margins for various elements on blog list.
- Blog List Title – Set title styles.
- Blog List Post Info – Set post info styles.
- Date Color – Set a color for date text.
Blog List - Minimal
- Blog List Spacing – Set margins for various elements on blog list.
Blog List - Image in Left Box
- Blog List Title - Set title styles.
- Blog List Post Info - Set post info styles.
- Blog List Date Style - Set date styles.
- Blog List Spacing - Set margin amounts.
Blog Slider
Default and Post Info Visible
- Title style – Set title styles.
- Category style – Set post category styles.
- Date style – Set post date styles.
Post Info in Bottom
- Title Style - Set title styles.
- Post Info Style - Set styles for the post info.
Portfolio
This section allows you to set up your portfolio. The "Portfolio List" section applies to pages that contain the Portfolio List shortcode. The "Portfolio Single" section applies to single project pages.
Portfolio List
- Likes – Enabling this option will turn on "likes".
-
Disable Boxed Style Project Description – Choose "Yes" if you wish to remove box holder on project description.
- Portfolio Box Background Color – Choose a background color for the box.
- Image Hover Overlay Color – Choose a hover overlay color for portfolio images.
Title Text Styles
- Title Style for Standard and Pinterest Lists – Define title styles for portfolio items that appear in Standard and Pinterest lists.
- Title Style for Text on Hover Image and Text before Hover Lists – Define title styles for portfolio items that appear in Text on Hover Image and Text before Hover lists.
- Title Style for Portfolio Slider and Masonry Lists – Define title styles for portfolio items that appear in Portfolio Sliders and Masonry lists.
Category Text Styles
- Category Style for Standard and Pinterest Lists – Define category text styles for portfolio items that appear in Standard and Pinterest lists.
- Category Style for Text on Hover Image and Text before Hover Lists – Define category text styles for portfolio items that appear in Text on Hover Image and Text before Hover lists.
- Category Style for Portfolio Slider and Masonry Lists – Define category text styles for portfolio items that appear in Portfolio Sliders and Masonry lists.
Category Filter
- Background Color – Choose a background color for the category filter area.
- Height (px) – Enter a height for the filter area.
- Bottom Margin (px) – Enter a bottom margin for the filter area.
- Title – Define text styles for filter title.
- Categories – Define text styles for filter categories.
-
Disable Separator Between Categories – Choose "Yes" to remove separators between filter categories.
- Separator Between Categories Color - Set a color for the separator between categories in the portfolio filter.
Icons
- Font Family – Define font family for icons that appear on image hover.
- Size (px) – Enter icon size.
- Color – Define icon color.
- Background Color – Define icon background color.
- Border – Define border styles for icons.
Thin Plus Only
- Cursor – Define cursor styles for the "Thin Plus Only" hover type.
Animated Border
- Border Hover - Set styles for the border on portfolio list when the hover type is set to "Animated Border"
Portfolio Single
-
Portfolio Type - Choose a default layout for portfolio single projects from one of the following:
- Portfolio small images - All images are displayed in a column, with accompanying text in a right sidebar.
- Portfolio small slider - A slider is displayed, with accompanying text in a right sidebar.
- Portfolio big images - All images are displayed across full width of the page content area, with accompanying text underneath.
- Portfolio big slider - A slider is displayed across full width of the page content area, with accompanying text underneath.
- Portfolio custom - Choose this option if you want to build your portfolio pages as you would a regular page, without your content following one of the predefined layouts. As with regular pages, you can choose between in grid (fixed) or full width template.
- Portfolio gallery - All images are displayed in a gallery layout, with accompanying text underneath.
- Portfolio Overlay Color – Define portfolio overlay color and opacity.
-
Portfolio Image Hover – Choose a hover type for images.
-
Portfolio Image Hover Icon – Set font family, size, and color for the icon (applies to Icon type).
-
Separator below image title – You can place a separator below image title text (applies to Image Title type).
-
Text Color – Set a color for image title text (applies to Image Title type).
-
- Title Style – Define project title styles.
- Additional Portfolio Titles – Define additional project title ("Date," "Category," etc.) styles.
- Lightbox for Images – Choose "Yes" if you want viewers to be able to click on images and have a lightbox slideshow open up.
- Lightbox for Videos – Choose "Yes" if you want viewers to be able to click on videos and have a lightbox slideshow open up.
- Hide Categories – Choose "Yes" to hide categories.
- Hide Date – Choose "Yes" to hide the date.
- Hide Comments – Enabling this option will turn off comments functionality.
- Sticky Side Text – This option applies to single project layouts that contain the text in a right sidebar. Choose "Yes" to make this text sticky.
-
Hide Pagination – Enable this option if you wish to hide the portfolio pagination functionality.
- Enable Pagination Through Same Category – Choose "Yes" if you want the navigation to sort through current category.
-
Enable Box Holder – Choose "Yes" if you wish to place a box holder on project text. This option works only when portfolio type is Big Images, Big Slider or Gallery.
- Background Color – Choose a background color for the box.
- Padding (px) – Enter a padding amount for the box in top-right-bottom-left format (ex. 10px 5px 10px 8px).
- Top Padding (px) – Enter a top padding amount for text (option applies when the box holder is disabled).
- Number of Columns – Choose the number of columns for the Portfolio Gallery single project layout.
- Portfolio Single Slug – If you wish to use a different URL slug for portfolio single projects, enter it here. After saving, navigate to Settings>Permalinks and click "Save Changes" (without modifying anything else) in order for this setting to take effect.
Navigation
- Navigation Button Size - Set a size for the navigation button on portfolio single pages.
- Navigation Button Position - Enter the amount of pixels you would like to move the navigation buttons towards the edges of the slider.
- Icon Arrow Style - Define styles for the navigation arrow.
- Navigation Button Background - Define styles for the navigation button background.
- Navigation Button Border - Define styles for the navigation button border.
-
Show Button Shadow - Set this option to "Yes" if you would like to show a shadow on the button.
- Button Shadow - Define styles for the button shadow.
-
Back to Button Type - Choose whether you would like to use an icon included in the theme or a custom image for the "Back to" button.
- Icon and Style - Set an icon and define the style for the "Back to" button.
- Custom Icon - Upload custom icons for the "Back to" button (only when you choose "Custom Icon" from "Back to Button Type").
Select Slider
Here you can set the options for the Select Slider.
General Style
- Slider Height For Mobile Devices – Set the slider height for mobile devices.
- Slider Preloader Background Color - Set a background color for the slider preloader.
Navigation Bullets Style
- Color – Set the color for the navigation bullets in the slider.
- Size (px) – Set the size of the navigation bullets in the slider (in pixels). The number you set will affect both the width and height of the bullets.
- Border Radius (px) – Set the border radius for the slider navigation bullets.
Custom Cursor Navigation Style
Here you can upload custom cursors for the slider and set the size of the clickable area for left and right slider navigation.
Vertical Split Slider
- Navigation Color - Set the color for the vertical split slider navigation.
- Navigation Size (px) – Set a size for the vertical split slider navigation.
- Navigation Position (px) - Define the position of the navigation fromt he right/left edge of the slider. For example, if you input "10" into the "Navigation Postion" field the navigation will be displayed 10 pixels inward in relation to the edges of the slider.
- Left Side Panel size (%) – Set the size for the left side panel of the vertical split slider (in percentages). The sum of the left and right panel sizes has to be 100%.
- Right Side Panel size (%) – Set the size for the right side panel of the vertical split slider (in percentages). The sum of the left and right panel sizes has to be 100%.
Social
This section allows you to manage social sharing on your site. You can select which social networks to enable, what elements of your site can be shared, and upload social share icons.
Enable Social Share
- Enable Social Share – Choose “Yes” if you would like to enable social share. You can then define whether you would like social share to be enabled for Posts, Pages, Media, and Portfolio Items in the Show Social Share On section.
Social Networks
Here you can set which social networks you would like sharing to be available on. If you would like to, you can also set a custom icon for each social network.
404 Error Page
Here you can set up the "404" page viewers see when an error occurs.
- Title - Enter a title to appear on the 404 page.
-
Title Style - Define title styles for the 404 page:
- Text Color – Set the color for your 404 page title.
- Font Size (px) - Set a font size for your 404 page title.
- Line Height (px) – Set a line height for your 404 page title
- Text Transform – Choose a text transform style.
- Font Family – Set the font family for your 404 page title.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your 404 page title.
- Letter Spacing (px) – Set letter spacing.
- Text - Enter text to appear on the 404 page.
-
Text Style - Define text styles for the 404 page:
- Text Color – Set the color for your 404 page text.
- Font Size (px) - Set a font size for your 404 page text.
- Line Height (px) – Set a line height for your 404 page text.
- Text Transform – Choose a text transform style.
- Font Family – Set the font family for your 404 page text.
- Font Style - Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your 404 page text.
- Letter Spacing (px) – Set letter spacing.
- Back to Home Button Label - Enter a label for the "back to home" button.
Parallax
This section contains options for parallax images used on your site.
- Parallax on Touch Devices – For optimal viewing experience, we recommend keeping this option disabled, as touch devices might not optimally display the parallax effect. When disabled, a static image will be displayed without the parallax functionality.
- Parallax Min Height – Enter a minimum height for parallax images as displayed on screen. This feature is meant to prevent them from appearing too small in height on smaller screens (phones, tablets, etc.).
Content Bottom
This section allows you to set up the content bottom area, which appears right above the footer. In order to fill it with content, choose a custom widget area to display. For example, you might want a Call to Action widget to appear here. For more information on this, see "Widgets."
-
Enable Content Bottom Area – Choose "Yes" to enable the content bottom area on your site pages.
- Sidebar to Display – Choose a custom widget area to display in the content bottom.
- Display in Grid – Choose "Yes" if you want the content bottom area to be fitted in a centrally positioned grid.
- Background Color – Choose a background color for the content bottom area.
Visual Composer
This section allows you to control Visual Composer settings.
-
Enable Grid Elements - Set this option to "Yes" if you would like to enable the Visual Composer Grid Elements post type and the Grid Content Elements. Please note that if Grid Elements are enabled, Ajax animations are disabled for your whole site.
- Visual Composer Grid Element Styles - In this section you can set styles for the buttons, pagination, and arrows in the Grid Elements.
Contact Form 7
Here you can create up to 3 different custom styles that can later be applied to forms you create via the Contact Form 7 shortcode.
When referring to form elements, we are referring to text input fields, text areas, and select lists. When viewers click on a particular element, that element is in "focus;" you can stylize it differently from the rest to make it stand out.
- Form Elements' Background – Define styles for the form elements' background.
- Form Elements' Border – Define styles for the form elements' border.
- Form Elements' Text Style – Define text styles for the form elements.
- Form Elements' Labels Style - Define styles for the labels in the contact form.
- Form Elements' Padding – Set padding amount for form elements.
- Form Elements' Margin – Enter margins for form elements.
- Textarea Height (px) – Enter a height for the textarea.
- Button Background – Define background styles for the form button.
- Button Border – Define border styles for the form button.
- Button Text Style – Define text styles for the button.
- Button Height – Enter button height.
- Button Padding (px) – Enter left/right padding amount for the button.
- Validation Error Text Color – Choose a text color for form validation error messages.
Maintenance Mode
-
Maintenance Mode – Set this option to “Yes” if you would like to enable maintenance mode for your site.
- Maintenance Page – Choose the maintenance page to display when users visit your site. You can choose any page that you have set to the “Landing Page” template.
WooCommerce
This section allows you to set up your shop pages.
General
Text Input fields
The settings you define here will affect input fields on all shop pages.
Buttons
The settings you define here will affect buttons on all shop pages.
Message
Here you can define message box styles for all shop pages.
Product List
- Enable Full Width Template – Enable the Full Width template for shop pages.
- Disable Space Between Products – Set this option to "Yes" if you would like to disable space between products.
- Number Of Product Per Page – Enter the number of products you wish to display per page.
- Product List Margin Top – Set top margin for product list.
-
Product List Style – Choose a layout for displaying product lists.
-
Enable Borders Around Item – Choose "Yes" to enable borders around items.
-
Display Borders Around – Borders can go around image or item box.
-
Border Color – Set border color.
-
-
Enable Lightbox Icon - Set this option to "Yes" if you would like to enable a lightbox icon on the product list.
-
Lightbox Icon Color - Set a color for the lightbox icon.
-
-
Enable Borders Around Item – Choose "Yes" to enable borders around items.
-
Product Hover Style – Choose between "Add to Cart" button or icon appearing on product hover.
-
Enable Icons in Add to Cart Button – Choose "Yes" if you wish to have icons in the "Add to Cart" button.
-
-
Product List and Related Products Columns Number – Choose number of columns for product listing. This setting will also be applied to the Related Products section on single product pages.
- Product Info Text Alignment – Choose an alignment for product info text.
-
Product Info Background Color – Set background color for product info box.
-
Product Info Box Padding – Set padding in top-right-bottom-left format (ex. 5px 5px 5px 5px).
-
Shader Background Color – Set a background color for the shader of hovered item.
-
Shader Background Opacity – Set a transparency for the shader, where 0 is fully transparent and 1 is opaque.
-
Hide Product Category – Choose "Yes" to hide product category.
- Product Category Text Style – Define text styles for product category.
-
Hide Separator in Product Title – Choose "Yes" to hide separator in product title.
- Separator Styles – Set separator styles.
- Product Title – Define text styles for product title.
- Product Price – Define text styles for product price.
- Product Sale – Define styles for the "Sale" label.
- Product "Out Of Stock" – Define styles for the "Out of Stock" label.
- Price Filter Colors – Define styles for the price filter.
- "Number of Results" Text Style – Define styles for text showing the number of results.
"Add to Cart Button"
Define styles for the "Add to Cart" button. This setting overrides the Buttons settings under General.
Product Sorting Select Box
Define styles for the product sorting box.
Product Single
Product Text Style
- Product Single Title – Define text styles for product title.
- Product Single Meta Title – Define text styles for meta titles ("Category," "Tag," etc.).
- Product Single Meta Info – Define text styles for meta information ("Accessories," "Bag," etc.).
- Product Single Price – Define text styles for product price.
-
Show Share – Choose "Yes" if you wish to enable social sharing.
-
Social Share Style – You can choose between social share list and social share dropdown.
-
-
Product Info Display Style – You can display product info with accordions right from product image, or with vertical tabs below product image.
-
Product Single Accordions – Define styles for accordions.
- Product Single Tabs – Define styles for tabs.
- Related Products Title – Define text styles for the "Related Products".
"Add to Cart" Button
Define styles for the "Add to Cart" button.
Quantity Buttons
Quantity Input Field
Header and Sidebar Widget
- Product Title – Define styles for product titles in widgets set in the header and sidebar. This setting applies to the WooCommerce Products, WooCommerce Recently Viewed, and WooCommerce Top Rated Products widgets.
- Product Price – Define styles for product prices in widgets set in the header and sidebar. This setting applies to the WooCommerce Products, WooCommerce Recently Viewed, and WooCommerce Top Rated Products widgets.
- Icon Spacing - Define paddings and margins for the WooCommerce widget icon.
- WooCommerce Dropdown Cart Widget Style - Choose a style for the WooCommerce Dropdown Cart widget.
Cart Menu Item Style
- Cart Text Style - Define text styles for the cart widget in the header
- Cart Icon Style - Define styles for the cart icon in the header.
- Count Number Style - Define styles for the count number (number of icons in cart) for the cart widget in the header.
- Cart Style for Sticky Menu - Define styles for the cart in the sticky menu.
- Button With Text Style - Define styles for the cart widget when set to "Button with Text" style.
Dropdown Item Style
- Dropdown Styles - Define styles for the for the dropdown box.
- Product Name & Price Style - Define styles for the product name and price.
- Product Quantity Style - Define styles for the product quantity number.
- Product Total Style - Define styles for the product total number.
Footer Widget
- Product Title - Define styles for the product title for widgets set in the footer. This option applies to Products, Recently Viewed Products and Top Rated Products widgets.
- Product Price - Define styles for the product price for widgets set in the footer. This option applies to Products, Recently Viewed Products and Top Rated Products widgets.
Reset
You can use this option to reset all the Select Options to their default settings.
Select Import
You can use this options panel to import demo content. For more information about importing demo content please refer to the Getting Started section of this user guide.
5. Pages
When creating a new page, one of the first things you will probably want to do is to choose an appropriate template for your page. To this this, visit your page from the backend (or create a new page by going to Pages > Add new), and locate the "Page Attributes" section on the right side of the screen. Brick comes with a variety of page templates to choose from:
- Default Template – Select this template if you would like to create a standard page with your content inside the grid.
- Blog: Masonry*
- Blog: Masonry Full Width*
- Blog: Split Column*
- Blog: Standard*
- Blog: Standard Whole Post*
- Blog: Vertical Loop*
- Full Screen Sections – With this template you can create full screen sections on your page. When users scroll the page, the entire section scrolls down and takes the user to the next section.
- Full Width – Select this template if you would like to create a standard page with your content spanning across the full width of the page.
- Landing Page – With this template you can create a default landing page for your site, which you can use as a “Coming Soon” page.
- WooCommerce – Select this template for your WooCommerce “Shop” page.

*All of the blog templates listed above are used for displaying blog posts in various manners.
Now that you have chosen a template, let’s go over the custom fields available for pages.
Select General
- Page Background Color – Choose a background color for your page.
- Content Style – You can set a top padding amount for the content area and optionally apply it when viewed on mobile.
- Page Transition – Choose a type of Ajax transition for page loading. Select "No animation" if you wish the page to load regularly, without Ajax.
- Layer Slider or Select Slider Shortcode – If you wish to have a slider on your page, copy and paste the slider shortcode here. You can find the Layer Slider shortcode by navigating to WP admin panel > LayerSlider WP > All Sliders. As for the Select Slider, you can find it by going to WP admin panel > Select Slider > Sliders.
Select Header
- Header Skin – You can choose a header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you wish to set a custom color and use the default logo, leave this field empty.
- Enable Header Style on Scroll – By enabling this option, the header will change styles ("Light" or "Dark") on scroll, depending on row settings.
- Initial Header Background Color – Choose a background color to be applied to the header area.
- Initial Header Transparency – Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Initial Header Bottom Border Color – Choose a bottom border color for the header area.
- Hide Header Initially - Set this option to "Yes" to initially hide the header when it is set to one of the Sticky header types. If you set this option to "Yes" the header will only be displayed after the user scrolls down the page.
Select Side Menu Area
- Enable Transparent Side Menu Area - Enable this option if you would like your side menu area background to be transparent.
- Side Menu Area Background Color - Set a background color for the side menu area.
- Side Menu Area Background Opacity - Set an opacity for the side menu area.
- Side Menu Area Background Image - Set a background image for the side menu area.
Select Title
-
Show Title Area – Select "Yes" to show title area on your page.
- Title Type – The title can be displayed in either standard or breadcrumb format.
- Animations – Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Vertical Alignement - Set the vertical alignement for the Title. You can choose between "From Bottom of Header" and "From Window Top". This option defines whether the title is vertically aligned from the bottom of the header area, or from the top of the browser window.
-
Show Title Text – You can show or hide title text on your page.
- Title Text Alignment – Choose an alignment for title text.
- Title Text Style – Define styles for title text.
-
Separator Around Title Text – Choose "Yes" to have a separator appear around title text.
- Line Styles – Set separator color, width, thickness, and style.
- Margins for Title – Set a value to be applied to left/right margins for title text.
-
Dots on The End of Lines – Choose "Yes" if you wish dots to appear at end of separator lines, next to title text.
- Dots Style – Define dot size and color.
-
Separator Around Subtitle Text – Choose "Yes" to have a separator appear around subtitle text.
- Line Styles – Set separator color, width, thickness, and style.
- Margins for Subtitle – Set a value to be applied to left/right margins for subtitle text.
-
Show Title Separator – Choose "Yes" if you want a separator to appear next to title text.
-
Format – The separator can be with or without an icon.
- Icon Position and Margins – Set icon position and margins.
- Separator Icon Pack – Choose an icon pack.
- Separator Icon – Set the icon.
- Icon Style – Set icon color, hover color, and size.
-
Icon Type – You can choose between Normal, Circle, or Square icon type.
- Border Style – Define icon border styles.
- Additional Icon Style – Set icon shape size, background color, and background hover color.
- Custom Icon – If using a custom icon, upload it here.
- Type – Choose the separator line style.
- Position – The separator can go either above or below title text.
- Color – Choose a color for the separator.
- Size – Enter a thickness and width amount for the separator in pixels.
- Margin – Enter top and bottom margin amounts.
-
- Background Color – Choose a background color for the title area.
-
Don't Show Background Image – You can choose to hide the background image on your page.
- Background Image – Choose an image for the title area background. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Pattern Overlay Image – If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Responsive Background Image – Choose "Yes" if you wish to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Background Image – Choose "Yes" if you wish to make the title image parallax. Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax. Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height – Enter a height for the title area in pixels.
- Enable Breadcrumbs – Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color – Choose a color for breadcrumb text.
- Subtitle Text – Enter a subtitle for your page here.
- Subtitle Position – Set subtitle position.
- Subtitle Text Color – Choose a color for subtitle text.
- Title Graphics – Set an image for the Title Area. The image will appear above the title.
- Title Area Content Style – Set a background color and background opacity for title area content.
- Title Style – Set a background color and background opacity for title text.
- Padding – Enter padding amounts for title text.
- Subtitle Style – Set a background color and background opacity for subtitle text.
- Padding – Enter padding amounts for subtitle text.
Select Title Animations
In this section you can define animations for your page title area and all the separate elements of the title area.
-
Enable Whole Content Title Animations - Set this option to "Yes" if you would like to enable an animation on the whole title area and all its content.
- Scrolling Animation Start Point - Here you can set the properties for the first keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will start in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the begining of the animation (e.g. opacity: 1;).
- Scrolling Animation End Point - Here you can set the properties for the last keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will end in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the end of the animation (e.g. opacity: 0;).
- Enable Page Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title. You can use the options described above to create your animation.
- Enable Page Separator Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title separator. You can use the options described above to create your animation.
- Enable Page Subtitle Animations - Set this option to "Yes" if you would like to enable an animation on the page subtitle. You can use the options described above to create your animation.
- Enable Page Title Graphic Animations - Set this option to "Yes" if you would like to enable an animation on the page title graphic. You can use the options described above to create your animation.
- Enable Page title Breadcrumbs Animation - Set this option to "Yes" if you would like to enable an animation on the page title breadcrumbs. You can use the options described above to create your animation.
Select Content Bottom
-
Show Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Background Color - Choose a background color for the content bottom area.
- Custom Widget - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a centrally positioned grid.
Select Blog
This section applies when you're using one of the blog templates.
- Blog Category – You can choose which category of blog posts to display. Leave this field empty to display all categories.
- Number of Posts – You can enter the number of posts to display.
- Show Comments – Choose "Yes" if you want to show the number of comments in the blog post info bar.
Select Sidebar
- Layout - You can choose a sidebar layout for your page.
- Choose Widget Area in Sidebar - Choose a custom widget area to display in your sidebar.
Select Footer
- Disable Footer for this Page - Set this option to "Yes" if you would like to disable the footer on this page.
Select Full Screen Template
- Enable Full Screen Sections on Small Screens - Set this option to "Yes" if you would like to enable the Full Screen Sections template on smaller screens. Otherwise Full Screen Sections will act as normal sections on smaller screens.
Select SEO
In order to improve your page ranking on search engines, you can fill out the following custom SEO fields:
- SEO Title – Enter a relevant title for your page here.
- SEO Keywords – Enter relevant keywords here, separated by commas.
- SEO Description – Enter a short description for your page.
Full Screen Sections
Since this page template is quite specific, we will go over its features separately:
- Full screen sections are created by adding Row elements.
- In the Row element options, you need to select “Row” in the "Row Type" field and “Yes” in the "Use Row as Full Screen Section" field.
- You can add any content inside your Full Screen Section row. The content in each Full Screen Section will be vertically centered.
- Pages set to the "Full Screen Section" template do not have a title area, and you can’t add a Select Slider or Layer Slider to the top of these pages.
6. Portfolio
To create a new portfolio item:
- Go to Portfolio > Add new from the admin panel.
- Enter a title for your portfolio item in the text field near the top of the page.
- On the right side of the screen you will see a section named Portfolio Categories. Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the “+ Add New Category” link. A text field will appear in which you can enter a category name, and then click “Add New Category”.
- Once you have checked the categories you would like to add your post to, click the “Publish” button.
Beneath the "Portfolio Categories" section are the "Portfolio Tags", "Attributes", and "Featured Image" sections. In the "Portfolio Tags" section, you can enter tags for this portfolio item. In the "Attributes" section, you can set the order in which you would like this portfolio item to appear in portfolio lists. In the "Featured Image" section, you can set an image to be displayed for this item on portfolio lists.
Now that you have set up your first portfolio item, let’s go over the available custom fields for portfolio items.
Select Portfolio Images (multiple upload)
This section allows you to upload multiple images at once:

- Click the Upload button.
- Fill your gallery with images. You can do this by simply dragging and dropping them into the window. Alternatively, click on "Add to Gallery" on the left, and select files from your media library to add.
- Once added to the gallery, you can write captions for the images and reorder them by clicking and dragging.
- Click the "Update gallery" button.
Select Portfolio Images/Videos (single upload)
This section is meant for uploading single files. The advantage of using this method is that you can upload videos, whereas in multiple upload, only images can be used.

Note that you can combine both upload methods.
Select Additional Portfolio Sidebar Items
If you wish to add another item to your portfolio sidebar, you can do so here.

Select General
- Page Background Color – Choose a background color for your page.
- Content Style – You can set a top padding amount for the content area and optionally apply it when viewed on mobile devices.
- Page Transition – Choose a type of Ajax transition for page loading. Select "No animation" if you wish the page to load regularly, without Ajax.
- Layer Slider or Select Slider Shortcode – If you wish to have a slider on your page, copy and paste the slider shortcode here. You can find the Layer Slider shortcode by navigating to WP admin panel > LayerSlider WP > All Sliders. As for the Select Slider, you can find it by going to WP admin panel > Select Slider > Sliders.
-
Portfolio Type – Choose a layout for your portfolio single project.
-
Portfolio small images - All images are displayed in a column, with accompanying text in a right sidebar.

-
Portfolio small slider - All images are displayed in a column, with accompanying text in a right sidebar.

-
Portfolio big images - All images are displayed in a column, with accompanying text in a right sidebar.

-
Portfolio big slider - All images are displayed in a column, with accompanying text in a right sidebar.

-
Portfolio Gallery - All images are displayed in a column, with accompanying text in a right sidebar.

- Number of Columns – Choose the number of columns (if using the Portfolio Gallery layout).
- Image Proportions – Set the proportions you would like your images to display in(if using the Portfolio Gallery layout).
-
Portfolio small images - All images are displayed in a column, with accompanying text in a right sidebar.
- "Back To" Link – You can choose a "Back To" page to link to from your portfolio single project. An icon at the bottom of your page will appear and when clicked, it will take viewers to this page.
- Portfolio External Link –This applies to portfolio lists. If you wish to take viewers to an external site once they click on this portfolio item, enter its full URL here.
- Portfolio Custom Lightbox Content – Enter full URL if you wish to link custom image/video content inside thelightbox.
- Dimensions for Masonry – Choose an image layout for this portfolio item when it appears in a masonry type portfolio list.
- Disable Comments – You can disable comments on this page.
- Portfolio Hover Color – Set a hover color for portfolio images.
Select Side Menu Area
- Enable Transparent Side Menu Area - Enable this option if you would like your side menu area background to be transparent.
- Side Menu Area Background Color - Set a background color for the side menu area.
- Side Menu Area Background Opacity - Set an opacity for the side menu area.
- Side Menu Area Background Image - Set a background image for the side menu area.
Select Footer
- Disable Footer for this Page - Set this option to "Yes" if you would like to disable the footer on this page.
Select Header
- Header Skin – You can choose a header style to be applied. "Light" displays white navigation text and the "Light" logo, while "Dark" displays black navigation text and the "Dark" logo. If you wish to set a custom color and use the default logo, leave this field empty.
- Enable Header Style on Scroll – By enabling this option, the header will change styles ("Light" or "Dark") on scroll, depending on row settings.
- Initial Header Background Color – Choose a background color to be applied to the header area.
- Initial Header Transparency – Set the transparency level for the header background on a scale of 0 to 1, where 0 is fully transparent and 1 is opaque.
- Initial Header Bottom Border Color – Choose a bottom border color for the header area.
- Hide Header Initially - Set this option to "Yes" to initially hide the header when it is set to one of the Sticky header types. If you set this option to "Yes" the header will only be displayed after the user scrolls down the page.
Select Title
-
Show Title Area – Select "Yes" to show title area on your page.
- Title Type – The title can be displayed in either standard or breadcrumb format.
- Animations – Choose a way to animate the title area upon page load. "Text right to left" will make title text slide in from the right side of the page and then settle into position. "Title area top to bottom" will make the title area gradually unfold. Select "No animation" to have a static page title area.
- Vertical Alignement - Set the vertical alignement for the Title. You can choose between "From Bottom of Header" and "From Window Top". This option defines whether the title is vertically aligned from the bottom of the header area, or from the top of the browser window.
-
Show Title Text – You can show or hide title text on your page.
- Title Text Alignment – Choose an alignment for title text.
- Title Text Style – Define styles for title text.
-
Separator Around Title Text – Choose "Yes" to have a separator appear around title text.
- Line Styles – Set separator color, width, thickness, and style.
- Margins for Title – Set a value to be applied to left/right margins for title text.
-
Dots on The End of Lines – Choose "Yes" if you wish dots to appear at end of separator lines, next to title text.
- Dots Style – Define dot size and color.
-
Separator Around Subtitle Text – Choose "Yes" to have a separator appear around subtitle text.
- Line Styles – Set separator color, width, thickness, and style.
- Margins for Subtitle – Set a value to be applied to left/right margins for subtitle text.
-
Show Title Separator – Choose "Yes" if you want a separator to appear next to title text.
-
Format – The separator can be with or without an icon.
- Icon Position and Margins – Set icon position and margins.
- Separator Icon Pack – Choose an icon pack.
- Separator Icon – Set the icon.
- Icon Style – Set icon color, hover color, and size.
-
Icon Type – You can choose between Normal, Circle, or Square icon type.
- Border Style – Define icon border styles.
- Additional Icon Style – Set icon shape size, background color, and background hover color.
- Custom Icon – If using a custom icon, upload it here.
- Type – Choose the separator line style.
- Position – The separator can go either above or below title text.
- Color – Choose a color for the separator.
- Size – Enter a thickness and width amount for the separator in pixels.
- Margin – Enter top and bottom margin amounts.
-
- Background Color – Choose a background color for the title area.
-
Don't Show Background Image – You can choose to hide the background image on your page.
- Background Image – Choose an image for the title area background. For optimal viewing, we recommend that your image is in full HD resolution of 1920 pixels in width.
- Pattern Overlay Image – If you wish to use a pattern over the title area, upload it here. This image will be repeated to cover the entire title area.
- Responsive Background Image – Choose "Yes" if you wish to make the title image responsive. Note that title area height will be defined by height of the image after it resizes to fit the browser's width.
- Parallax Background Image – Choose "Yes" if you wish to make the title image parallax. Choose "Yes, with zoom out" if you want viewers to have a perception of zooming out of the image, along with the parallax. Your image should be larger than the title area, in order to be able to shrink and not have any gaps appearing at the sides of the page. We recommend a width of 2500 pixels and a height that's at least 20% more than the title area height. The parallax image will be limited in height by title area height (any excess will be cropped). We recommend that your image is at least this height, in order for the parallax effect to work properly.
- Title Height – Enter a height for the title area in pixels.
- Enable Breadcrumbs – Choose "Yes" if you want breadcrumbs to appear in the title area.
- Breadcrumbs Color – Choose a color for breadcrumb text.
- Subtitle Text – Enter a subtitle for your page here.
- Subtitle Position – Set subtitle position.
- Subtitle Text Color – Choose a color for subtitle text.
- Title Graphics – Set an image for the Title Area. The image will appear above the title.
-
Title Area Content Style – Set a background color and background opacity for title area content.
-
Title Style – Set a background color and background opacity for title text.
-
Title Padding – Enter padding amounts for title text.
-
Subtitle Style – Set a background color and background opacity for subtitle text.
-
Subtitle Padding – Enter padding amounts for subtitle text.
Select Title Animations
In this section you can define animations for your page title area and all the separate elements of the title area.
-
Enable Whole Content Title Animations - Set this option to "Yes" if you would like to enable an animation on the whole title area and all its content.
- Scrolling Animation Start Point - Here you can set the properties for the first keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will start in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the begining of the animation (e.g. opacity: 1;).
- Scrolling Animation End Point - Here you can set the properties for the last keyframe in the scrolling animation. Use the Scrollbbar Top Distance field to set when your animation will end in relation to the distance of the scrollbar from the top of the page, and use the "Enter CSS declarations separated by semicolons" field to enter your css declarations for the end of the animation (e.g. opacity: 0;).
- Enable Page Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title. You can use the options described above to create your animation.
- Enable Page Separator Title Animations - Set this option to "Yes" if you would like to enable an animation on the page title separator. You can use the options described above to create your animation.
- Enable Page Subtitle Animations - Set this option to "Yes" if you would like to enable an animation on the page subtitle. You can use the options described above to create your animation.
- Enable Page Title Graphic Animations - Set this option to "Yes" if you would like to enable an animation on the page title graphic. You can use the options described above to create your animation.
- Enable Page title Breadcrumbs Animation - Set this option to "Yes" if you would like to enable an animation on the page title breadcrumbs. You can use the options described above to create your animation.
Select Content Bottom
-
Show Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Background Color - Choose a background color for the content bottom area.
- Custom Widget - Choose a custom widget area to display in the content bottom.
- Display in Grid - Choose "Yes" if you want the content bottom area to be fitted in a centrally positioned grid.
Select Sidebar
- Layout - You can choose a sidebar layout for your page.
- Choose Widget Area in Sidebar - Choose a custom widget area to display in your sidebar.
Select SEO
- SEO Title – Enter a relevant title for your page here.
- SEO Keywords – Enter relevant keywords here, separated by commas.
- SEO Description – Enter a short description for your page.
7. Select Slider
Creating a Slider
In order to begin creating a new slider, go to Select Slider > Add new slide from the admin panel, and enter a title for your slide in the text field near the top.
You can edit your slide by using the following fields:
Select Slide Background Type
-
Slide Background Type – Choose between an image or video slide.

Select Slide Background Image
-
Slide image – Set your slide image.
It is possible to display an image that doesn’t span the full height of the screen. In this case, you will have to set a custom height for your slider. Setting a custom height for your slider will be explained later in the Using your slider section.
- Overlay Image – If you wish to use an overlay (pattern) over the slide image, upload it here. The image that you upload in this field will be repeated to cover the entire slide area.
Select Slide Background Video
- Video – webm, mp4, ogv – Enter the path to the video file you have previously uploaded to the Media Library of your WordPress site. We recommend uploading the video in all three formats, in order to ensure compatibility with all modern browsers.
- Video Preview Image – Choose a background image that will be visible while the video is loading. The image that you upload in this field will also be displayed on touch devices.
-
Video Overlay Image – Enable this option if you wish to use an overlay image (pattern) over your video.
- Overlay Image – Set your overlay image.
Select Slide General
Select Slide Text Content
-
Hide Slide Title – Use this setting to display or hide the slide title.
- Title Link – If you would like the title to also be a link, you can input the URL you would like to link to and set its target here.
- Subtitle Text – Enter a slide subtitle.
- Body Text – Enter your slide text.
- Button Text – Enter the text you would like displayed on the button.
- Button Link – Input the url you would like your button to link to and set the target for the link.
Select Slide Graphics
- Slide Graphic – Upload an image to use as your slide graphic.
- Graphic Link – If you wish to link the graphic, enter the full URL you would like to link to here.
- SVG Source code – Paste your SVG source code here. Any CSS styling for SVG can be entered in Select Options > General > Custom SVG CSS.
- SVG Link – If you wish to link the SVG, enter the full URL you would like to link to here.
General Styling
- Header Style – You can choose a header style to be applied to your header when this slide is in focus. The header skin will also affect the color of slide content (navigation, buttons, text).
For more information on the header skin setting, please refer to the Select Options > Header section of this user guide.

- Slide Content Background Color – Set a background color for the slide content.
- Show Slide Text Shadow – Use this setting to choose whether you want to show a dropdown shadow on the slide’s text.
Select Slide Behaviours
- Scroll to Section – You can enter an anchor link (i.e. #contact) to some section in this field, and then an arrow will be displayed on this slide which, when clicked, will scroll down to that section.
SVG Line Drawing Animation
-
SVG Drawing Animation – Choose "Yes" to enable the SVG drawing animation.
- SVG Frame Rate – Enter an FPS (frames per second) value to define drawing speed.
Slide Image Animation
-
Enable Image Animation - Set this option to "Yes" if you would like to enable a predefined motion animation on the slide image.
- Animation Type - Choose the animation you would like to enable on the slide.
Slide Content Entry Animations
- Graphic Entry Animation – Set graphic entry animation in this field.
-
Content Entry Animation – Set how slide content (title, subtitle, text, buttons) enters the slide using this field.
- Animation Direction – Choose a direction for the animation.
Slide Content Animations Controlled by Scrolling
-
Animate Whole Slide Content Group at Once on Scroll – If you wish the entire slide content to animate together on scroll, choose "Yes." Otherwise, you can set different animations for various slide elements (title, subtitle, graphic, text, buttons, and SVG) by filling out the fields for those respective elements.
-
Scrolling Animation Start Point – These are starting properties for the scrolling animation.
- Scrollbar Top Distance (px) – Enter amount of scroll for animation to start. By default, the animation will start at 0px.
- Enter CSS declarations separated by semicolons – Enter the starting animation style (example: opacity:1; transform:scale(1);).
-
Scrolling Animation End Point – These are ending properties for the scrolling animation.
- Scrollbar Top Distance (px) – Enter amount of scroll at which animation ends. By default, the animation will end at 300px.
- Enter CSS declarations separated by semicolons – Enter the ending animation style.
-
Scrolling Animation Start Point – These are starting properties for the scrolling animation.
Select Slide Title Style
-
Title Text Style – Set styles for the title text:
- Font Color – Set a color for your slide title text.
- Font Size (px) – Set a font size for your slide title text.
- Line Height (px) – Set a line height for your slide title text.
- Letter Spacing (px) – Set letter spacing for your slide title text.
- Font Family – Set a font family for your slide title text.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your slide title text.
- Text Transform – Set a text transform style for your slide title text.
- Background – Define the background color and background color transparency for your slide title. For the transparency enter a value between 0 (fully transparent) and 1 (opaque).
- Margin Bottom (px) – Set a bottom margin for the slide title.
- Padding – Set top, right, bottom, and left padding for the slide title.
-
Border – Set "Yes" if you wish the title to have a border.
- Title Border – Set border thickness, style, and color.
-
Title Separator – Set this option to “Yes” if you would like to display a separator with your title.
-
Separator Type – The separator can be with or without an icon.
-
Icon Package – Choose an icon package and in the field beneath, select your icon.
-
Custom Icon – If using a custom icon, set your icon here.
-
Separator Size and Style – Set separator size and style.
-
Icon Position and Size – Set icon position and size.
-
Icon Color – Set icon colors.
-
Position – Set the separator position.
-
Alignment – Set the alignment for the separator.
-
Separator Color – Set a color and transparency for the separator.
-
Separator Border - Define border styles for the separator.
-
Separator Size – Set a width and thickness for the separator.
-
Top Separator Margins – Enter top separator margins.
-
Bottom Separator Margins – Enter bottom separator margins.
-
Select Slide Subtitle Style
-
Subtitle Text Style – Set styles for the subtitle text:
- Font Color – Set a color for your slide subtitle text.
- Font Size (px) – Set a font size for your slide subtitle text.
- Line Height (px) – Set a line height for your slide subtitle text.
- Letter Spacing (px) – Set letter spacing for your slide subtitle text.
- Font Family – Set a font family for your slide subtitle text.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your slide subtitle text.
- Text Transform – Set a text transform style for your slide subtitle text.
- Background – Define the background color and background color transparency for your slide subtitle. For the transparency enter a value between 0 (fully transparent) and 1 (opaque).
- Margin Bottom (px) – Set a bottom margin for the slide subtitle.
- Padding – Set top, right, bottom, and left padding for the slide subtitle.
Select Slide Text Style
-
Text Color and Size - Set color and size for the slide text.
- Font Color – Set a color for your slide text.
- Background Color - Set a background color for the text.
- Font Size (px) – Set a font size for your slide text.
- Line Height (px) – Set a line height for your slide text.
-
Separator Around Text - Set to "Yes" if you would like to enable a separator around the slide text.
- Separator Line Style - Define the line style for the separator line.
- Boxed Text - Add a box around the text and define the styles for the box.
- Text Position - Defin the position of the text.
- Dots on Line End - Choose whether you would like dots to render on the end of the separator line and define the color and size for the dots.
- Padding – Set top, right, bottom, and left padding for the slide text.
-
Text Text Style – Set styles for the text.
- Letter Spacing (px) – Set letter spacing for your slide text.
- Font Family – Set a font family for your slide text.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set a font weight for your slide text.
- Text Transform – Set a text transform style for your slide text.
- Background – Define the background color transparency for your slide text. For the transparency enter a value between 0 (fully transparent) and 1 (opaque).
Select Slide Buttons Style
You can set styles for the two buttons on the slide in this section:
-
Text Style – Set styles for your button text:
- Font Family – Set the font family.
- Text Size (px) – Set the text size.
- Font Style – Choose between “normal” and “italic” font style.
- Font Weight – Set the font weight.
- Letter Spacing (px) – Set letter spacing.
- Line Height (px) – Set the line height.
- Text Color – Set a color for the button text.
- Text Hover Color – Set a hover color for the button text.
- Text Align – Set the alignment for the button text.
- Text Transform – Set a text transform style for your button text.
- Background – Set a background color and background hover color for the button.
- Size – Define the width and height of the button (in pixels).
- Border – Set a border width (in pixels), border radius (in pixels), border color, and border hover color for the button.
- Margin (px) – Set a margin for the button. Please input the margin in a top, right, bottom, left format, i.e. 5px 5px 5px 5px.
- Padding – Set left and right padding for the button (in pixels).
-
Hover Animation - Choose a hover animation for the button.
- Button Width - Set a width for your button if "Hover Animation" has been set to "Move Icon".
-
Icon Pack – Choose an icon pack for the button icon.
-
Icon – Set the icon.
-
Select Slide Content Positioning
You can use this section to position the content within your slide:
-
Predefined content position – This field is used for placing slide content at the bottom left or bottom right of the slide. Leave this field empty for more alignment options.
- Content Width – Set the width for the content area (in pixels).
- Slide Content Text Padding – Set the padding for your text. Please input the padding in a top, right, bottom, left format, i.e. 5px 5px 5px 5px.
- Text Alignment – Set the text alignment for the slide content.
- Separate Graphic and Text Positioning – Set this option to “Yes” if you would like to position the slide graphic and slide text separately.
-
Vertically Align Content to Middle – Set this option to “Yes” if you would like to align your content to the vertical middle of the slide. If you set this option to “Yes”, you won’t be able to modify the content width or space around content in slide:
- Align Content Vertically Relative to the Height Measured From – Choose whether you would like to align the content from the top of the browser window, or from the bottom of the header.
-
Content Holder Full Width – Set this option to “Yes” if you would like to set the slide content holder to be full width.
- Content Holder Width – Set the width for the content holder (in percentages).
- Content Width - Set the width of the content area (in percentages).
- Space Around Content in Slide – Your slide content (title, subtitle, text, buttons) is positioned within an invisible grid, in order to align with the rest of your page. The percentages you set here are in relation to this grid (and not to the slide background).
- Graphic Alignment – Set an alignment for the slide graphic.
- Graphic Positioning – The graphic is positioned within an invisible grid, in order to align with the rest of your page. The percentages you set here are in relation to this grid (and not to the slide background).
- Slide Content Text Padding – Set the padding for your text. Please input the padding in a top, right, bottom, left format, i.e. 5px 5px 5px 5px.
Using Your Slider
In order to display your slider on a page, you need to first go to Select Slider > Sliders and copy the shortcode string generated for your slide. Then you need to navigate to the page you would like the slider to display on and paste its shortcode into the "Layer Slider or Select Slider Shortcode" field on this page.

The shortcode of your slider should look something like this:
1. [no_slider slider='home-slider' auto_start='true' animation_type='slide' slide_animation='6000' height='' responsive_height='yes' responsive_breakpoints='set1' background_color='' anchor='' show_navigation_arrows='yes' show_navigation_circles='yes' navigation_position='default' content_next_to_arrows='']
You can modify some attributes of the shortcode in order to achieve different effects:
- slider – this is the slider’s slug. You can enter a different slider slug in order to change the slider you are using on that page.
- auto_start – this determines whether slider transitions start automatically upon page load. Possible values for this attribute are “true” and “false”.
- animation_type – this controls the slider transition style. Possible values for this attribute are: slide, fade, slide-vertical-up, slide-vertical-down, slide-cover.
- slide_animation – here you can set the amount time (in milliseconds) to elapse between slide transitions.
- height – you can enter a height for your slider in pixels. For example: height=’500px’. If you leave the height attribute empty, your slider will be displayed in full screen.
- responsive_height – set whether your slider height will change with the size of the screen it is viewed on. Possible values for this attribute are ‘true’ and ‘false’, and it will only take effect if you have entered a value for the “height” attribute.
- background color – enter a background color for the slide. This color will be visible while the slider loads.
- anchor – if you wish to create a link to this slider, you will need to have an anchor to link to. You can set your anchor name using this attribute, in lowercase letters. For example: anchor=’slider’.
-
show_navigation_arrows – you can show or hide navigation arrows. Possible values are "yes" and "no."
-
show_navigation_circles – you can show or hide navigation control circles. Possible values are "yes" and "no."
-
navigation_position – set position for the navigation. Possible values are: default, bottom_right, and bottom_left.
-
content_next_to_arrows – you can place slide content right next to navigation arrows. Possible values are "yes" and "no."
Finishing Touches
You can further edit your slider by going to Select Slider > Sliders from the admin panel and selecting your slider from the list. In the slider options, you will find the following settings:
- Effect on header (dark/light style) – If your slider contains slides with predefined header styles you need to enable this option for the header styles you set to take effect.
- Show prev/next thumbs (except for side menu or passepartout) – Choose "Yes" if you wish previous/next thumbnails to show when viewers hover over slider. This effect does not take place when side menu navigation or passepartout is turned on (in Select Options).
- Parallax effect – You can enable or disable the parallax effect on your slider.
Breakpoint Coefficients and Breakpoint Sets
9. Select Carousel
To create a client carousel, go to Select Carousel > Add new Carousel Item from the admin panel.
- Carousel Image – Upload an image for your carousel item.
- Carousel Hover Image – Here you can set an optional image which will appear when a user hovers their mouse over the original carousel image.
- Link – Enter the URL that you would like this carousel item to link to.
-
Target – Specify how the link you set in the “Link” field should open:
- Self – The link will be opened in the same tab the user was on.
- Blank – The link will open in a new tab.
To add your newly created carousel item to a carousel follow these steps:
- On the right side of the screen, in the section named "Carousels", choose the carousel that you want to add this carousel item to.
- If you would like to create a new carousel click on the “+ Add New Carousel” link and a text field will appear in which you can enter the name of your new carousel. Then just click on “Add New Carousel” and you will have created a new carousel.
- Once you have selected the carousel(s) which you want to add this carousel item to, click the “Publish” button.
- Carousel Slider – Choose the carousel slider to display on the page.
- Order By – You can sort your carousel items by menu order, title, or date.
- Order – Here you can set whether you want the carousel items to be displayed in ascending or descending order.
- Number of items showing – Choose number of items that will be visible.
- Show Navigation – Choose whether you would like to show or hide the navigation arrows on your carousel.
- Show Items in Two Rows? – Choose whether you would like to display carousel items in one or two rows.
-
Item Margin Left(px) – You can set a left margin to be applied to all carousel items.
-
Item Margin Right(px) – You can set a right margin to be applied to all carousel items.
11. Testimonials
Testimonials are a great way to show potential clients what others are saying about your business.

To create a testimonial, go to Testimonials > Add New from the admin panel, and enter a title for your testimonial in the text field near the top of the screen.

Select Testimonials
Fill in the following fields to complete your testimonial:
- Hide Testimonial Title Text – Choose whether you would like to display the testimonial title text.
- Title – Set a title for your testimonial.
- Author – Enter the name of the testimonial’s author.
- Job Position - Enter the job position if the testimonial's author.
- Text – Enter the testimonial text.



- Category – If you would like to display a specific category of testimonials, enter the category slug in this field (ex. art. You can find the category slug by navigating to Testimonials > Testimonials Categories from the admin panel and clicking on your category of choice). Alternatively, you can leave this field empty to show testimonials from all categories.
- Number – Choose the number of testimonials to display on the page.
-
Show Title – Select whether you would like to display the testimonials title.
- Title Color – Set the color for the testimonials title.
-
Show Title Separator – Select whether you would like to display a title separator.
- Separator Color – Set the color for the separator.
- Separator Width – Set the width for the separator.
- Separator Height – Set the height for the separator.
- Text Color – Choose a color for the testimonial text.
- Text Font Size – Choose a font size (in pixels) for the testimonial text.
-
Show Author – Select whether you would like to display the testimonial author’s name.
- Author Position – Set the position for the testimonial author’s name.
- Author Text Color – Set the text color for the testimonial author’s name.
-
Show Author Job Position - Choose whether to display the author's job position.
- Job Position Placement - Choose the placement for the author's job position.
- Job Color - Set the color for the author's job position.
- Job Font Size - Set the font size for the author's job position text.
- Job Font Style - Set a font style for the author's job position text. You can choose between "normal" and "italic".
-
Show Image – Select whether you would like to display an image alongside the testimonial.
- Image Position Related to Testimonial Content – Set the position for your image in relation to the testimonial content.
- Image Position Related to Testimonial Slide – Set the image position in relation to the testimonial slide. The image size when the image position is over the edge of testimonial slide is fixed (113 x 113px). The image size when the image position is inside the testimonial slide is original.
-
Show Image Border – Select whether you would like to display the image border.
- Image Border Color – Set the color for the image border.
- Image Border Width – Set the width for the image border.
- Text Align – Chose the alignment for the testimonials text.
- Show Navigation Arrows – Choose whether you would like to display navigation arrows.
- Navigation Arrow Animation - Choose a hover animation for the testimonial navigation arrows.
- Show Navigation – Choose whether you would like to display the navigation bullets.
- Auto Rotate Slides – Choose a delay in seconds between each slide animation, or disable auto rotation of slides.
- Animation Speed – Set the speed of the slide animation (in milliseconds).
12. Widgets
Widgets are easy to manage and can be incredibly useful to have on your site.
For Brick, we have developed custom widgets and widget areas in order to give you even more functionality. You also have the option of creating multiple custom sidebars.
Widgets
-
Call to Action – If you wish to use this widget, we recommend creating a custom widget area to add it to. You can then assign this widget area to the "Content Bottom" area, which will result in your call to action appearing at the bottom of your page, just above the footer.




- WooCommerce Dropdown Cart – This widget is meant to be used in the WooCommerce Dropdown Widget Area. If you add the WooCommerce dropdown widget to the WooCommerce Dropdown Widget Area, a cart icon will appear in your header which, when hovered over, displays the items in your cart.
- Select Blog – This widget can be used to display your latest blog posts.
- Latest Post Slider - This widget is a latest post slider which can be used in the dropdown menu to display latest posts. To add this widget to a dropdown menu, first create a new custom widget area and add the widget to your newly created widget area. Then go to Appearance > Menus and in the "Custom Widget Area" field of the menu item in which you would like the Latest Post Slider to appear, choose the widget area you previously created and in which you set the Latest Post Slider Widget.
Widget Areas
- Sidebar – This is the WordPress default sidebar widget area for blog posts.
- Sidebar Page – This is the default sidebar widget area for pages.
- Header Top Left – You can use this widget area to add widgets to the left side of the Header Top.
- Header Top Right – You can use this widget area to add widgets to the right side of the Header Top.
- Header Bottom Right – You can use this widget area to add widgets to the right side of the Header Bottom (next to the menu).
- Header Bottom Center - You can use this widget area to add widgets to the center of the Header Bottom when your header type is set to "Fixed Header Top".
- Fullscreen Menu Bottom- You can use this widget area to add widgets below your fullscreen menu.
- Fullscreen Menu Top - You can use this widget area to add widgets above your fullscreen menu.
- Side Area – You can use this widget area to add widgets to the Side Area.
- Left Menu Area – You can use this widget area to add widgets to the Left Menu area.
- Footer Column 1, 2, 3 & 4 – You can use these widget areas to add widgets to the Footer Top columns.
- Footer Text – You can use this widget area to add widgets to the Footer Bottom (for example, copyright text).
- Footer Bottom Left – You can use this widget area to add widgets to the left side of the Footer Bottom.
- Footer Bottom Right – You can use this widget area to add widgets to the right side of the Footer Bottom.
- Header Fixed Right – This widget area is meant to be used only with the "Sticky Expanded" menu type.
- WooCommerce Dropdown Widget Area – This widget area is meant only for the WooCommerce Dropdown Cart widget.
14. Custom Shortcodes


Row
The row element is a container element to which you can add other elements (shortcodes) and sort them on your page. The row element can be set to be "Full Width" or "In Grid". Using the "CSS Animation" option, you can set an entering animation for this element, and with the "Transition Delay" option you can set a delay time for the chosen animation. The "Anchor ID" option is used to set up anchor functionality, and you can use it to add an ID to the row, which can later be referenced in the main menu Anchor ID field.
- Extra class name – If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
-
Row type – You have the option to choose from one of the following row types:
- Row – a standard row.
-
Parallax – our simple and easy to use plugin for creating parallax effects when scrolling the page.
- Full Screen Height – Set "Yes" if you wish the parallax section to be full screen height.
- Vertically Align Content In Middle – You can vertically center content in the parallax section.
- Section Height(px) – Enter a height for your parallax section (in pixels).
- Parallax Speed – Enter a speed for the parallax effect, where 0 is the lowest value (slowest speed).
-
Expandable – A full width container element, which is initially closed on page load. This element has a button which opens/closes the section when clicked. You can add any shortcode to this container element.

- More Label – Enter a name for the “More” label (Ex. “Click for more”).
- Less Label – Enter a name for the “Less” label (Ex. “Click for less”).
- Label Color – Choose a text color for the “More/Less” label.
- Label Hover Color – Chose a text hover color for the “More/Less” label.
- Label Position – Choose a text alignment for the “More/Less” label.
- Content Menu – The content menu is built from page sections, and can be used to create one page websites. Unlike the top navigation, you can place the content menu anywhere on the page. To create a content menu, follow these steps:
-
Add a row where you wish for the content menu to appear. In the row options set the “Row Type” to “Content Menu”, and click on “Save changes”.

- Add another row to your page. This row will be a menu item in your content menu.
- In the row options for this row, check the “Use row for content menu?” checkbox.
- Enter a menu label for this row in “Content Menu Title”. You can then select an icon pack for the icon for this content menu item in the “Content Menu Icon Pack” field, and set an icon to appear next to the content menu item in the “Content Menu Icon” field.
-
Fill in the “Anchor ID” field. This is required in order to link the menu item to this specific row. We recommend using lowercase letters and underscores (if necessary).

- Repeat steps 2-5, as required.
- Use Row as Full Screen Section – This option applies only when using the “Full Screen Sections” page template. For more information on building this type of page, see "Full Screen Sections" in the Pages section of this user guide.
- Type – Set the row to be either “Full width” or “In Grid”.
- Header Style – Choose the “light” or “dark” header style to be applied to your header when scrolling over this row.
- Anchor ID – Enter the anchor ID for this row here (Ex. “home”).
- Row in Content Menu – Choose whether you want this row to be displayed in the content menu (takes effect only if you have some row on your page with “Row Type” set to “Content Menu").
- Text Align – Choose an alignment for text in this row.
-
Video Background – Choose “Yes” if you would like to have a video in the row background.
- Video Overlay – Choose “Yes” if you would like the background video in this row to have an overlay image.
- Video Overlay Image (Pattern) – Set the overlay image for the video background.
- Video Background File URL – Enter the path to a video that you have previously uploaded to the Media Library. We recommend uploading videos in all three formats, in order to ensure compatibility with all modern browsers.
- Video Preview Image – Set a background image that will be visible while the video is loading. This image will be displayed on touch devices also.
- Background Image – Set a background image for this row.
- Pattern Background – Check the “Use background image as pattern?” checkbox to use the background image you set for this row as a pattern.
- Background Color – Alternatively, set a background color for this row.
- Show Logo - Select this option if you would like to display your logo in the Content Menu. This option is available only when "Row Type" is set to "Content Menu".
- Custom Widget Area - Choose a custom widget area to display in your Content Menu. This option is available only when the "Row Type" is set to "Content Menu".
- Show Border Bottom - Choose this option if you would like to display a bottom border on the content menu. This option is available only when the "Row Type" is set to "Content Menu".
- Border Bottom Color – Choose a color for the bottom border of the row.
- Padding – Set left and right padding for this row. You can set this value in either pixels (px) or percentages (%).
- Padding Top(px) – Set the top padding for this row (in pixels).
- Padding Bottom(px) – Set the bottom padding for this row (in pixels).
- CSS Animation – You can choose an animation type to be applied to elements inside this row.
- Transition Delay – If you want to delay the animation you set in the “Animation type” field, enter the delay time in milliseconds.
- Duration of Animation - Define the duration of the animation on the row, in milliseconds.
Separator

- Extra class name – If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Type – Choose between “Normal”, “Transparent”, and “Small”.
- Position – You can choose between left, centered, or right position (only when “small” separator type has been chosen).
- Color – Set a color for the separator.
- Border Style – Choose a border style for your separator.
- Width (px) – Enter a width for the separator (in pixels).
- Thickness – Enter a thickness for the separator (in pixels).
- Top Margin – Enter a top margin for the separator (in pixels).
- Bottom Margin – Enter a bottom margin for the separator (in pixels).
Separator with Text
- Title – Enter the text (title) to be displayed alongside the separator.
- Extra class name – If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Title Color – Choose a text color for the title.
- Title Font size (px) – Enter a font size for the title.
- Text in Box – Set to “Yes” if you would like to display the separator title text in a box.
- Text Position – Choose a position for the title text.
- Height (px) – Enter a height for the title text holder.
- Left/right Padding (px) –Set a value for the left and right padding for title text.
- Box Background Color – Choose a background color for title box.
- Box Border Width (px) – Set a width for the box border.
- Box Border Color – Choose a border color.
- Box Border radius (px) - Set a radius for the border.
- Box Border Style – Choose a style for the border line.
-
Line Color – Choose a style for the separator line.
- Line Width (px) – Set a width for the separator.
- Line Thickness (px) – Set a thickness for the separator.
-
Separator Line Style – Choose a style for the separator.
-
Top Margin (px) – Set a top margin for the separator.
-
Bottom Margin (px) – Set a bottom margin for the separator.
-
Box Margins (px) – Set a value to be applied to left and right title holder margins.
-
Dots on line end – Choose "Yes" to display dots at end of separator lines.
-
Dots Color – Choose a color for the dots.
-
Dots Size (px) – Set a size for the dots.
-
Single Image
- Image – Set an image.
- Image size – Set the desired size for your image. You can either use one of the predefined image sizes (“thumbnail”, “medium”, “large”, “full”), or enter your desired image size in pixels (ex. 200x100 (Width x Height)).
- Image Alignment – Select the alignment for your image.
- Image Style – Select a style in which you would like your image to be displayed (ex. “Circle”).
- Link to large image? – Check the “Yes, please” checkbox if you would like to link this image to the large version of the image.
-
Image Link – If you would like to link this image to some specific web page, enter the page URL into this field.
- Link target – This field is displayed if you choose the “Link to large image?” option, or input a link in the “Image Link” field. You can then choose the link target for your link. The options include “Same Window”, “New Window”, and “Open prettyPhoto”.
- Extra class name – If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- CSS Animation – You can choose an animation type to be applied to this element.
- Transition Delay – If you want to delay the animation you set in the “Animation type” field, enter the delay time in milliseconds.
Image Gallery
-
Gallery type – Chose between Flex slider fade, Flex slider slide, Nivo Slider and Image grid.
Image Gallery Flexslider, Nivo Slider

Image Gallery with Frame
 Recomended size for the images in frame: 871 x 516px
Recomended size for the images in frame: 871 x 516pxImage Gallery Image Grid

- Auto Rotate Slides – Choose a delay in seconds between each slide animation, or disable auto rotation of slides.
- Images – Upload or select gallery images.
- Image Size – Set the desired size for your image. You can either use one of the predefined image sizes (“thumbnail”, “medium”, “large”, “full”), or enter your desired image size in pixels (ex. 200x100 (Width x Height)).
-
On click – Choose the image behavior on click.
- Custom links – This field appears if you set the “On click” field to “Open custom link”. Here you can enter one custom link for each image in your image gallery, separated by a line break (Enter).
- Custom link target – Set a target for your custom links.
- Extra class name – If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
-
Show image title? – Check the “Show image title in the bottom of image” checkbox if you would like to display the image title in the bottom of your images. This option is only available with the “Flex Slider fade” and “Flex Slider slide” gallery types, and when checked it enables the following options to style your image titles:
- Title Alignment – Select an alignment for your title.
- Title Font Family – Enter the font family for your title text.
- Title Font Size(px) – Enter the font size for your title text.
- Title Font Weight – Select the font weight for your title text.
- Title Font Style – Select a font style for your title text (normal or italic).
- Title Layer Color – Select a background color for your title text.
- Disable navigation arrows? – Check this box if you would like to disable navigation arrows from appearing.
- Show navigation controls? – Check this box in order for navigation controls to appear.
-
Frame – Select if you want your images displayed in a frame. This option is available only if the “Flex Slider Slide” gallery type is selected.
- Choose Frame – Select the type of frame you would like your images to be displayed in.
- Column Number – Set the number of columns you would like your images to be displayed in. This option is only available if the “Image grid” gallery type is selected.
- Grayscale Images – Set this option to “Yes” if you would like your images to appear in greyscale.
- Background hover color – Choose an image hover color.
- Choose hover icon – Choose a hover icon, or select "None" to have no hover icon.
- Spaces between images – Select "Yes" in order to have spaces between gallery images.
Tabs
- Extra class name – If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
-
Style – Select a style for your tabs:
- Horizontal Center
- Horizontal Center With Icons
-
Horizontal Left

- Horizontal Left With Icons
- Horizontal Right
- Horizontal Right With Icons
-
Boxed

-
Vertical Left

- Vertical Right
- Vertical Left With Icons
- Tab Type – For certain tab styles, you have the additional option of making them boxed.
- Space Between Tab and Content (px) – Enter a value for the space between tab and content.
In the tab settings for each tab, you can set the Title, Icon Pack and Icon (the latter two are applicable only to certain tab styles).
Accordion
- Active Section – Enter the section number of the section you would like to be active on load, or enter “false” to collapse all sections.
- Allow Collapsible All – Allow all sections to be collapsed at the same time. If this option is not checked, then one section must always be active.
- Extra class name – If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
-
Style – Select a style for your Accordion:
-
Accordion

- Toggle
- Boxed Accordion
-
Boxed Toggle

-
Accordion
- Accordion Mark Border Radius(px) – enter a border radius in pixels for the accordion marks. This option only takes effect if the "Accordion" or "Toggle" styles are selected for the Accordion.
- Hide Icon - Choose this option if you would like to hide the "+/-" icon in the Accordion.
In the section settings for each section, you can set the Title of the section, Title Color, Background Color, and Title Tag.
Empty Space
This shortcode is useful for adding space with a pattern to your page.
- Height – Set the height for your empty space section.
- Extra class name – If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Background Image – Set a background image for your empty space section.
- Image Repeat – Choose whether you would like the background image to have repeat or not. You have the option to repeat the image along the X axis, along the Y axis, or along both the X and Y axes.
Portfolio List
Portfolio lists enable you to present your portfolios on a page.
- Portfolio List Template – You can choose your portfolio list template here.
- Padding between portfolio items (px) – Enter a value to be applied to the left and right padding for portfolio items. This option applies when using the Pinterest templates.
- Hover Animation Type – Choose the type of animation you would like on mouse hover over a portfolio item in the portfolio list.
- Gradient Position Before Hover – Set a position for the gradient to begin from (from the top of the portfolio item, so if you set 40px the gradient will begin 40px from the top of the portfolio item). You can set the position using either pixels or percentages. This option is only available when the "Hover Animation Type" is set to "Gradient".
- Info Box Text Alignment – Select an alignment for the portfolio info box when using the Portfolio Standard or Portfolio Standard No Space portfolio list templates (the info box contains the Portfolio Title and Categories).
- Info Box Hover Color – Select a color for your hover info box.
- Info Box Background Color – Select a background color for the info box.
-
Info Box Border – Select whether you would like to display a border around your info box.
- Info Box Border Width (px) – Set the width for the border of your info box.
- Box Border Color – Set a color for your info box border.
-
Enable Item Shadow – Choose "Yes" to enable a shadow for the entire portfolio item. This option applies only to certain portfolio list templates.
-
Shadow Vertical Offset – Enter a value for the vertical position of the shadow.
-
Shadow Horizontal Offset – Enter a value for the horizontal position of the shadow.
-
Shadow Blur – Enter a value for the blur distance.
-
Shadow Spread – Enter a value for the size of the shadow.
-
Shadow Color – Set shadow color.
-
- Image Color Overlay – Select an overlay color for your image (This option is disabled if the "Upward" hover animation type has been selected).
- Number of Columns – Set the number of columns you would like your portfolio list to display (1-6).
- Portfolio Loading Type - Define the way you would like your portfolio items in the portfolio list to load.
- Image Proportions – Set the proportions you would like your portfolio featured images to display in.
- Order By – Select how to order your portfolio items. Portfolio items can be ordered by Menu Order, Title, or Date.
- Order – Choose between ascending and descending order.
-
Show Filter – Choose whether you would like to display the portfolio filter (default value is “No”).
- Disable Filter Title – Choose “Yes” if you would like to disable the filter title (by default, the title is “Sort Portfolio”).
- Filter Order By – Filter categories can be ordered by Name, Count, ID, or Slug.
- Horizontal Filter Positioning – Set the horizontal positioning for the filter.
-
Enable Icons on Portfolio Image – Select whether you would like to enable the icons on your portfolio list.
- Icons Position – Choose a position for icons.
- Show Link Icon – Select whether you would like the Link icon to be visible on your portfolio list.
- Show Lightbox Icon – Select whether you would like the Lightbox icon to be visible on your portfolio list.
- Show Like Icon – Select whether you would like the Like icon to be visible on your portfolio list.
-
Show Title – Select whether you would like portfolio titles to be visible.
- Title Tag – Choose the heading tag for the title.
- Title Color – Set the color for the title.
- Title Font Size (px) – Set the font size for the title (in pixels).
- Disable Link on Title – Choose whether the title will link to the single portfolio page.
-
Disable Portfolio Image Link – Choose whether the images will link.
- Choose Where The Portfolio Link Points – The link can lead to the single portfolio page, or it can open up a lightbox.
-
Show Separator – Select whether you would like to display a separator beneath your portfolio title.
- Separator Thickness (px) – Set a thickness for your separator.
- Separator Color – Set a color for your separator.
- Animate Separator – Choose whether you would like to animate the separator.
-
Show Category Names – Select whether you would like to display category names on your portfolio list.
- Category Name Color – Set a color for your category names.
- One Category Portfolio List – Enter one category slug into this field to display only portfolios from that category.
- Show Load More – Select whether you would like to display the Load More button on your portfolio list page.
- Load More Button Margin – Input a top margin value for the Load More button.
- Number of Portfolios Per Page – Enter the number of portfolios to display per page. Enter -1 to display all portfolios.
- Show Only Projects with Listed IDs – If you would like to display only certain projects on this portfolio list, enter the IDs of the projects you would like to display in this field.
Portfolio Slider
The Portfolio Slider enables you to organize your portfolio items as an interactive slideshow which viewers can navigate through.

- Hover Animation Type – Choose the type of animation you would like on mouse hover over a portfolio item in the portfolio slider.
- Image Color Overlay – Select an overlay color for your image (This option is disabled if the "Upward" hover animation type has been selected).
- Info Box Hover Color – Select a color for your hover info box.
- Image Size – Set the proportions you would like portfolio images to display in.
- Order By – Select how to order your portfolio items. Portfolio items can be ordered by Menu Order, Title, or Date.
- Order – Choose between ascending and descending order.
- Number – Set the number of portfolios to display in the portfolio slider.
- Number of Portfolios Shown – Choose number of portfolios that will display across full width of the screen (less will be shown on smaller screens, due to responsiveness).
- Category – If you would like to display only certain categories in the portfolio slider, input the category slugs of the categories you would like to display in this field, delimited by commas. Leave the field empty to display all categories.
-
Enable Icons on Portfolio Image – Select whether you would like to enable the icons on portfolio images.
- Show Link Icon – Select whether you would like the Link icon to be visible on portfolio images.
- Show Lightbox Icon – Select whether you would like the Lightbox icon to be visible on portfolio images.
- Show Like Icon – Select whether you would like the Like icon to be visible on portfolio images.
-
Show Separator – Select whether you would like to display a separator beneath your portfolio title.
- Separator Thickness (px) – Set a thickness for your separator.
- Separator Color – Set a color for your separator.
- Animate Separator – Choose whether you would like to animate the separator.
-
Show Category Names – Select whether you would like to display category names on your portfolio slider.
- Category Name Color – Set a color for your category names.
- Selected Projects – If you would like to display only certain projects in the portfolio slider, enter the IDs of those projects here.
- Disable Portfolio Link - Choose whether you would like the image to link to your portfolio single item.
- Title Tag – Choose the heading tag for your portfolio title.
- Title Color – Set the color for your portfolio title.
- Title Font Size (px) – Set the font size for your title.
- Prev/Next Navigation – Select whether you would like the previous and next navigation to be displayed.
Counter
Counters are great for communicating information in the form of numbers.

-
Type – Set your counter type. You can choose between "Zero Counter" or "Random Counter":
- Zero Counter – Starts from zero and counts up to the specified number.
- Random Counter – Will display a random set of numbers before arriving to the specified number.
-
Box – Set the counter in a boxed layout.
- Box Border Color – Set the color for your box border.
- Position – Choose between left, centered and right alignment for the counter content.
- Digit – Enter the number you want the counter to arrive at.
- Underline Digit – Select whether you want the digit to be underlined or not.
- Digit Font Size (px) – Set the font size for the counter digits.
- Digit Font Weight – Set the font weight for the counter digits.
- Digit Letter Spacing(px) – Set the letter spacing for the counter digits.
- Digit Font Color – Set the color for the counter digits.
- Title – Set a title for the counter.
- Title Color – Set a color for the title.
- Title Tag – Select a heading tag for the title.
- Title Size (px) – Set the font size for the title.
- Text – Input some text to be displayed beneath your counter.
- Text Size (px) – Set the font size for the text.
- Text Font Weight – Set the font weight for the text.
- Text Transform – Set a text transform style for the text.
- Text Color – Set a color for the text.
-
Separator – Choose whether you would like to display a separator between the digits and text.
- Separator Position – The separator can go above or underneath the title.
- Separator Color – Set a color for the separator.
- Separator Border Style – Choose a border style for the separator.
- Padding Bottom (px) – Set a bottom padding for the counter.
Cover Boxes
Cover Boxes allow you to give a preview of your content in an interactive way, inviting viewers to follow the links and read more.

- Active Element – Enter the number of the cover box that you would like to be active on page load.
- Title Tag – Set the heading tag for the title.
- Number of Items - Set the number of items (boxes) you would like displayed in your Cover Boxes element.
- Image – Set your image.
- Title – Input the title for this cover box.
- Title color – Set the color for the title.
- Text – Input text for the cover box.
- Text Color – Set the color for the text.
- Link – Input the link you would like the cover box to lead to.
- Link Label – Input the label for the link (text that will appear as a link).
-
Target – set the target for the link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
- Read More Button Style – Enable this option if you would like the link to be displayed as a button.
-
Separator – Select whether you would like to display a separator in the cover box.
- Separator Color – Choose a color for the separator.
- Separator Border Style – Choose a border style for the separator.
Google Map
- Address – Input the address you would like to display on the Google Map. You can input up to 5 addresses.
-
Custom Map Style – Set this option to “Yes” if you would like to customize the way your map is displayed on the page.
- Color Overlay – Select an overlay color for your map.
- Saturation – Set a level of saturation for the map (-100 = least saturated, 100 = most saturated).
- Lightness – Set a level of lightness for the map (-100 = darkest, 100 = lightest).
- Pin – Select a pin image to be used on the map.
- Map Zoom – Enter a zoom factor for the map (0 = whole worlds, 19 = individual buildings).
- Zoom Map on Mouse Wheel – Enabling this option will allow users to zoom in on the map using the mouse wheel.
- Map Height (px) – Set the height for the map (in pixels).
- Show address info box on page load – Choose "Yes" if you wish the address info box to be displayed on the map upon page load.
Icon List Item
Icon List Items allow you to make lists using icons, rather than numbers or bullets.
- Icon Pack – Choose your icon pack.
- Icon – Choose an icon to be displayed.
- Icon Type – You can choose between "Normal" and "Small".
- Icon Color – Set a color for your icon.
- Icon Margin Right (px) – Set a right margin amount for the icon.
- Border Type – Choose a border type for the icon.
- Border Color – Set a border color.
- Title – Set a title text. This will be the content of the list.
- Title Color – Set a color for the title text.
- Title Size (px) – Set a size for the title text.
- Title Font Weight (px) – Set the font weight for title text.
- Bottom Margin (px) – Set a bottom margin amount for the list item.
Call to Action
Call to Action elements allow you to display bold messages on your page, inviting viewers to follow a link.

-
Full Width – You can choose whether the Call to Action box will go across full width of the page, or be fitted inside a grid.
- Content in Grid – If you set your Call to Action to Full Width, you can choose whether you would like the content inside the Call to Action box to be displayed in a grid.
- Grid size – Choose grid proportions for the text (left column) and button (right column).
-
Type – You can set the type to be text only (Normal), or text with an icon (With Icon and With Custom Icon).
- Icon Pack – You can choose the icon pack for your icon.
- Icon – Choose an icon.
- Icon Size – Set the icon size.
-
Icon Position – Set a position for the icon.
- Icon Color – Set the color for your icon.
- Custom Icon – Set a custom image to use as the icon.
- Background Color – Set the color of your Call to Action background.
- Border Color – Set the border color for your Call to Action.
- Box Padding (top right bottom left) px – You can enter padding for the Call to Action box in this field. Enter the values for the padding in the following format: top, right, bottom, left (ex. 25px 50px 25px 50px).
- Default Text Font Size (px) – Set the font size for the text.
-
Show Button – Select whether you would like to display a button on your Call to Action.
- Button Position – Set a position for the button.
- Button Size – Choose the size for your button.
- Button Text – Input the text for your button.
- Button Link – Input the link your button will lead to when clicked.
-
Button Target – Set the target for the link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
- Button Text Color – Set the color for your button text.
- Button Hover Text Color – Set the hover color for your button text.
- Button Background Color – Set the background color for your button.
- Button Hover Background Color – Set the hover color for your button background.
- Button Border Color – Set the color for your button border.
- Button Border Width – Set the width for your button border (in pixels).
- Button Hover Border Color – Set a hover color for your button border.
- Border Radius (px) – Set a border radius for your button.
- Content – Enter text to appear in your Call to Action. You can optionally stylize the text using the built-in text editor.
Blockquote
The blockquote element provides a great way to make a section of text stand out on your page.

- Text – Enter blockquote text here.
- Text Color – Set the color for your blockquote text.
- Title Tag – You can choose a heading style to apply to the text.
- Width – The content width can be reduced (enter the percentage of reduction).
- Line Height – Set the line height for your text.
- Background Color – Set the background color for your blockquote.
-
Show Border – You can display a border next to the blockquote.
- Border Color – Set border color.
-
Border Width (px) – Set border width.
-
Border Right Margin (px) – Enter a right margin amount for the border if you wish to define the space between border and text.
-
Show Quote Icon – You can enable or disable the quotations icon.
- Quote Icon Color – Set a color for the quotations icon.
- Quote Icon Size (px) – Set a size for the quotations icon (in pixels).
Button
Buttons are a widely used element on the web and can be used for a variety of purposes.

- Size – You can choose from one of the predefined button sizes.
- Style – Choose between predefined button styles.
- Text – Input your button text.
-
Icon Pack – If you would like to display an icon on the button, you can choose your icon pack here.
- Icon – Choose the icon you would like to display.
- Icon Position – Choose between left or right icon position in relation to button text. The default position is right.
- Icon Color – Set the color for your icon.
- Link – Input the link you would like the button to lead to.
-
Link Target – Set the link target for the link:
- Self – Self - it opens in the same tab the user was on.
- Blank – It opens in a new tab.
-
Hover Animation - Choose a hover animation for the button.
- Button Width - Set a width for your button if "Hover Animation" has been set to "Move Icon".
- Color – Choose a color for the button text.
- Hover Color – Choose a hover color for the button text.
- Background Color – Set a background color for the button.
- Hover Background Color – Set a hover background color for the button.
- Border Color – Set a border color for the button.
- Hover Border Color – Set a hover border color for the button.
- Border Width - Set a width for your button border.
- Font Style – Choose between normal and italic font styles for your button text.
- Font Weight – Set the font weight for your button text.
- Margin – You can enter margins for the button in a top, right, bottom, left format (example: "25px 50px 25px 50px").
- Left/Right Padding (px) – Enter a value to be applied to the left and right padding for button text.
- Border Radius – Enter a border radius number (in pixels) if you want your button to have rounded corners.
Image with Text
This shortcode allows you to quickly add an image with text to your page.

- Image – Set your image.
- Alignment – Set the alignment for your text.
- Title – Input a title for the image.
- Title Color – Set a color for your title.
- Title Tag – Choose a heading style to apply to the title.
- Content – Enter your text here. You can optionally stylize it using the built-in text editor.
Message
Messages allow you to display hints, warnings, or any other messages that you wish to communicate to your users.

-
Type – The message can contain either text only (Normal) or text with an icon (With Icon and With Custom Icon).
- Icon Pack – Choose an icon pack for your icon.
- Icon – Set your icon.
- Icon Position – Choose between left or right icon position in relation to message text.
- Icon Size – Set a size for your icon, choosing from one of our predefined sizes.
- Custom Size (px) – Set a custom size for your icon (in pixels).
- Icon Color – Set a color for your icon.
- Icon Background Color – Set a background color for your icon.
- Custom Icon – If you would like to use a custom icon, upload it here.
- Background Color – Set a background color for your message.
- Border Color – Set a border color for your message.
- Border Width (px) – Set a width for your message border.
- Close Button Color – Choose a color for the close (X) button.
- Content – Enter the text you would like to appear in the message box here. You can optionally stylize it using the built-in text editor.
Pie Chart
Pie Charts are great for communicating information in a visual and easy to understand manner.

- Size (px) – Set a custom size for the pie chart.
- Type of Central Text – Choose whether you would like to display a title or percentage inside your pie chart.
-
Percentage – Set the percentage you would like displayed in your pie chart.
- Show Percentage Mark – Choose whether you would like to display or hide the percentage mark (%).
- Percentage Color – Set the color for your percentage number.
- Percentage Font – Input the font type you would like to use for your percentage number.
- Percentage Font Size – Set the font size for your percentage number.
- Percentage Font Weight – Set a font weight for your percentage number.
- Bar Active Color – Set a color for the active part of the pie chart.
- Bar Inactive Color – Set a color for the inactive part of your pie chart.
- Pie Chart Line Width (px) – Set a width for the pie chart line (in pixels).
- Chart Alignment – Set an alignment for your pie chart on the page.
- Margin below chart (px) – Set a bottom margin amount for the pie chart.
- Title – Set a title for your pie chart.
- Title Color – Set a color for your title.
- Title Tag – You can choose a heading style to apply to the title.
- Text – Set your pie chart text.
- Text Color – Set a color for your text.
-
Separator – Choose whether you would like a separator to appear between the pie chart and the text.
- Separator Color – Set a color for the separator.
- Separator Border Style – Choose a border style for the separator.
Pie Chart With Icon
The pie chart with icon element is great for communicating information in a visual and easy to understand manner.
![]()
- Size (px) – Set a custom size for the pie chart.
- Percentage – Set the percentage you would like displayed in your pie chart.
- Bar Active Color – Set a color for the active part of the pie chart.
- Bar Inactive Color – Set a color for the inactive part of your pie chart.
- Pie Chart Line Width (px) – Set a width for the pie chart line (in pixels).
- Title – Set a title for your pie chart.
- Title Color – Set a color for your title.
- Title Tag – You can choose a heading style to apply to the title.
-
Icon Pack – Choose an icon pack.
- Icon – Set an icon for your pie chart with icon.
- Icon Color – Set an icon color.
- Icon Size – Choose an icon size.
-
Text – Input some text for your pie chart with icon.
- Text Color – Choose a color for your text.
-
Separator – Choose whether you would like a separator to appear between the pie chart and the text.
- Separator Color – Set a color for the separator.
- Separator Border Style – Choose a border style for the separator.
Pie Chart 2 (Pie)
They are great for communicating information in a visual and easy to understand manner.

- Width – Enter a width for the pie chart (in pixels).
- Height – Enter a height for the pie chart (in pixels).
- Legend Text Color – Choose a color for legend text.
- Content – In this section, you can edit parts of the pie chart – percentages, colors, legend labels – as well as add or remove data.
Pie Chart 3 (Doughnut)
They are great for communicating information in a visual and easy to understand manner.

- Width – Enter a width for the pie chart (in pixels).
- Height – Enter a height for the pie chart (in pixels).
- Legend Text Color – Choose a color for legend text.
- Content – In this section, you can edit parts of the pie chart – percentages, colors, legend labels – as well as add or remove data.
Progress Bar – Horizontal
The Progress Bar element is great for communicating a large amount of information in a visual and easy to understand manner.

- Title – Enter a title here.
- Title Color – Choose a color for the title.
- Title Tag – You can choose a heading style to apply to the title.
- Title Custom Size (px) – Alternatively, enter a custom title size.
- Title Padding Bottom (px) – Set a bottom padding for your title.
-
Percentage – Enter the percentage number.
- Show Percentage Number – You can show or hide the percentage number.
- Show Percentage Mark – You can show or hide the percentage mark.
-
Percentage Type – Choose between “static” and “floating” percentage type.
- Floating Type – The percentage number can float either outside or inside the bar.
- Percentage Color – Set a color for the percentage.
- Percentage Background Color – Set a background color for the percentage.
- Percentage Border Radius - Set a border radius for the percentage.
- Percentage Font Size – Set a font size for the percentage.
- Percentage Font Weight – Set a font weight for the percentage.
- Active Background Color – Choose a color for the active part of the bar.
- Active Border Color – Choose a border color for the active part of the bar.
- Inactive Background Color – Choose a color for the inactive part of the bar.
- Progress Bar Height – Enter a height for the progress bar (in pixels).
- Progress Bar Border Radius – Enter a border radius number (in pixels) if you want your bar to have rounded corners.
Progress Bar – Vertical
The Progress Bar element is great for communicating a large amount of information in a visual and easy to understand manner.

- Title – Enter title here.
- Title Color – Choose a color for the title.
- Title Tag – You can choose a heading style to apply to the title.
- Title Size – Alternatively, enter title size here (in pixels).
- Progress Bar Height (px) – Set a height for the progress bar.
- Bar Color – Choose a color for the active part of the bar.
- Bar Border Color – Choose a color for the bar border.
- Background Color – Choose a color for the inactive part of the bar.
- Top Border Radius – Enter a border radius number (in pixels) if you want your bar to have rounded corners.
-
Percent – Enter the percentage number.
- Show Percentage Number - You can show or hide the percentage number.
- Show Percentage Mark – You can show or hide the percentage mark.
- Percentage Text Size – Enter a text size (in pixels) for the percentage number.
- Percentage Color – Choose a color for the percentage number.
-
Text – Enter accompanying text here.
- Text Color – Set a color for your text.
Progress Bar – Icon
The Progress Bar element is great for communicating a large amount of information in a visual and easy to understand manner.
![]()
- Number of Icons – Enter the number of icons you want to appear in the progress bar.
- Number of Active Icons – Enter the number of icons to appear active.
- Type – You can choose between Normal, Circle, or Square icon type.
- Icon Pack – Choose the icon pack you would like to use.
- Icon – Set your icon.
- Size – Set the size for your icon.
- Icon Color – Set the color for your icon.
- Icon Active Color – Set the color for active icons.
- Background Color – Choose a background color for inactive icons.
- Background Active Color – Choose a background color for active icons.
- Border Color – Choose a border color for inactive icons (only for Square and Circle types).
- Border Active Color – Choose a border color for active icons (only for Square and Circle types).
Line Graph
If you wish to present your information in a more mathematical way, the Line Graph is a great choice.

- Type – You can choose whether your line graph will have rounded or sharp edges.
- Width – Enter a width for the line graph (in pixels).
- Height – Enter a height for the line graph (in pixels).
- Custom Color – Choose a color for the x and y axis values.
- Scale Steps – Enter the number of steps which will appear on the y axis.
- Scale Step Width – You can enter the difference between two y axis steps here.
- Labels – Enter labels, separated by commas, for the x axis values here.
- Content – In this section, you can edit parts of the line graph—colors, legend labels, and data points.
Select Pricing Tables
Pricing Tables are a great way to present your business' pricing packages.

- Columns - Choose the number of pricing tables you want to display in a row.
Once you've added the Pricing Table holder, you can add pricing table elements inside it, and edit the following fields:
- Type – Choose between "Price on top" and "Title on top" pricing table styles.
- Title – Set a title for your pricing table.
- Title Color – Set a color for the title.
- Title Background Color – Set a background color for the title.
- Title Border Bottom - Choose if you would like a bottom border on the Pricing Table title.
-
Title Small Separator – Choose whether you would like to display a small separator in your pricing table.
- Title Separator Color – Set a color for your separator.
-
Border Around – You can set a border to appear around the pricing table.
- Border Around Color – Choose a color for the border.
-
Wide Border Top - Choose whether you would like a wide border at the top of your pricing table.
- Wide Border Top Color - Set a color for the Wide Border.
- Price - Enter the price.
- Price Background Color – Set a background color for the price.
- Price Font Weight – You can set the boldness of the price font.
- Currency – Enter a currency symbol.
- Price Period – Set a billing frequency (monthly, yearly, etc.).
-
Button Text – Enter button text here.
- Button Size - Choose a size for the button (full width or normal).
-
Button Link – Set a link for your button.
- Button Target – You can choose where the link will open.
- Button Color – Set a color for your button text.
- Button Background Color – Set a background color for your button.
- Button arrow – You can have an arrow display next to button text.
- Disable Button Top Border - Disable the top border for the button.
-
Active – If you want to emphasize this pricing table, turn this option on.
- Active Text – Input some text for the active pricing table.
- Active Text Color – Choose a color for the active label ("Best Choice") text.
- Active Text Background Color – Choose a color for the active text background.
- Content Text Color – Set a color for your content text.
- Content Background Color – Set a background color for your content.
- Pricing Table Background Image – Set a background image for the pricing table.
- Content – List your pricing plan features here. You can optionally stylize them using the built-in text editor.
Custom Font
If you need to use text styling that's not in one of the predefined heading or paragraph styles, you can do this by using the Custom Font shortcode.
- Font Family – Enter a font family name from the large Google font collection (previously selected in Select Options > General > Design Style > Font Family) or some of the system fonts (Arial, Verdana, Times New Roman).
- Font Size (px) – Enter font size here (in pixels).
- Line Height – Enter the line height.
- Font Style – Choose between normal and italic font styles.
- Text Align – Set the alignment for your text.
- Font Weight – Set a font weight for your text.
- Color – Set a color for your text.
- Text Decoration – You can choose the Underline, Overline, or Line Through text decoration style.
- Text Transform - Set a text transform style for your custom font.
- Text Shadow – You can enable a text drop shadow.
- Letter Spacing – Set letter spacing for your text.
- Background Color – Choose a background color for your text.
- Padding (px) – You can enter padding for the text in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
- Margin (px) – You can enter the margin for the text in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
-
Show in Border Box – Choose to display the text in a border box.
- Border Color – Set a color for your border.
- Border Thickness(px) – Set the thickness for your border.
- Text Background Color – Set a background color for your text in border box.
- Text Padding (px) – Set a padding for your text in border box. You can enter padding for the text in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
- Content – Enter your content here.
List – Ordered
Lists are a great way to organize information and present it to potential customers.

- Content – You can enter list items and stylize them using the built-in text editor.
List – Unordered
Lists are a great way to organize information and present it to potential customers.
- Style – Choose your list style.
- Number Type – You can choose between numbers inside circles or numbers with a transparent background.
- Animate List – Enable this option if you would like the list to fade in on page load.
- Font Weight – Set the font weight for your list items.
- Content – You can enter list items and stylize them using the built-in text editor.
Icon
Icons are great for communicating all sorts of information.
![]()
- Icon Pack – Choose the icon pack you would like to use.
- Icon – Choose your icon.
- Size – Set the size for your icon.
- Custom Size (px) – Set a custom size for your icon (in pixels).
- Type – You can choose between "normal", "circle", or "square" icon type.
- Rotated Shape – Choose whether you would like to display an icon set to the type "square" rotated or normally.
- Border Radius (px) – Set a border radius for icons set to the type "circle" or "square".
- Shape Size (px) – Set a size for the icon shape ("circle" or "square") (in pixels).
- Icon Color – Set a color for your icon.
- Position – Set a position for your icon.
- Border Color – Set a border color for your icon.
- Border Width – Set a border width for your icon.
- Background Color – Set a background color for your icon.
- Hover Icon Color – Set a hover color for your icon.
- Hover Border Color – Set a hover color for your icon border.
- Hover Background Color – Set a hover color for your icon background.
-
Icon Shadow – Choose "Yes" to give the icon a shadow.
- Shadow Color – Choose a color for the shadow.
- Hover Shadow Color – Choose a hover color for the shadow.
- Inner Border – "Circle" and "square" icons can have an inner border.
- Margin – Set a margin for your icon. You can enter the margin in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
-
Icon Animation – Choose whether you like the icon to fade in on page load.
- Icon Animation Delay (ms) – Set a delay for the icon animation (in milliseconds).
- Icon Animation on Hover - Choose a hover animation for the icon.
- Use For Back To Top – Choose to use this icon as a “Back to Top” button.
-
Link – Set a link for your icon.
- Use Link as Anchor - Check this box if you would like to use the icon as an anchor link to lead to some other section on your page.
-
Target – Set a target for your icon link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
Social Icons
Want to invite your viewers to follow you on social networks? Social Icons will make this easy.

- Type – You can choose between "normal", "circle", or "square" icon types.
- Icon Pack – Choose the icon pack you would like to use.
- Icon – Choose the icon you would like to use.
- Size – Set a size for your icon.
-
Link – Set a link for your icon.
-
Target – Set a target for your icon link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
-
Target – Set a target for your icon link:
- Icon Color – Set a color for the icon.
- Icon Hover Color – Set a hover color for your icon.
- Background Color – Set a background color for your icon (only for type "circle" or "square").
- Border Color – Set a border color for your icon (only for type "circle" or "square").
- Background Hover Color – Set a hover color for your icon background (only for type "circle" or "square").
- Border Hover Color – Set a hover color for your icon border (only for type "circle" or "square").
Icon With Text
This shortcode allows you to easily add icons with text to your page.
![]()
-
Box Type – You can choose between "Normal" (no box) or "Icon In a Box".
- Box Border – You can enable or disable a box border.
- Box Border Color – Choose a color for the box border.
- Box Background Color – Choose a box background color.
- Icon Pack – Choose an icon pack.
- Icon – Choose the icon you would like to use.
- Custom Icon – If you would like to use a custom icon, you can upload it here as an image.
- Icon Type – You can choose between "normal", "circle", or "square" icon types.
- Icon Border Width (px) – Set a width for the icon border.
- Icon Size / Icon Space From Text – Choose an icon size.
- Custom Icon Size – Set a custom size for your icons.
-
Icon Animation – Choose whether you like the icon to fade in on page load.
- Icon Animation Delay (ms) – Set a delay for the icon animation (in milliseconds).
- Icon Animation on Hover - Choose an animation for the icon when hovered over.
- Icon Position – Choose a position for the icon in relation to accompanying title and text.
- Icon Margin – Set a margin for your icon. You can enter the margin in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
-
Text Left Padding – Set a left padding for the icon.
-
Text Right Padding – Set a right padding for the icon.
- Icon Border Color – Set a border color for your icon (only applies to icons set to type "circle" or "square").
- Icon Color – Set a color for your icon.
- Icon Hover Color - Set a hover color for the icon.
- Icon Background Color – Set a background color for your icon (only applies to icons set to type "circle" or "square").
-
Separator – Select whether you would like a separator to be visible between your icon title and icon text.
- Separator Color – Set a color for your separator.
- Separator Thickness (px) – Set the thickness for your separator.
- Separator Size (px) – Set a width for your separator.
- Separator Alignment – Set an alignment for your separator.
-
Title – Enter a title for your icon with text.
- Title Tag – You can choose a heading style to apply to the title.
- Title Color – Choose a color for your title.
- Title Top Padding (px) – Enter a top padding amount for the title. This applies when the box type is "Icon in a Box."
-
Text – Enter the text for your icon with text.
- Text Color – Choose a color for the text.
-
Link – If you want to have an accompanying hyperlink, enter the full URL here.
- Link Icon - Set this option to "Yes" if you would like to hide the link text that would normaly be displayed under the icon, and set the link on the icon instead.
-
Link Text – Enter the text for the hyperlink.
- Button Link Text Color – Choose a color for the link text.
-
Target – Set a target for your icon link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
Blog List
This shortcode allows you to display your blog posts on a page.
-
Type – Choose a layout type for your blog list display.
Image in Left Box

Boxes

- Number of Posts – Enter the number of posts you would like to display.
- Image Size – Choose a predefined size for your images.
- Show Thumbnail - Choose if you would like to display a thumbnail in the "Boxes" post type.
- Number of Columns – Set the number of columns for the "Boxes" post type.
- Overlay Color – Set an overlay color for the "Boxes" post type.
- Display Overlay Icon – Choose whether you would like the overlay icon to be displayed for the "Boxes" post type.
- Order By – Blog posts can be organized by title or date.
- Order – Choose between ascending and descending order.
- Category Slug – If you want to show blog posts from certain categories, enter the category slugs here, separated by commas. Alternatively, to display all categories, leave this field empty.
- Text Length – Enter the number of characters, spaces included, that you want to display per post.
- Title Tag – You can choose a heading style to apply to the title.
- Title Size (px) – Set a font size for the title.
- Title Color – Choose a color for the title.
-
Display Excerpt – Choose whether you would like to display an excerpt or not.
- Excerpt Color – Set a color for your excerpt.
- Info Position – Select whether you would like the post information to appear at the top or bottom of the post.
- Post info font size (px) – Set a font size for post info (author, category, etc.).
- Post info color – Set a font color for post info.
- Post info link color – Set a font color for post info links.
- Post info font family – Enter a font family for post info.
- Post info text transform – Set a text transform for post info.
- Post info font weight – Set a font weight for post info.
- Post info font style – Set a font style for post info.
- Post info letter spacing (px) – Define letter spacing for post info.
- Display Category – Choose whether you would like to display the post category.
- Display Date – Choose whether you would like to display the post date.
- Date Size (px) - Set a font size for the date.
- Date Position – Choose a position for the date (when using the "Boxes" post type).
- Display Author – Choose whether you would like to display the post author.
- Display Comments – Choose whether you would like to display comments for the posts.
- Box Background Color – Set a background color for your post box.
- Box Padding - Define box padding. Please insert padding in format (top right bottom left) i.e. 5px 5px 5px 5px.
- Separator Between Item Color – Set a color for your separator between item.
- Separator Between Item Thickness (px) – Choose a thickness for your separator between item.
-
Display Button - Choose whether you would like to display a button on your blog list.
- Button Size – Choose a size for your button.
- Button Style – Choose a style for your button.
- Button Text – Input the text to be displayed on your button.
- Button Text Color – Choose a color for the button text.
- Button Text Hover Color – Choose a hover color for the button text.
- Button Background Color – Set a background color for your button.
- Button Hover Background Color – Set a hover color for the button background.
- Button Border Color – Set a border color for your button.
- Button Border Width – Set a width for your button border.
- Button Hover Border Color – Set a hover color for your button border.
- Button Border Radius – Set a border radius for your button.
Interactive Banners
The Interactive Banners element allows you to display interactive images.
- Width – Set a width for your interactive banner.
- Image – Set an image for your interactive banner.
- Image Color Overlay – Set a color overlay for your image.
- Image Hover Color Overlay – Set a hover color overlay for your image.
-
Show Image Inner Border – Choose whether to display an inner image border.
- Image Inner Border Color – Set an image inner border color.
- Inner Border Offset (px) – Set an inner border offset.
-
Show Icon – The icon can show always, only on hover, or never.
-
Icon Pack – Choose an icon pack.
- Icon – Choose an icon to display.
- Icon Type – You can choose between "normal", "circle", and "square" icon types.
- Icon Size (px) – Set a size for your icon.
- Icon Color – Set a color for your icon.
- Icon Zoom on Hover – Choose whether you would like your icon to zoom on hover.
-
Icon Pack – Choose an icon pack.
-
Show Title – Chose whether and how to display a title on your interactive banner.
- Title Text – Input title text for your interactive banner.
- Title Color – Set a color for your title.
- Title Size (px) – Set a size for your title.
- Title Tag – You can choose a heading style to apply to the title.
-
Show Button – Chose whether and how to display a button on your interactive banner.
- Button Height – Set a button height.
- Button Left and Right Padding – Set left and right padding for your button.
- Button Text – Input the text to be displayed on your button.
- Link Button to Following URL – Set a link for your button.
-
Link Target – Set a target for your button link:
- Self – It opens in the same tab the user was on.
- Blank – It opens in a new tab.
- Button Text Color – Set a color for your button text.
- Button Border Color – Set a color for your button border.
- Button Background Color – Set a color for the button background.
-
Add Link Over Banner Content – Choose "Yes" in order to link the banner content.
- Link Banner Content to following URL – Set a link for the content.
-
Show Separator under Title – Choose whether and how to display a separator under the title.
- Separator Thickness (px) – Set a thickness for the separator.
- Separator Color – Set a color for the separator.
- Separator Animation – Choose whether you would like the separator to have an animation on page load.
- Show Content – Chose whether and how to display content on your interactive banner.
- Content – Input your interactive banner content.
Image With Text and Icon
Display an image with text and an icon over it.
- Image – Set your image.
-
Icon Pack – Choose an icon pack.
- Icon – Set the icon.
- Icon Type – You can choose between "circle" and "square" icon types.
- Custom Size (px) – Set a custom size for your icon (in pixels).
- Custom Shape Size (px) – Set a custom size for your icon shape (in pixels).
- Icon Color – Set a color for your icon.
- Icon Background Color – Set a background color for your icon.
- Link – Set a link.
-
Link Target – Set a target for your link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
-
Title – Set a title.
- Title Tag – You can choose a heading style to apply to the title.
- Title Color – Set a color for your title.
- Content – Input your content here.
- Top Margin – Set a top margin for the title.
Image Hover
Image Hover allows you to display interactive images.
- Image – Set your image.
- Hover Image – Set the image to display on hover.
- Link – If you want the image to have a link, enter its full URL here.
-
Target – Set a target for your link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
-
Animation – Select whether you would like the element to have an animation on page load.
- Animation speed (In Seconds) – Enter how long (in seconds) the animation will take.
- Transition delay – If you want to delay the animation and not have it immediately upon page load, enter the delay time in milliseconds.
Team
This shortcode allows you to easily present your team.

- Type – You can choose between two different team display types.
- Image – Choose your team member image.
- Image Hover Color – Choose an image hover color.
- Hover Type – Set how text will display on image hover.
-
Name – Enter his/her name.
- Name Tag – You can choose a heading style to apply to the name.
- Name Font Size (px) – Alternatively, enter name size here (in pixels).
- Name Color – Choose a font color for the name.
- Name Font Weight – You can set the boldness of the name font.
- Name Text Transform – You can choose a text transform style.
-
Show Separator – Choose whether to display a separator.
- Separator Color – Choose a color for the separator.
-
Position – Enter his/her position in the company.
- Position Font Size – You can enter font size here (in pixels).
- Position Color – Choose a font color for the position.
- Position Font Weight – You can set the boldness of the position font.
- Position Text Transform – You can choose a text transform style.
-
Description – Enter accompanying text here.
- Description Color – Choose a color for the description text.
- Text Align – Choose a text alignment.
- Background Color – Choose a background color for the team box.
-
Box Border – You can choose to have a border around the team box.
- Box Border Width – Set a width for the box border.
- Box Border Color – Choose a color for the box border.
-
Social Icon Pack – Choose an icon pack.
- Social Style – Choose a placement for the social icons. This applies only when Main Info Below Image type is selected.
- Social Icons Position – You can choose between left, centered, or right icon alignment.
- Social Icon Type – You can choose between "normal", "circle", or "square" icon types.
- Social Icons Color – Choose a color for the social icons.
- Social Icons Background Color – Choose a background color for the social icons.
- Social Icons Border Color – Choose a border color for the social icons.
- Social Icon – Set a social icon.
- Social Icon Link – Enter full URL of the social icon link.
-
Social Icon Target – Set a target for your link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
-
Team Member Skills – Check this box if you wish to display team member skills.
- Skills Title Size – Enter a title size for the skill (in pixels).
- Skill Title – Enter the skill title (for example, "Web Design").
- Skill Percentage – Enter the percentage number.
Service Table
They're a great way to present the services your business offers.

- Type – Choose between "Icon/Image on Top" and "Title on Top" service table types.
- Title – Input a name for your service table.
- Title Tag – You can choose a heading style to apply to the title.
- Title Color – Set a color for the title.
-
Title Border Bottom – You can enable a border underneath the title.
-
Title Border Bottom Color – Set a border color.
-
-
Wide Border Top – You can enable a top border for the service table.
-
Wide Border Top Color – Set a border color.
-
- Top Background Image – Set a background image for the top section of the service table.
-
Title Small Separator – Choose whether you would like to display a separator beneath your title.
- Separator Color – Set a color for the separator.
- Show Icon/Image – Choose whether to show the icon/image.
- Header Type – Choose a header type.
- Icon Pack – Choose an icon pack.
- Icon – Set an icon.
- Icon Color – Set an icon color.
- Custom Size(px) – Set a custom size for the icon.
- Header Image – Set an image for the service table header.
- Content Background Color – Set a background color for the content.
- Content Background Image – Set a background image for the content.
-
Border Around – Choose whether you would like a border around the service table.
- Border Width (px) – Set the width of your border.
- Border Color – Set a color for the border.
-
Active – Choose whether you would like this service table to be active.
- Active Text – Input text to be displayed on the active service table.
- Active Text Color – Set the color for your active text.
- Active Text Background Color – Set the background color for your active text.
- Content Text Color – Set a color for your content text.
- Content – Input your content here.
Select Image Slider
The Select Image slider provides a great way to showcase your portfolio.
- Images – Set your images here.
- On Click – Select what will happen when the user clicks on an image.
- Custom Links – Here you can enter links for the images, divided by comma. The links will be applied to images in order of appearance.
-
Custom links target – Set a target for your custom links:
- Same window – It opens in the same window the user was on.
- New window – It opens in a new window.
-
Show Info on Hover – Select whether you would like to display image title and description on hover.
- Background Color – Set a background color for image title and description.
- Title Color – Set a color for your title.
- Title Font Size – Set a font size for your title.
- Description Color – Set a color for your description.
- Description Font Size – Set a font size for your description.
- Separator Color – Set a color for your separator.
- Separator Opacity – Set an opacity for the separator.
- Full Screen Height – Select whether you would like the slider height to be full screen.
- Slider Height (px) – Enter a height for the slider (in pixels).
- Navigation Style – You can choose between dark and light navigation arrows.
-
Highlight Active Image – You can enable or disable the highlight effect.
- Highlight Inactive Color – Set a highlight color for inactive images.
- Highlight Inactive Opacity – Set an opacity for the highlight color (from 0 to 1).
Countdown
The countdown element provides a great way to display a countdown timer on your page.
- Year – Set the year you would like to countdown to.
- Month – Set the month you would like to countdown to.
- Day – Set the day you would like to countdown to.
- Hour – Set the hour you would like to countdown to.
- Minute – Set the minute you would like to countdown to.
- Month Label – Set a label to be displayed beneath the month.
- Day Label – Set a label to be displayed beneath the day.
- Hour Label – Set a label to be displayed beneath the hour.
- Minute Label – Set a label to be displayed beneath the minute.
- Second Label – Set a label to be displayed beneath the second.
- Color – Set the color for digits, labels and separators.
- Digit Font Size(px) – Set a font size for your digits.
- Label Font Size (px) – Set a font size for your labels.
- Font Weight – Set a font weight for digits and labels.
- Separator – Select whether you would like to display a separator.
Separator With Icon
Display a separator with an icon on your page.
- Separator Line Style – Choose a line style for your separator.
- Line Color – Set a color for the separator.
- Line Width (px) – Set a width for your separator.
- Line Thickness (px) – Set a thickness for your separator (in pixels).
- Top Margin (px) – Set a top margin for your separator.
- Bottom Margin (px) – Set a bottom margin for your separator.
- Type – You can use a default icon or upload your custom icon.
- Custom Icon – If using a custom icon, upload it here.
- Icon Pack – Choose an icon pack to use.
- Icon – Set the icon you would like displayed.
- Icon Custom Size (px) – Set a custom size for the icon.
- Icon Type – You can choose between "normal", "circle", and "square" icon types.
- Icon Position – Choose a position for the icon.
- Icon Margins – Set a value to be applied to left and right icon margins.
- Icon Border Radius – Set a border radius for the "circle" and "square" icon types.
- Shape Size (px) – Set a shape size for the "circle" and "square" icon types.
- Icon Color – Set a color for the icon.
- Border Color – Set a border color for the icon.
- Icon Border Width – Set a width for the icon border.
- Icon Background Color – Set a background color for the icon.
- Hover Icon Color – Set a hover color for the icon.
- Icon Hover Border Color – Set a hover color for the icon border.
- Icon Hover Background Color – Set a hover color for the icon background.
Select Clients
This shortcode allows you to easily make a display of your clients.
- Columns – Select the number of clients you would like to display in one row.
- Show borders – Select whether to show borders around the columns.
- Space between clients – Choose "Yes" if you wish to have spaces between clients.
Once you've added the Select Clients holder, you can add elements inside it, and edit the following fields:
- Image – Choose your client image here.
- Link – Enter full URL for the image link.
-
Link Target – Set a target for your link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
Select Process Holder
This is a great way to let potential customers find out more about what your business does, and how it does it.

- Columns – Choose the number of process items you want to display in a row.
- Lines between Items? – You can enable or disable a horizontal line which will appear between your process items.
- Line color – Select a color for the line.
- Process Item Height - Set a height for the process item.
- Process Item Width - Set a width for the process item.
Once you've added the Select Process Holder, you can add process items inside it and edit the following fields:
- Type – You can choose to have an icon, image, text or image with text appear in the process circle.
- Process Background Image - Set a background image for the process.
- Background Process Color – Choose a background color for the process circle.
- Background Process Transparency – Enter a value between 0 (fully transparent) and 1 (opaque).
- Without outer border? – Check this box to disable the outer border.
- Border Process Color – Choose a border color for the process circle.
- Border Process Width (px) – Enter the border width (in pixels).
- Icon Pack – Select an icon pack to use.
- Icon – Choose an icon to be displayed (applies to the "Icon in Process" type).
- Size – You can choose from one of the predefined icon sizes.
- Icon Color – Choose a color for the icon.
- Image – Choose an image to be displayed (applies to the "Image" and "Image with Text" type).
-
Text in Process – Enter text to appear in the process circle (applies to the "Text in Process" and "Image with Text" type).
- Text in Process Tag – You can choose a heading style to apply to the text.
- Text in Process Size (px) – Alternatively, enter text size here (in pixels).
- Text in Process Color – Choose a color for the text.
-
Link – Enter a link for the process circle.
-
Link target – Set a target for your link:
- Self – it opens in the same tab the user was on.
- Blank – it opens in a new tab.
-
Link target – Set a target for your link:
-
Title – Enter accompanying title here.
- Title Tag – You can choose a heading style to apply to the title.
- Title Color – Choose a color for the title.
- Title Alignment – Set an alignment for your title.
-
Text – Enter accompanying text here.
- Text Color – Choose a color for the text.
- Text Alignment – Set an alignment for the text.
-
Space between circle and title – Set the space between process circle and title.
-
Space between title and text – Set the space between title and text.
Select Pricing List
The pricing list shortcode allows you to easily present your prices.
-
Type – Choose a pricing list type. "Leaders" has lines leading from item names to their prices; "Background" gives you the option of setting a background image or color behind the pricing list.
- Leaders Type – Choose a line type.
- Background Image – Set an image to be displayed in the pricing list background.
- Background Color – Set a background color for the pricing list.
- Padding – You can enter padding for the pricing list in a top, right, bottom, left format (example: "30px 10px 30px 10px").
-
Border – Choose "Yes" if you wish the pricing list to have a border.
- Border Color – Set the border color.
- Border Width (px) – Set the border width.
Once you've added the Select Pricing List holder, you can add Pricing List Items inside it, and edit the following fields:
- Background Color – Set a background color for your pricing list item.
-
Title – Set a title for your item.
- Title Color – Set a title color for your item.
- Title Font Size (px) – Set a font size for your title.
- Title Tag – You can choose a heading style to apply to the title.
- Title Font Family – Set a font family for your title.
- Title Font Weight – Set a font weight for your title.
-
Text – Input text for your item.
- Text Color – Set a color for your text.
- Text Font Size (px) – Set a font size for your text.
-
Price – Input your product price.
- Price Color – Set a color for your price.
- Price Font Family – Set a font family for your price.
- Price Font Size (px) – Enter a font size for your price.
- Price Font Weight – Set a font weight for your price.
- Price Font Style – You can choose between "normal" and "italic" font style.
-
Separator – Choose whether to display a separator in your pricing list item.
- Separator Type – Choose a type for your separator.
- Separator Color – Set a color for your separator.
- Separator Thickness (px) – Set a thickness for your separator.
- Separator Position Top (px) – Set a top position for your separator.
- Separator Position Bottom (px) – Set a bottom position for the separator.
-
New Item – Check this box if you wish this item to have a "New" sticker next to it.
-
New Item Text Color – Set a color for the sticker "New" text.
-
New Item Icon Color – Set a color for the sticker icon.
-
-
Highlighted Item – Check this box if you wish this item to be highlighted.
-
Highlighted Text – Enter text to show in the highlight box.
-
Highlighted Text Color – Set a color for the text.
-
Highlighted Text Background Color – Set a background color for the text.
-
-
Item Margin Bottom (px) – Enter a bottom margin value for the pricing list item.
Select Elements Holder
The Select Elements Holder allows you to display any combination of elements in an organized column structure.
- Background Color – Choose a background color for the elements holder.
- Columns – Choose the number of elements you want to display in a row.
- Items Float Left – We recommend checking this box when your content in the Elements Holder Items is of the same height.
In the “Width and Responsiveness” tab, you can choose at what stage the element will switch to one column, and set an alignment for responsive mode.
Once you've added the Select Elements Holder, you can add Elements Holder Items, and edit the following fields:
- Background Color – Set a background color for your elements holder item.
- Background Image – Set a background image for your elements holder item.
- Padding – You can enter padding for the element in a top, right, bottom, left format (example: "30px 10px 30px 10px").
- Alignment – Set the alignment for the element holder item.
- Vertical Alignment – Set the vertical alignment for your element holder item.
-
Animation Name – Set an animation for the element holder item.
- Animation Delay (ms) – If you wish you can set a delay time for the element holder animation (in milliseconds).
-
Advanced Animations – Choose "Yes" if you wish to use your own CSS animations. The animations activate on scroll and will start once the elements enter the middle of the screen. Please note that you must fill out both of the following fields in order for them to work. You can enter any CSS.
-
Start Animation Style – Enter the starting animation style (example: opacity:1; transform:scale(1);).
-
End Animation Style – Enter the ending animation style (example: opacity:0; transform:scale(2);).
-
Select Bordered Elements Holder
- Border Animation Type – Set an animation for the border.
- Border Color – Choose a border color.
- Border Width (px) – Set the border width.
- Duration of the Animation (s) – Set a duration for the animation.
- Holder Padding (px) – Enter a value to be applied to top/right/bottom/left padding.
Once you've added the holder, you can place any content inside it from the list of shortcodes (other than the Row element).
Select Vertical Split Slider
- Background Color – Set a background color for the Slide Content Item.
- Background Image – Set a background image for the Slide Content Item.
- Padding Left / Right – Set a padding value for the left and right padding of your Slide Content Item.
- Content Alignment – Set an alignment for the content of your Slide Content Item.
- Header Style - Set a "Light" or "Dark" header style for the Slide Content Item.
Blog Slider
- Slider type – Set slider type. Post info can either be initially hidden or visible.
- Image size – Set the proportions you would like blog images to display in.
- Order By – Select how to order your blog posts. Blog posts can be ordered by Menu Order, Title, or Date.
- Order – Choose between ascending and descending order.
- Number – Set the number of blog posts to display in the blog slider.
- Number of Blog Posts Shown – Choose number of posts that will display across full width of the screen (less will be shown on smaller screens, due to responsiveness).
- Category – If you would like to display only certain posts in the blog slider, input the category slugs of the categories you would like to display in this field, delimited by commas. Leave the field empty to display all categories.
- Selected Projects – If you would like to display only certain posts in the blog slider, enter the IDs of those posts here.
- Info Box Background Color - Set a background color for the info box.
- Post Info Color - Set a color for the post info.
-
Show Author - Choose whether you would like to display the name of the author on your blog slider.
- Author Color - Set a color for the author's name.
-
Show Category Names – Select whether you would like to display category names on your blog slider.
- Category Name Color – Set a color for your category names.
-
Show Date – Choose "Yes" if you wish the date to be displayed.
- Date Color – Set a color for the date.
- Title Tag – Set the heading tag for the post title.
- Title Color – Set the color for the title.
- Prev/Next navigation – Select whether you would like the previous and next navigation to be displayed.
- Bullets Navigation - Select whether you would like the bullets navigation to be displayed on the slider.
- Extra class name – If you wish to style this particular blog slider differently, you can use this field to add an extra class name to it and then refer to that class name in your css file.
15. WooCommerce
Brick comes with WooCommerce integration, which allows you to easily create an online shop. For more information on installing and configuring WooCommerce, please visit this page:
http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to set up WooCommerce with the Brick theme, follow these steps:
- Navigate to Plugins > Add New from the admin panel.
- Type “WooCommerce” in the search field.
-
Locate "WooCommerce - excelling eCommerce" in the search results and click on "Install Now".


- Once the installation has completed, click on “Activate Plugin”.
- You will now see a notice saying “Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing demo content, click on "Skip Setup". Otherwise, click "Install Pages".
-
If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Go to WooCommerce > Settings and click the "Products" tab. Under the section "Product Image Sizes", enter the same values that we did:
 Note: if you wish to modify these sizes at a later date, you may need to regenerate thumbnails in order for it to take effect. This can be done with the following plugin: http://wordpress.org/plugins/regenerate-thumbnails/.
Note: if you wish to modify these sizes at a later date, you may need to regenerate thumbnails in order for it to take effect. This can be done with the following plugin: http://wordpress.org/plugins/regenerate-thumbnails/. - See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
-
Go into the backend of your shop page. This can either be a custom page you have created yourself, or the shop page from the demo site that you have imported. Under "Page Attributes", choose the WooCommerce template.

Single Product

Shop with Sidebar

17. Contact Form 7
- Go to Plugins > Add New from the admin panel.
- Type "Contact Form 7" in the search field.
- Locate "Contact Form 7" in the search results and click on "Install Now".
- Once installation is complete, click on "Activate Plugin".
Now when you use Visual Composer, you will see a new shortcode in the list of shortcodes – the Contact Form 7.
Click on this shortcode to add your form. There are several fields to fill in:
- Form title – Enter text to use as form title. Leave blank if no title is needed.
- Select contact form – Choose a previously created contact form from the drop down list.
- Style – You can style each form element individually in Select Options > Contact Form 7. Here you can choose which style will be applied.
You can read more about the Contact Form 7 plugin at https://wordpress.org/plugins/contact-form-7/.
3rd Party Integration
If you wish to integrate a newsletter sending service, you need to additionally install a plugin called "Forms: 3rd-Party Integration." You can check out the link to their site here: https://wordpress.org/plugins/forms-3rdparty-integration/.
Once you've completed the installation process and activated this plugin, navigate to Contact > 3rdparty Services from the admin panel in order to set options. For more information on setting it up, check out the following link: https://wordpress.org/plugins/forms-3rdparty-integration/screenshots/.