Hazel - Retina Multi-Purpose WordPress Theme
Responsive Retina AJAX/Parallax Theme
- created: 06/26/2014
- latest update: 08/30/2018
- by: Select Themes
- demo.select-themes.com/hazel
- email: support@select-themes.com
Welcome to Hazel - Retina Multi-Purpose WordPress Theme
Introduction
Installing HAZEL Theme
You can install this WordPress theme using two installation methods:
- Using WordPress Administration Panel
- Copying theme files via ftp
METHOD 1
Using hazel.zip found in ZIP file you downloaded from ThemeForest.com you should perform the following steps:
- Login to WP admin
- Go to Appearance > Themes option and click on it to load new page
- Select Install Theme tab at the top of the panel to load new page
- Click on Upload option at the top of the panel to load new page
- Click on Browse button and locate hazel.zip on your file system
- Click on Install Now button
- Once installation is complete you can activate Hazel theme
METHOD 2
Using hazel directory found inside of hazel.zip file located inside ZIP file you downloaded from ThemeForest.com you should perform the following steps:
- Using FTP client you should login to server where your WordPress web site is hosted
- Using FTP client you should navigate to /wp-content/themes/ directory under your WordPress web site’s root directory
- Using FTP client upload hazel directory to themes directory on remote server
- Once installation is complete you can activate Hazel theme
Installing WooCommerce
If you plan to build online shop with our theme, please read WooCommerce section of this documentation before you install demo content.
Importing Demo Content
If you would like to learn the best practice of using HAZEL theme, you can import content from our demo web site. Our theme comes with one-click import module. Importing demo web site is performed by following these steps:
- Open WP Admin Panel
- Click on Select Options > Select Import from left menu
- Select All from Import select box
- Check Import attachments checkbox if you want to import images
- Click on Import button
In order to import LayerSlider demo slider, you need to locate xml export folder in the theme's All files & documentation zip file you can download from your Downloads page at ThemeForest. You will find LayerSlider_Export.json file there. Just go to LayerSlider option in the left menu and upload that file under Import section.
Upgrading HAZEL Theme
You can upgrade our theme by performing following steps:
- Download latest theme zip file from ThemeForest
- Extract it and locate hazel.zip
- Extract hazel.zip and locate hazel folder
- Copy/Replace the content of hazel folder to /wp-content/themes/hazel folder of your web site.
Feel free to ask us any question about using features HAZEL theme offers.
Important F.A.Q.
-
Can't save menu - Wordpress by default have limited number of menu items. When you import our demo site, which contains lot of menu items, you might not be able to save changes you make to menu. You can fix this problem by contacting your hosting and asking them to add following lines to php.ini file:
- suhosin.post.max_vars = 5000
- suhosin.request.max_vars = 5000
- Smiley displayed on blank page - Problem is probably related to JetPack and memory settings of your hosting. You can either disable JetPack or read what JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at:
-
How to optimize my site? - Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
-
How to translate or rename default theme labels? - You can use Codestyling localization plugin (http://wordpress.org/plugins/codestyling-localization/) to translate/rename all theme's labels. Other solution is to edit theme folder/languages/en_US.po file directly in editor and manually edit labels you want to translate.
-
White screen when importing demo content - If you get white screen or some error when you try to import our demo content, this probably happens because of maximum execution time limit. You need to increase maximum excution time (upload time) setting of your web server. Default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
-
By Wp-config.php Changes - set_time_limit(120);
-
In htaccess - php_value max_execution_time 120
-
In php.ini file - max_execution_time = 120;
-
Ask your hosting provider to take care of that for you
-
Theme Options
Access the “Select Options” in the left menu. Some of these options may be overridden locally, in the shortcode or page settings (e.g. text color in editor or page title layout in the Select Custom Fields while editing post/page/portfolio item).
Most options in these tabs are self-explanatory. Explanations for options that need further clarification will be provided here.
GLOBAL OPTIONS
Colors
The elements of HAZEL theme are made up from main colors. Also, you can edit following colors: Background colors (content, body), Highlight color, Selection color, Background image, Pattern background image. Those options provide global color management, while you can still override them in other sections, shortcodes and custom fields when editing pages, posts and portfolio items.
Google Fonts
Here you can choose default google font which will get applied to body tag. Further in options panel you can choose font options for many elements.
Page transition
Choose between predefined AJAX animations between pages. This scenario will be applied to all pages. Eventually it is possible to change the animation style for each page individually (options below text editor when editing pages/posts). Please note that you can turn off AJAX for certain pages there. That might be important for some other plugins to work properly.
Boxed
With this field you can enable box layout for your site
Loading animation
Here you can turn ON/OFF display of loading animation while navigating between pages using page transitions (AJAX)
Loading animation spiner and color
Here you can choose from predefined loading animation spinners and change it's color.
Loading image
With this field you can set your own loading image that will be shown instead of default, if Page transition and Loading animation are set to ON
Smooth scroll
With this field you can control smooth scroll effect for your site. Available options are yes and no and, if turned on, smooth scrolling will be applied for Chrome and Opera browsers.
Responsiveness
With this field you can choose whether your site is responsive or not.
Show back button
With this field you can turn on or off back to top button that appears on bottom right part of the page
Elements animation on mobile/touch devices
With this field you can turn on or off animations on touch devices. If turned off entering animations will be disabled on touch devices.
Google Anaylitics Account ID
If you want to connect your site with your Google Analytics paste your Google Analytics code into this field.
List of internal URLs loaded without AJAX (separated with comma)
Here you can put URLs of the pages you want to get loaded without AJAX. You should enter full url (including domain part) here, for example: http://www.mydomain.com/forum/
Custom CSS and Custom JS
Advanced users can add their own code here.
Meta Keywords
Add relevant keywords separated with commas to improve SEO.
Meta description
Enter a short description of the website for SEO.
Disable SELECT SEO
Disabling our SEO fields (on posts / pages / portfolio items) will remove meta fields from your site and leave space for any SEO plugin usage.
GENERAL FONT OPTIONS
This section allows you to setup font properties for different elements of the site.
HEADER AND FOOTER
Header in grid
Set if header is full width or grid (content) width
Show header top area
This setting applies to Header Left and Header Right widgets.
Scroll header top area
This setting will make header top area scroll with main menu if fixed header bottom style is choosen.
Enable Select Search
This option enables Select Search functionality (search icon will appear next to main navigation)
Header bottom appearance
With this option you can choose different styles of main navigation behaviour and position
Header style
If chosen will make header elements (logo, main menu, side menu icon) in chosen predefine style: dark or light
Menu position
This setting lets you choose menu position (default / center)
Top background color
This is background color of the top header widget area
Bottom background color (initial and sticky)
This is background color of the header
Header separator color
Color option that affects color of all separators in the header
Transparency (initial, scrolled sticky and border initial)
This is transparency of the header
Logo
Add website logo here. You can upload different logo images for light & dark header style (if used) and for sticky header (displayed on scroll)
Center logo
If selected will display logo centered above the menu
Header height (initial, scrolled and sticky)
This option is important for defining the height of whole header including the logo
Scrolled amount for sticky appear
With this setting you can set amount of scroll needed for sticky menu to appear
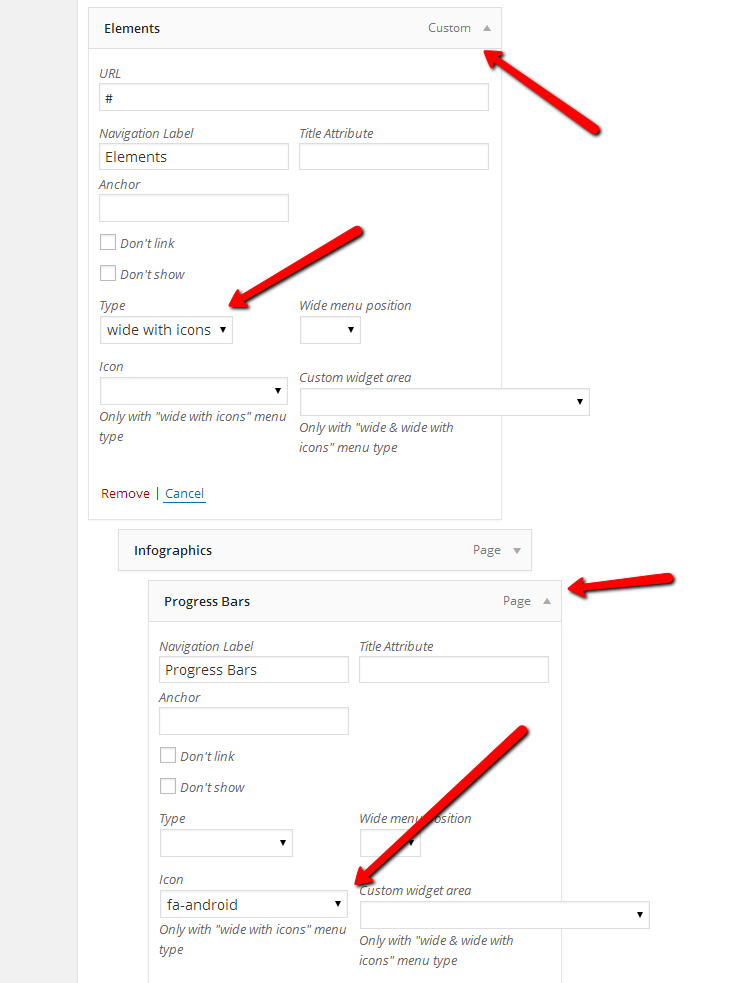
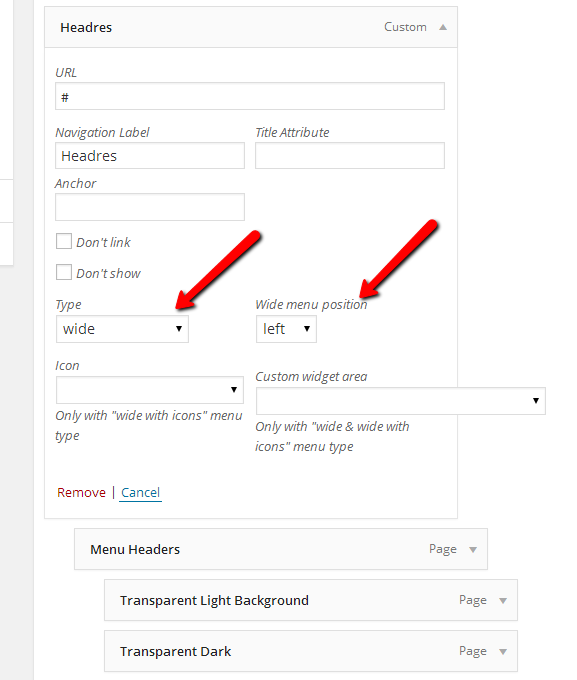
Menu options
You fully customize layout of the menu by editing all properties here
Mobile menu style
You can customize menu displayed on last 2 responsive sizes.
TItle
You can setup here global page title properties which can be overriden in qode custom fields for each post/page.
Animate title area lets you choose starting position of the title area.
Text shadow option lets you enable or disable text shadow on title and background color lets you set background color of title area.
Responsive title image allows you to make image resize to fit into browser width. Title are height will be defined by height of the image after it resizes to fit the browser width.
Title image field lets you choose default background image for title area.
Title pattern overlay image lets you set default overlay pattern image for title area.
TItle height allows you to set height of title area and is used if image is not set to be responsive.
Title position allows you to set position of title text.
Predefined title sizes lets you choose default predefined style for title (small, medium and large).
Header Buttons
This section lets you customize buttons that appear inline with main navigation (side area opener, mobile menu opener and search icon)
Uncovering footer
This setting lets you enable footer uncovering effect (content revealing footer on scroll event)
Footer in grid
Set if footer is full width or grid (content) width
Show footer top
This option will show main footer widget area. You can define its content in Appearance > Widgets > Footer Columns 1-4
Border between columns
This option allows you to either turn on or off borders between footer top columns
Footer top columns
Set how many columns footer top area has.
Show footer bottom
This option will show bottom footer widget area. You can define its content in Appearance > Widgets > Footer Text
Footer separator color
This option lets you set footer separator color
Footer top colors
This section contains settings for color management of titles and anchors on top footer
Footer bottom colors
This section contains settings for footer bottom color management
LEFT MENU AREA
Here you can manage left menu area properties (show/hide, colors and fonts)
If Left Menu Area is enabled, it will show area in the left containing logo, menu and left area widgets. Normal header will be disabled.
Enable transparent left menu area - Left Menu Area will be transparent when page is scrolled to the top. Also, when transparent, dark/ligh color change logic will be applied
Left menu area background - Choose background color of left menu area
Left menu area background image - Choose background image for left menu area - Image will be fixed and it will fit the left menu area
Left menu area text color (for widgets) - Choose the widget text color
Left Menu Area Menu Style options are used to define style of menu items.
Please note that at the page level you can set background color, transparent left menu are and background image specific just for that page and override global values defined here.
You can drag additional content to this area in Appearance > Widgets > Left Menu Area widget area.
SIDE AREA
Here you can enable/disable side area (3 lines icon displayed on the right side of the menu).
You can set its Title and Colors here.
You can manage its content in Appearance > Widgets > Side Area widget area by dragging different widgets to it.
FULLSCREEN MENU
Here you can enable/disable Fullscreen Menu. Please note that it will render 3 lines icons in the same place where Side Area 3 lines icons are usually rendered. Enabling Fullscreen Menu option has priority over enabling Side Area option.
You can upload specific logo for this Area and setup its colors.
In order to choose menu which will be displayed here, you need to go to Appearance > Menus > Manage Locations and to choose menu in Fullscreen Navigation field.
ELEMENTS
Here you can define style properties of different elements.
CONTENT BOTTOM AREA
Here you can set global settings for content bottom area displaying just above footer. You can choose which custom widget area should be used to fill in this area with content. For example, you can create Call to Action widget.
PARALLAX
Parallax on touch devices
This setting lets you enable or disable parallax on touch devices
Parallax min height
This setting lets you set parallax section's minimal height for last two responsive stages
PORTFOLIO
Here you can define global setting for portfolio single page: portfolio style (layout of the page), lightbox for single page (turn it on/off), number of columns used for portfolio gallery style.
BLOG
Here you can define global properties for blog list and blog single pages. You can override those properties at page/post level.
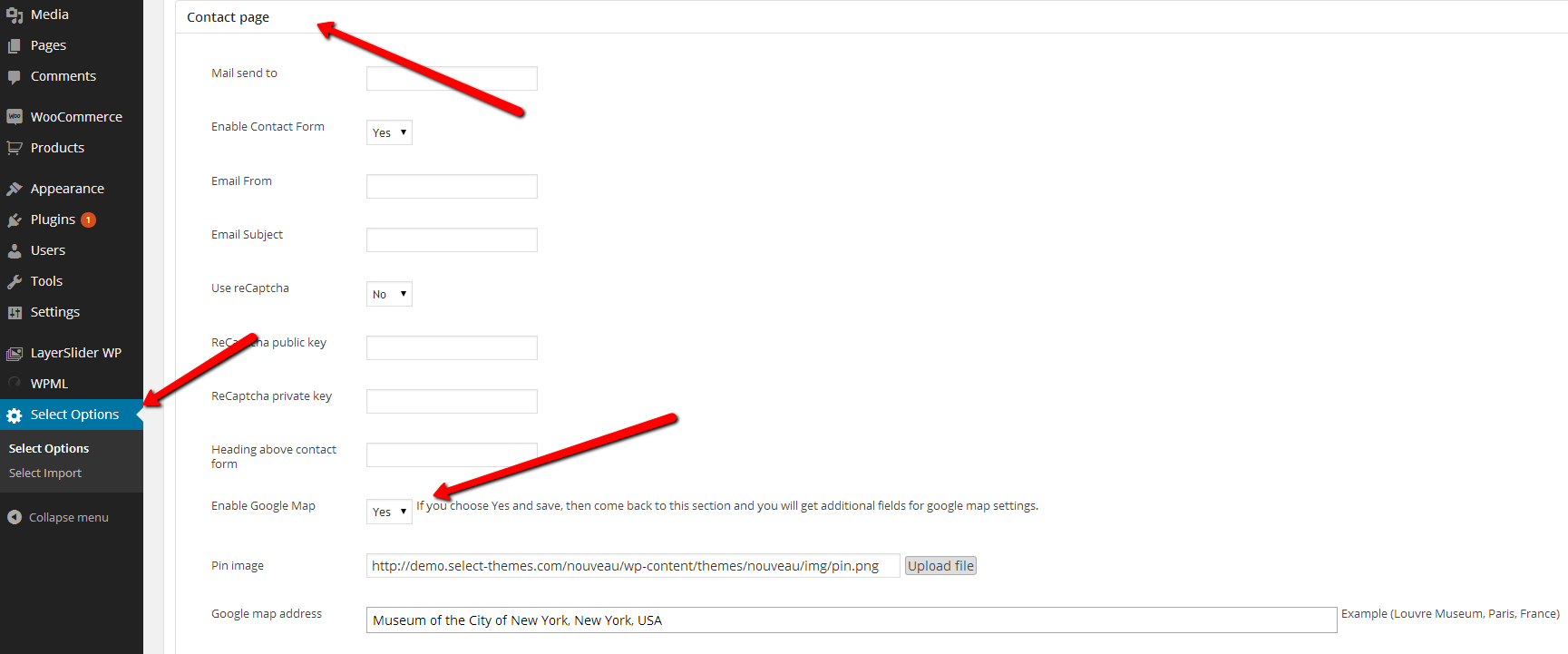
CONTACT
Mail send to
Here you should enter email address. Contact form data will be sent to this address.
Email from
Here you should enter email address. This address will be displayed as sender when sending contact form data.
reCaptcha
You can enable reCaptcha and enter keys generated here http://www.google.com/recaptcha/whyrecaptcha.
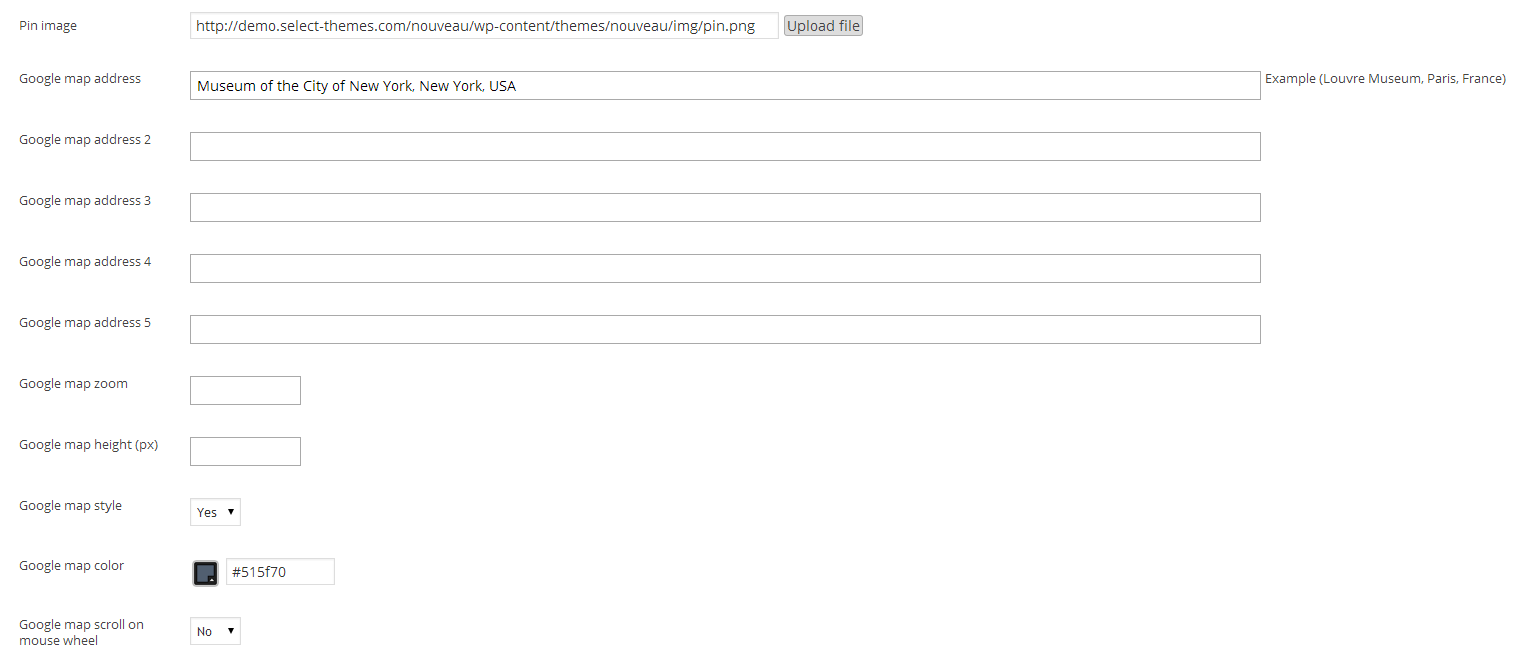
Pin image
You can upload your own image used to mark your address on the map
Google map address (1-5)
You can define up to 5 different locations do display on your map. You should enter address in normal address format, for example: 100 Battery Street, San Francisco, USA.
Google map zoom
You can enter here google map zoom level (default is 15).
Google map height
You can define here height of map area on the page
Google map style & Google map color
If style is enabled, you can set color used to paint the map
Google map scroll on mouse wheel
Turn ON/OFF scrolling of the page when mouse is over the map. That disables/enabled map zoom.
404 PAGE
Here you can define content of 404 error page.
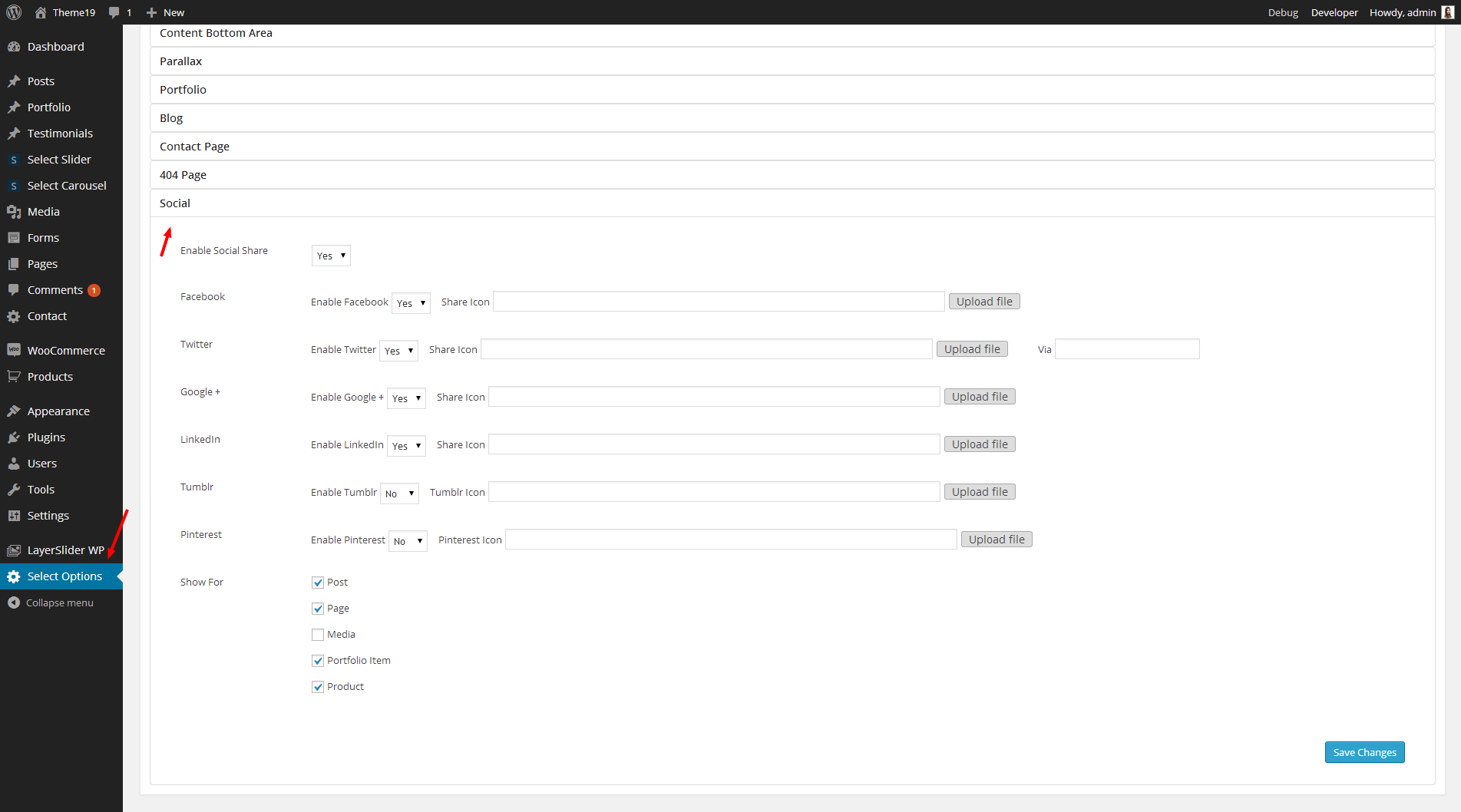
SOCIAL
Here you can manage social share features.
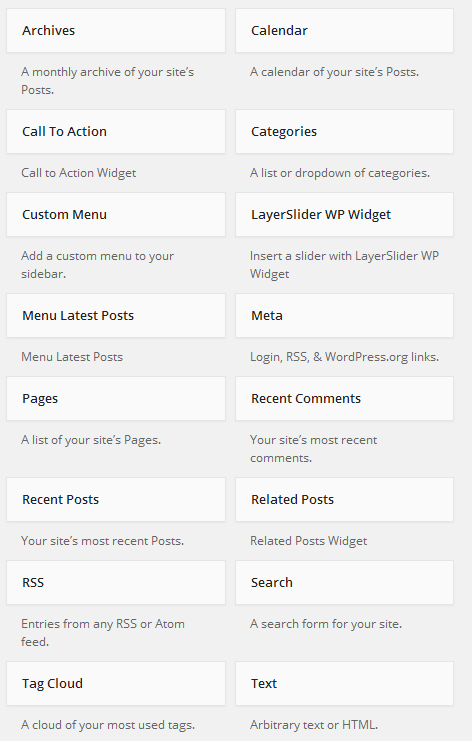
Widgets
Hazel Theme comes with following custom widgets and widget areas:
- Sidebar - it's used only for blog posts
- Sidebar Page - it's used only for pages
- Header Top Left - here you can add anything to the left side of the top header area
- Header Top Right - here you can add anything to the right side of the top header area
- Header Botom Right - here you can add anything to the right side of the menu
- Header Sticky Right - here you can add anything to the right of the sticky menu
- Side Area - here you can add widgets to side menu
- Left Menu Area - here you can add widgets to left menu area
- Footer Column 1, Footer Column 2, Footer Column 3, Footer Column 4 - here you can add content to footer columns (1-3) in footer top area when four columns layout is selected
- Footer Text - here you can add for example copyright
- Header fixed right - This widgets area is used only with sticky with menu on bottom menu type
- WooCommerce Dropdown Widget Area - This widget area should be used only for WooCommerce dropdown cart widget
Hazel theme allows adding mutliple sidebars. You can define your custom widget areas (sidebars) from the Custom Widget Area section in the bottom right corner of this page.
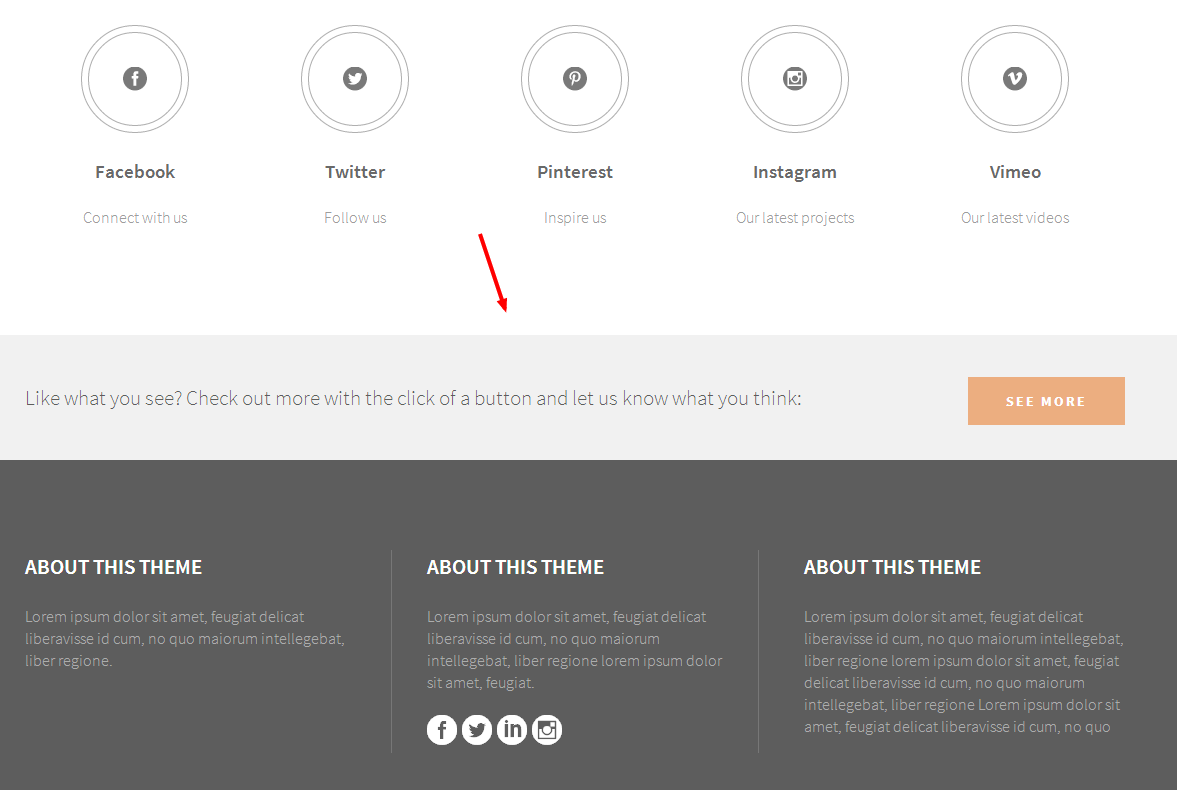
You can see example of widgets configurion from our demo web site here:

Blog
BLOG LIST
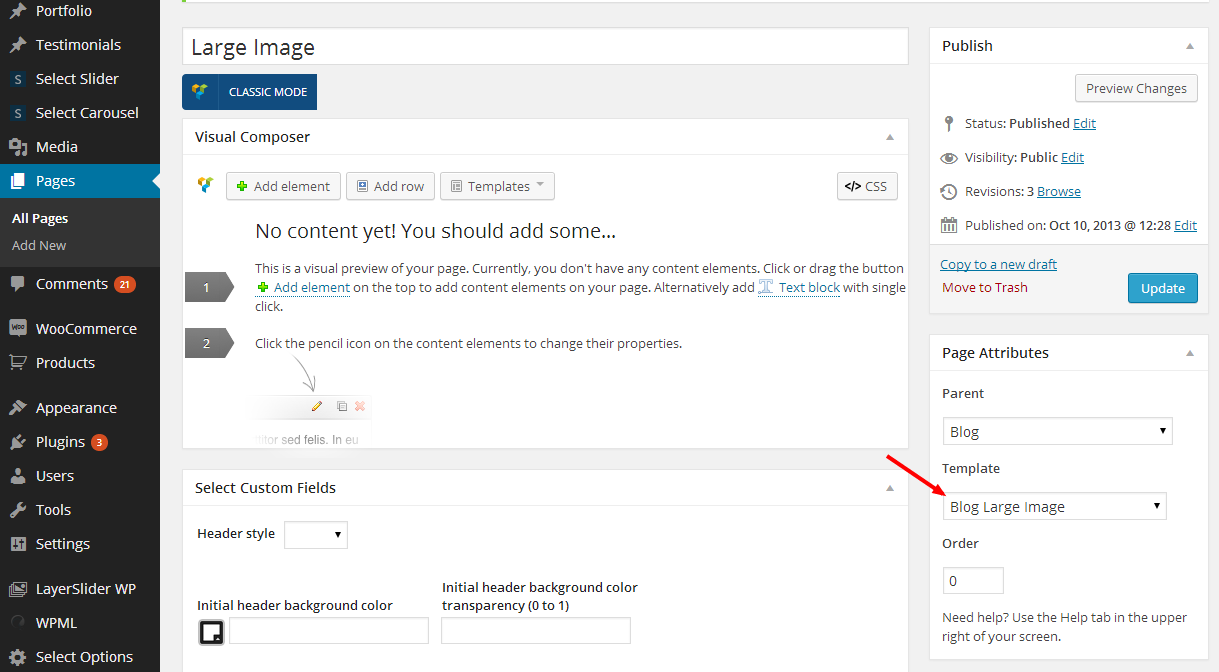
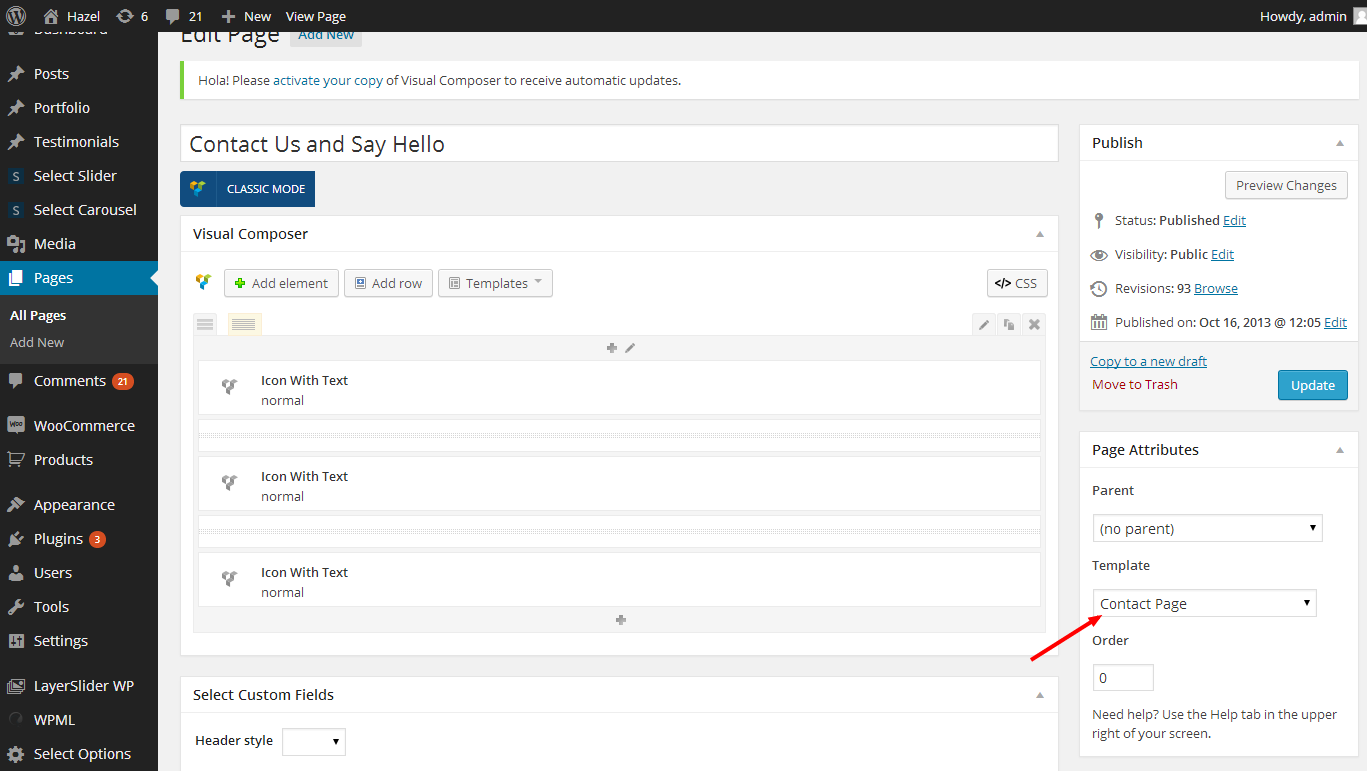
In order to create a blog page, first create a new page and select one of 3 Blog Templates listed in Template field located in the “Page Attributes” section:
- Blog Large Image - Displayes featured image in full width
- Blog Large Whole Post - Displays featured image in full width and whole blog post content
- Blog Masonry - creates masonry layout
- Blog Masonry Fullwidth - creates full width masonry layout

If desired, one of four sidebars can be turned on in the options below editor in Select Custom Fields section.

Choose sidebar to display
You can choose here custom sidebar you created. If empty, it will use Sidebar Page.
Choose blog category
You can display post of selected category
Posts per page
Enter number of posts displayed on each page
BLOG SINGLE
HAZEL theme blog uses featured images as primary images displayed on the blog list page. Featured images are also used as first images in every post by default.
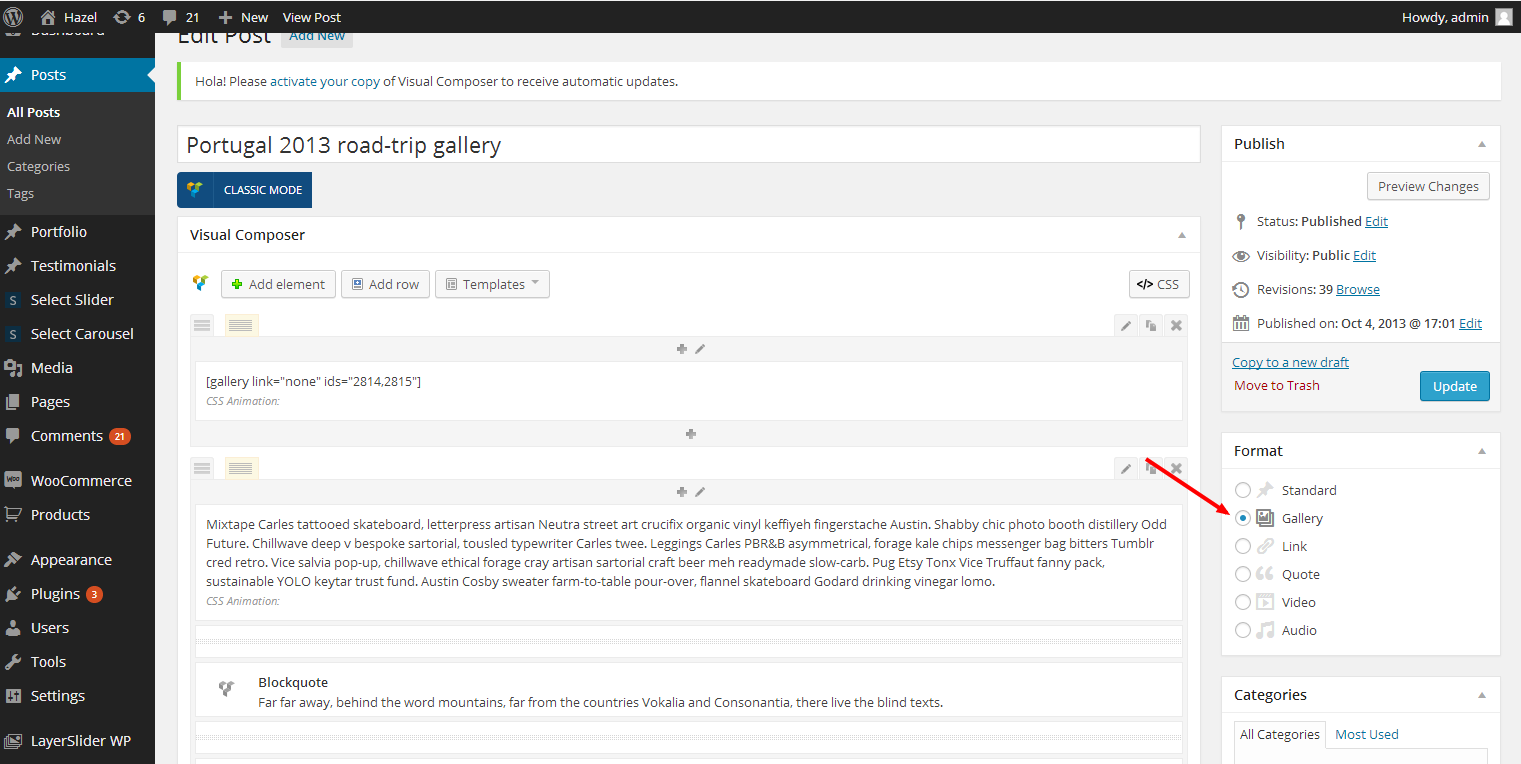
HAZEL theme supports custom post formats. You can choose one of the following formats:

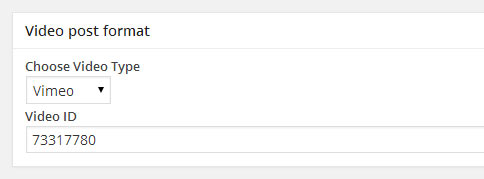
Each format creates custom fields section below editor. For example, video format creates this:

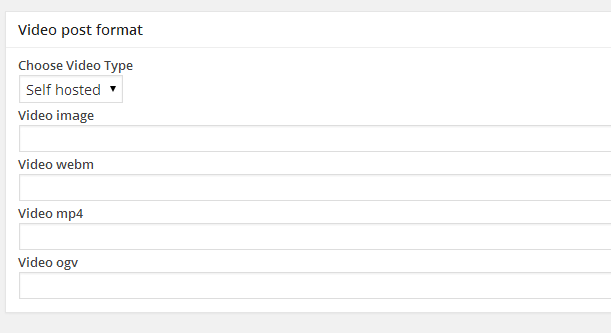
Also we implemented for Video post three different video types (Vimeo, YouTube and Self Hosted)

Make sure custom sections are enabled in Screen Options found in the top right corner of WP dashboard.
Similar as blog list, blog single also allows managing sidebar options in Select Custom Fields. If Choose sidebar to display field is blank, Sidebar widget area will be used.
Blog List (Template) Layout
Blog Masonry Image

Blog Large Image

Blog Medium Image

Blog Masonry Fullwidth

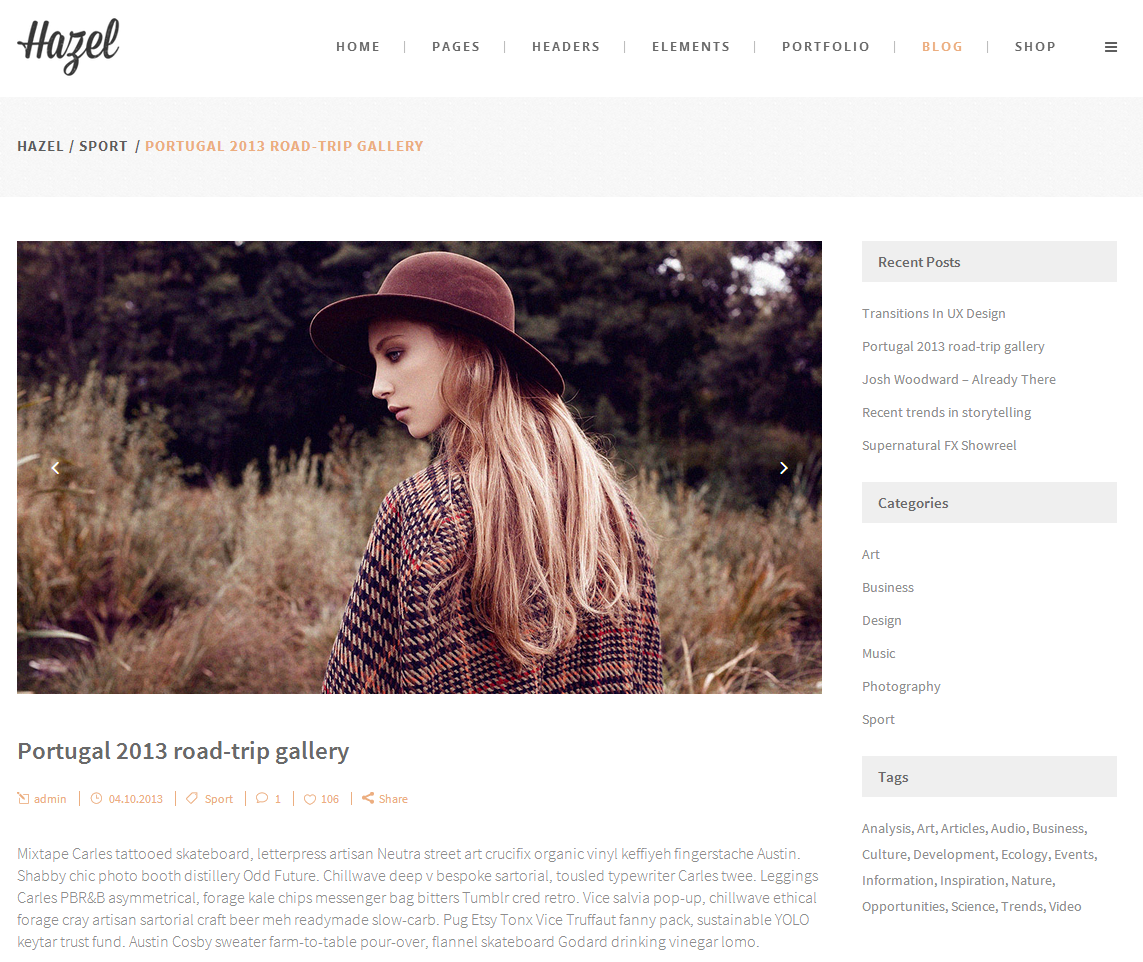
Blog Single Layout
Standard post

Gallery post

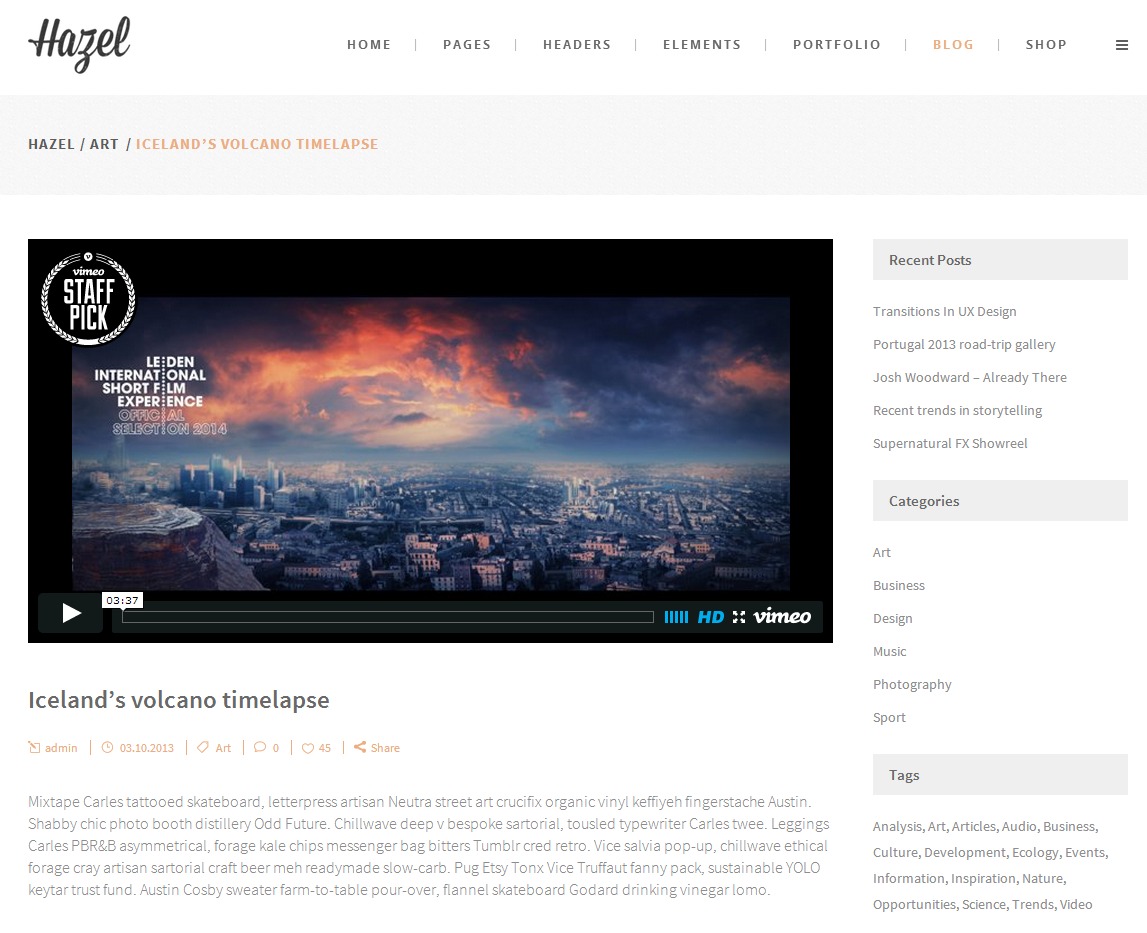
Video post

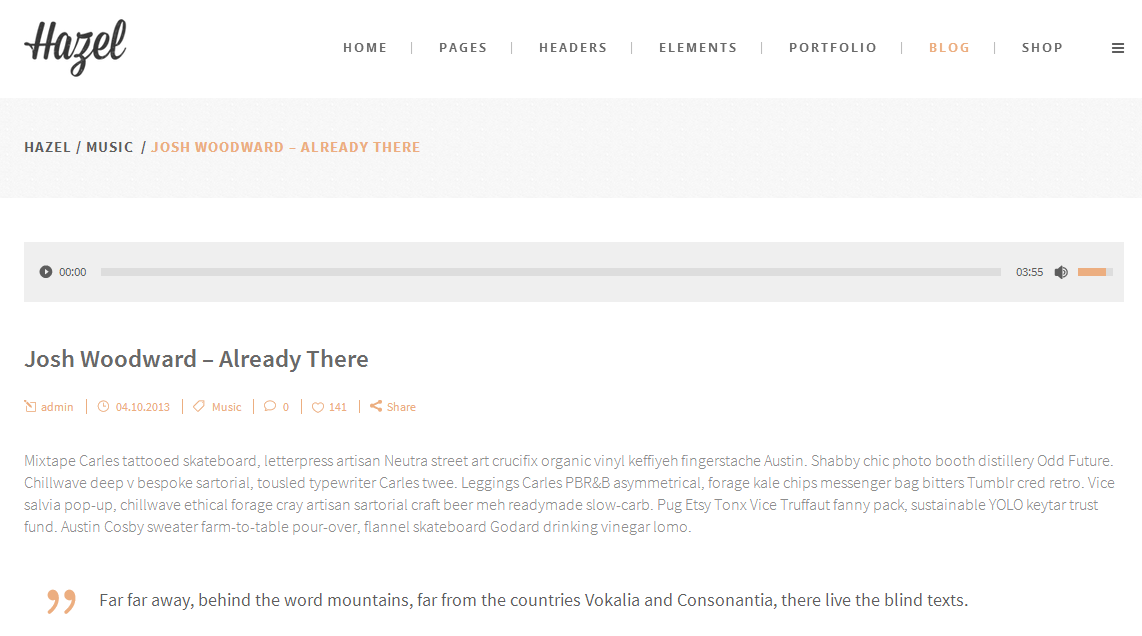
Audio post

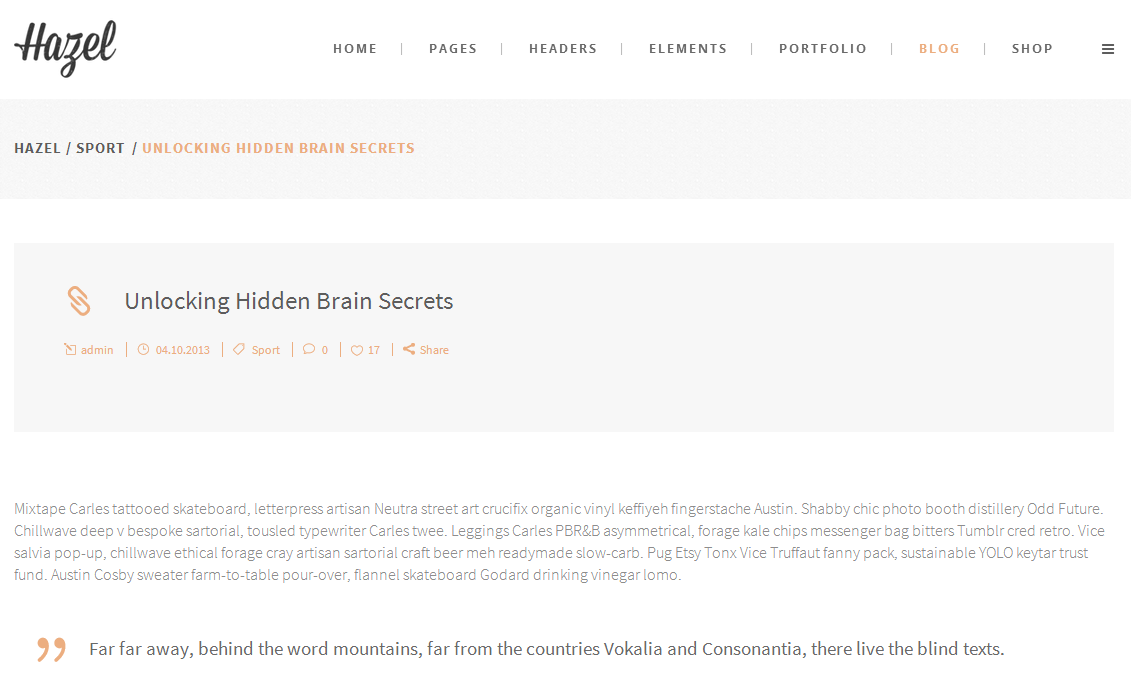
Link post

Quote post

Pages
In this section we will explaid how page templates work.
Available page templates:
- Default Template
- Blog Large Image
- Blog Large Image Whole Post
- Blog Masonry
- Blog Masonry Full Width
- Blog Small Image
- Contact Page
- Full Width
Default Template
http://demo.select-themes.com/hazel/zero-counters/
Default Template pages are in grid.
Blog Large Image
http://demo.select-themes.com/hazel/blog/large-image
Blog Large Image Whole Post
Difference between Blog Large Image Template and Blog Large Image Whole Post Template is that blog large image whole post template displays whole single post content.
Blog Medium Image
http://demo.select-themes.com/hazel/blog/medium-image/
Blog Masonry
http://demo.select-themes.com/hazel/blog/masonry/
Contact Page
http://demo.select-themes.com/hazel/contact/


If you want to enable Google map you need to select yes and save. Then you need to go again to Contact page tab in Select options and you will see additional Google map fields.

Full Width
http://demo.select-themes.com/hazel/
Default grid for Full Width template pages is full width. For this template you can combine full width sections with sections that are in grid.
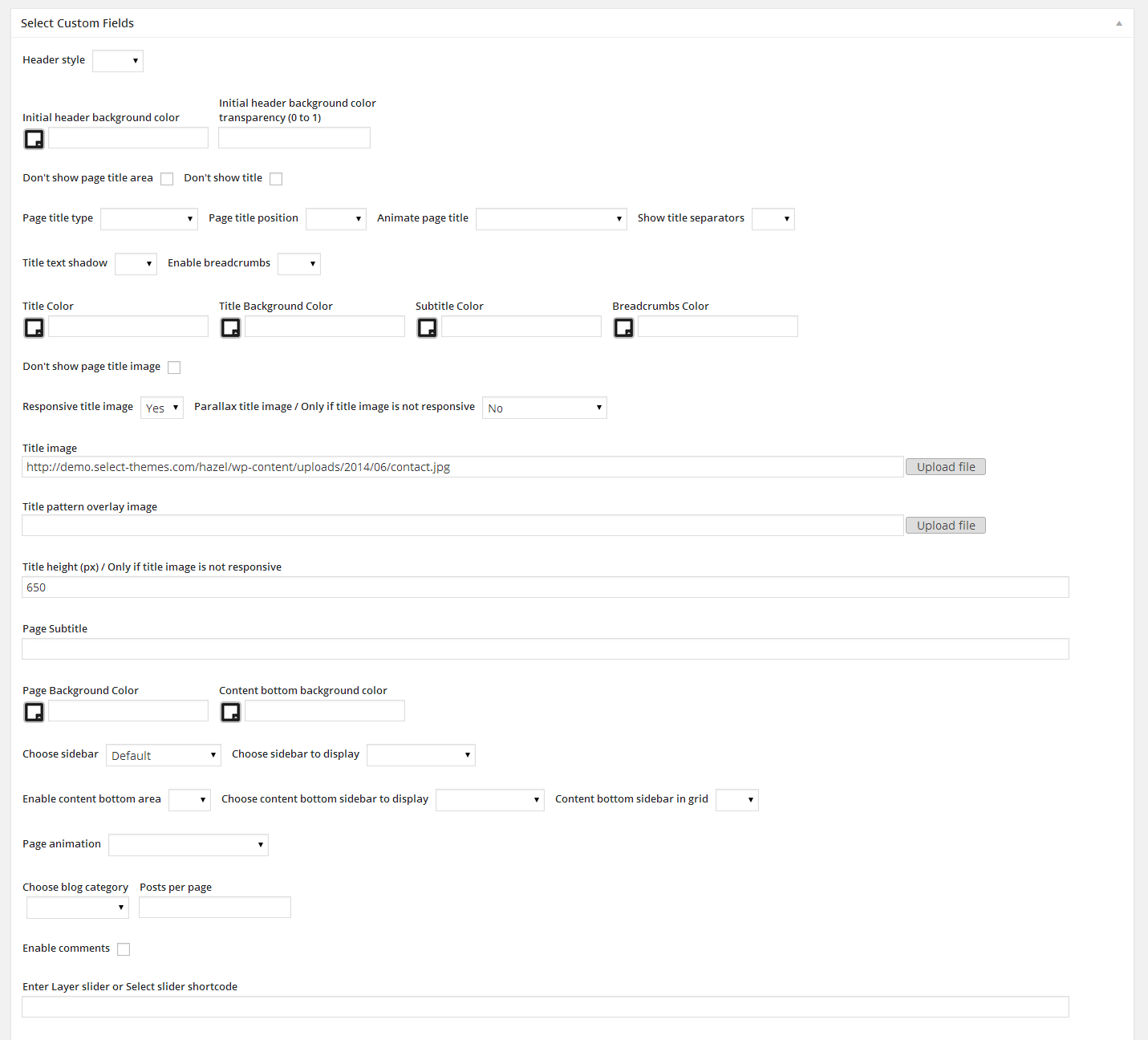
Select Custom Fields

Header style - with this field you can set style for header menu for specific page. Predefined values are Dark and Light
Initial header background color - background color for initial header state
Initial header background color transparency (0 to 1) - Example 0.7
Don't show page title area - check this field if you want to remove title area
Don't show title - check this field if you want to remove only title in title area
Page title type - choose between title where only breadcrumbs are displayed or standard title
Page title position- position for title
- Left
- Center
- Right
Animate page title
- No Animation (Default) - title is static
- Text Rigth to Left - title is entering from the left side of the page
- Text Area Top to Bottom - title is entering from the the top of the page
Title text shadow
- Yes
- No
Enable breadcrumbs - lets you enable or disable breadcrumbs
Title color - color of title text
Title background color
Breadcrumbs color - color of text in breadcrumbs. Not applied for current item in breadcrumbs
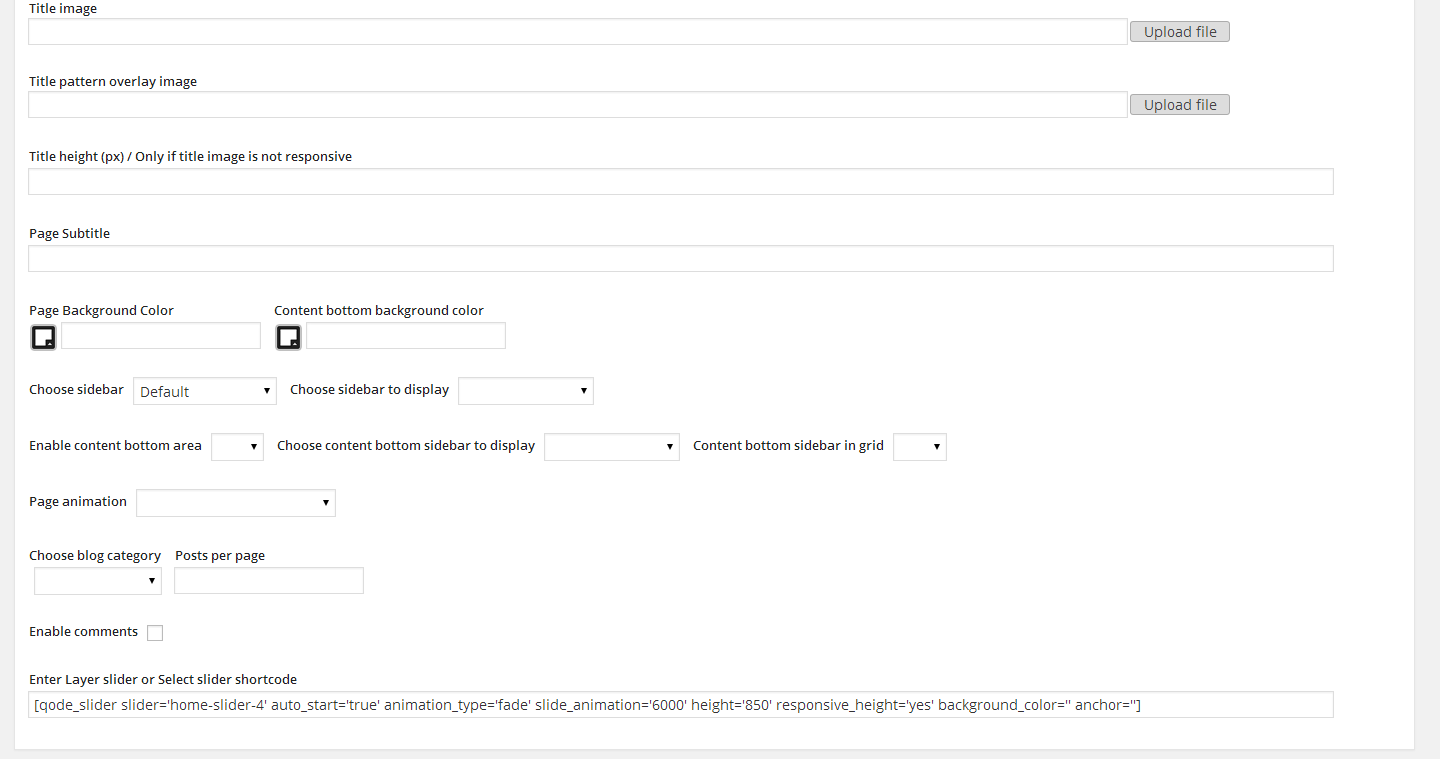
Don't show page title image - check this field if you want to remove title image in title area
Responsive title image
- Yes
- No
Parallax title image / Only if title image is not responsvie
- Yes
- Yes with Zoom out
- No
Title image
Title pattern overlay image
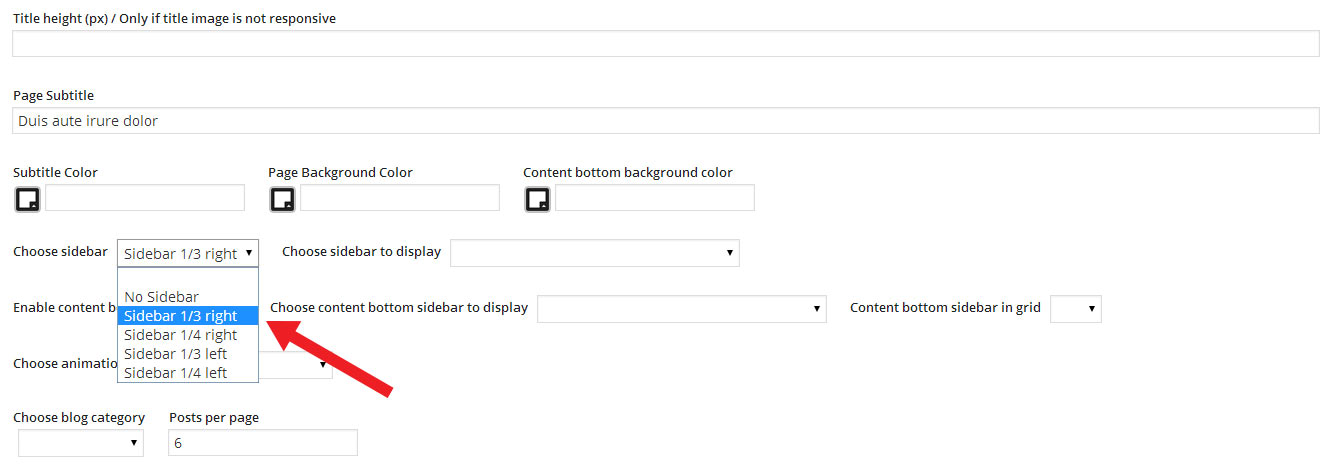
Title height (px) / Only if title image is not responsive - this is height for title area
Page subtitle
Subtitle color
Page background color
Content bottom background color
Choose sidebar - lets you choose sidebar widht and position
- No Sidebar
- Sidebar 1/3 right
- Sidebar 1/4 right
- Sidebar 1/3 left
- Sidebar 1/4 left
Choose sidebar to display - choose custom sidebar that you want to have on single post / page, you can create custom sidebar in Appearance -> Widgets -> Custom Widget Area
Enable content bottom area
- Yes
- No
Choose content bottom sidebar to display - choose custom sidebar that you want to have on this area

Content bottom sidebar in grid
- Yes
- Yes with Zoom out
- No
Content bottom background color
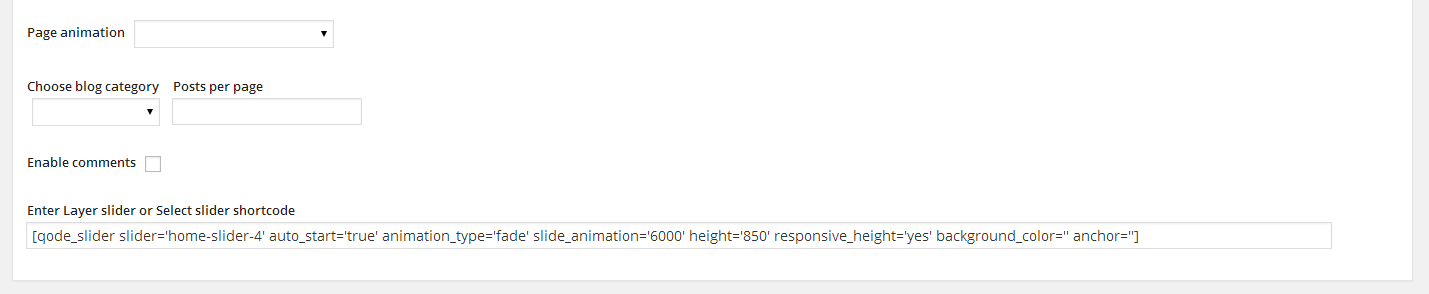
Choose animation - with this field you can control page animation only for this page
- No Animation
- Up / Down
- Fade
- Left / Right
- Up - Down In / Fade Out
Choose blog category - this field is used only for Blog templates.
Posts per page - this field is used only for Blog templates.
Enable comments - Enable comment form for this page
Enter Layer slider or Select slider shortcode - in this field you can paste layer slider or qode slider shortcode. Container for this area is full width.
Portfolio
Portfolio is created as custom post type and can be found in the left WordPress menu.
Adding Portfolio items is the same as creating blog posts. Featured image is used for portfolio lists.
You can choose between 7 different layouts listed in Choose portfolio single view field.
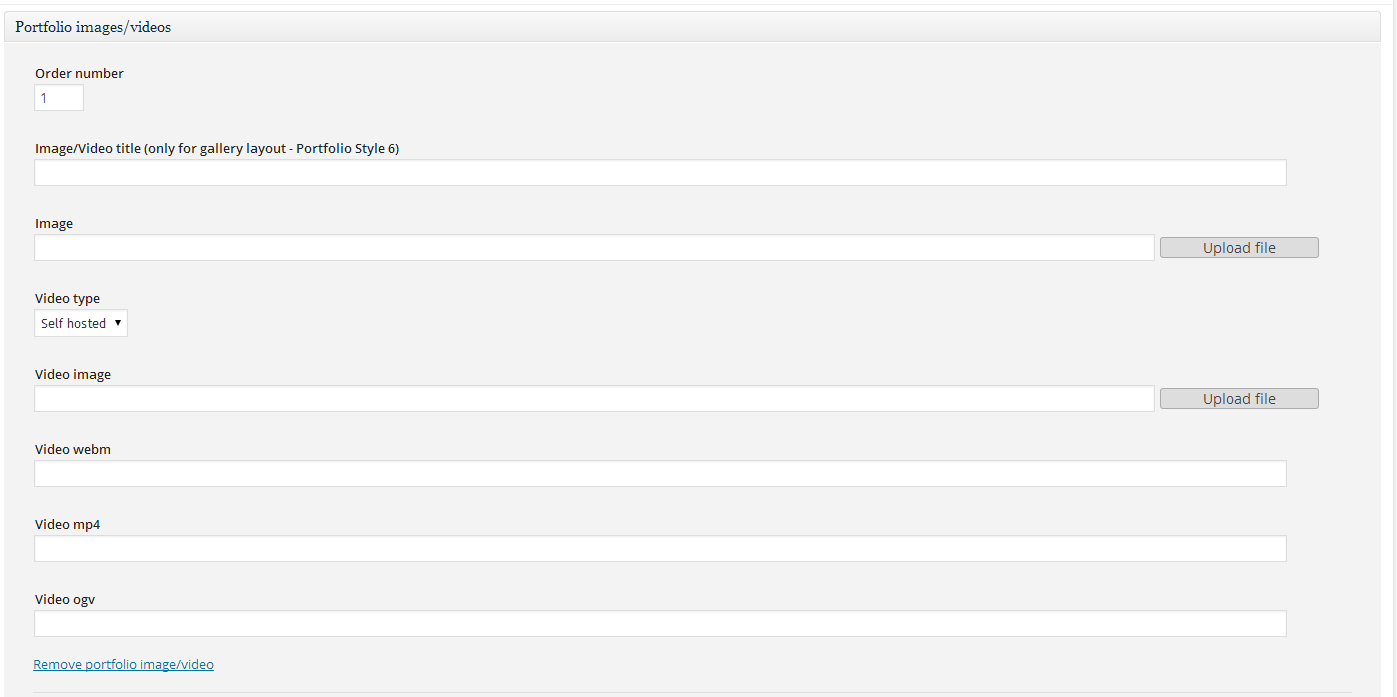
Portfolio images are added through “Portfolio Images” link below editor.

Also our theme allows adding videos together with images. Please not that when adding new Portfolio image/video item, if you want video to display, you should leave image field empty. In the Video field if you've choose Vimeo or Youtube you should just paste video ID. If you choose self hosted video you should select video from media library that you want to be displayed on your portfolio page.
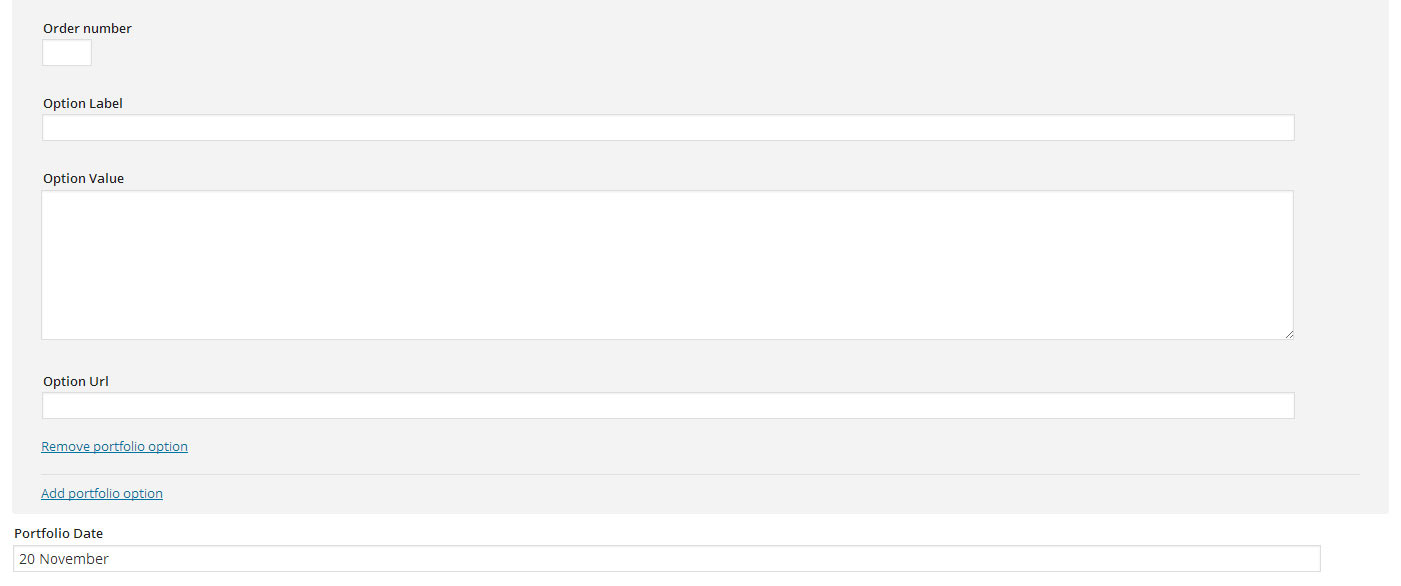
Create custom label name (e.g. Project URL) using the “Option Items”.

PORTFOLIO LIST
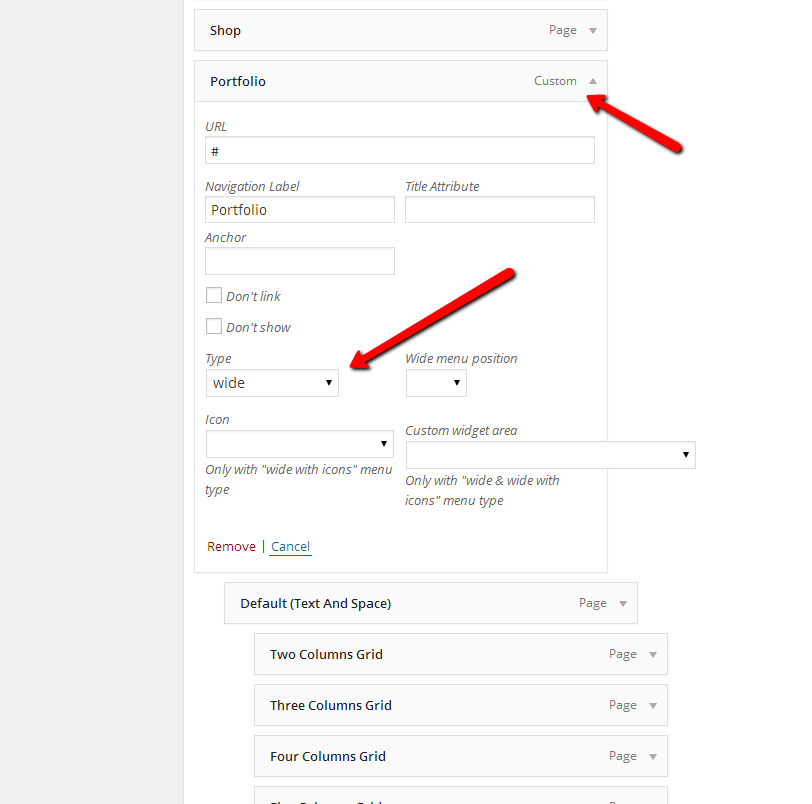
Portfolio list can be added from Visual Composer by adding Portfolio element found in By Select section of the Add New Element window. Portfolio list has following properties:
- Type - used to define layout of the list (Standard, Standard Without Space, Hover Text and Hover Text Without Space and Masonry Without Space, Masonry With Space - Pinterest Style)
- Columns - choose number of columns in the row
-Image size (whether to use original image sizes or square thumbnails)
- Order by & Order - set how items are ordered
- Filter - set if filter is displayed
- Lightbox - set if opening images in lightbox is enabled
- Show Load More - set if Load More button is enabled
- Number - set number of items displayed on first load (-1 is all)
- Category - enter category slug if you want to list items from selected category. Note that filter will be generated from sub-categories of selected category
- Selected Project - list selected project IDs delimited by comma
- Title Tag - set how title tag should be rendered
Standard

Hover Text

Hover Text Without Space

Masonry Without Space

Masonry With Space

Portfolio Single Layout - You can choose these layouts in Portfolio single page in Select Custom fields -> Choose portfolio single view
Portfolio Single - Full Width Project

Portfolio Single - Small Project

Portfolio Single - Big Slider

Portfolio Single - Small Slider

Portfolio Single - Gallery

Portfolio Single - Video in any template

Testimonials
Testimonials is created as custom post type and can be found in main WordPress menu on the left side of the screen.
When editing single testimonial, you need to enter following information:
- Author name
- Text - this is testimonial's content
- Company position - for example General Manager
- Website
TESTIMONIAL LIST
Testimonial list can be added from Visual Composer by adding Testimonials element found in By Select section of the Add New Element window.

Visual Composer
Hazel Theme comes with awesome Visual Composer plugin. Its documentation is included with our documentation.
You can find our elements (shortcodes) added to it in the By Select section of New Element wizard.
Please note that our shortcodes have custom attributes.
Some of existing Visual Composer elements are updated with our custom properties. For example Row shortcode has following important custom attributes:
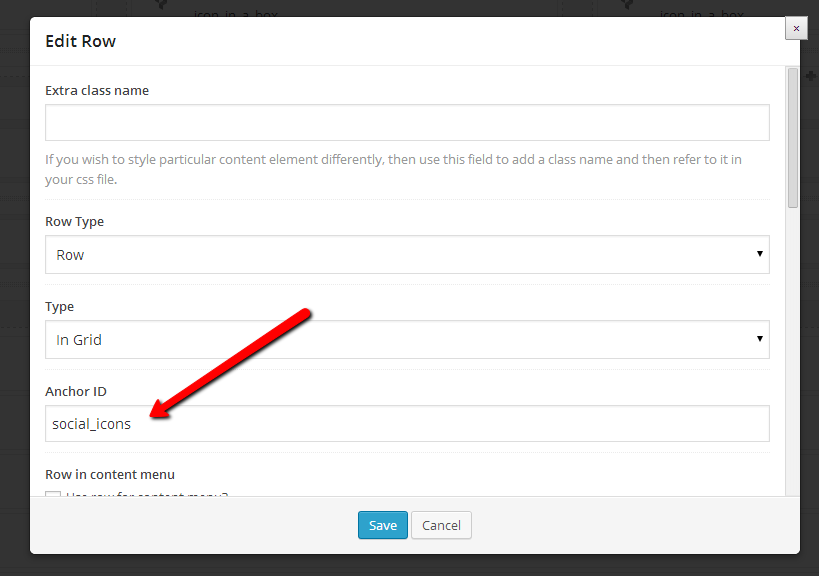
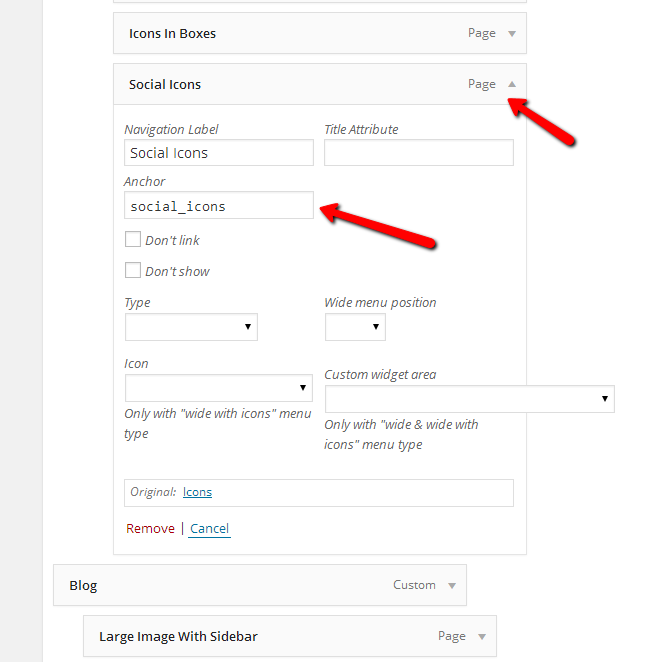
- Row is container element to which you can add other elements (shortcodes). This element can be full width or in grid and you can set for example this parameters: CSS Animation, Transition Delay, Anchor ID and Text Align. With CSS Animation you can set entering animation for this element and with Transition Delay you can set delay for chosen CSS Animation. Anchor ID is used in our anchor functionality. You can add row ID which can be referenced in main menu Anchor ID field. In this shortcode you can add other shortcode like you want.
- Anchor ID - explained in the Menu section of this documentation
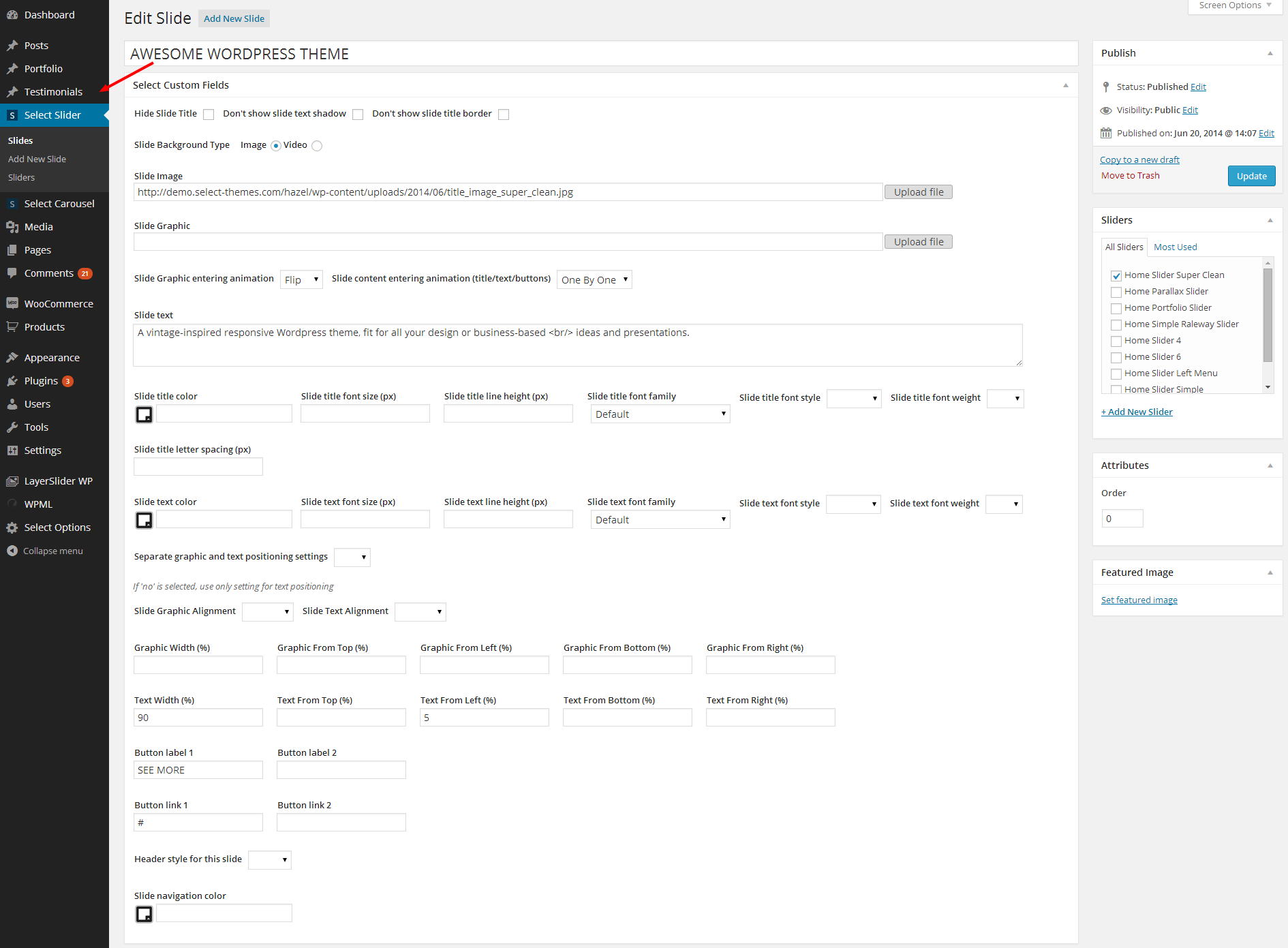
Select Slider
- Slides
- Add New Slide
- Sliders
In "Slides" section you can see all slides that you created.

Add New Slide - Click here to add your first slide. First you need to upload some image for your slide background. Find Slide Image field and upload your image.
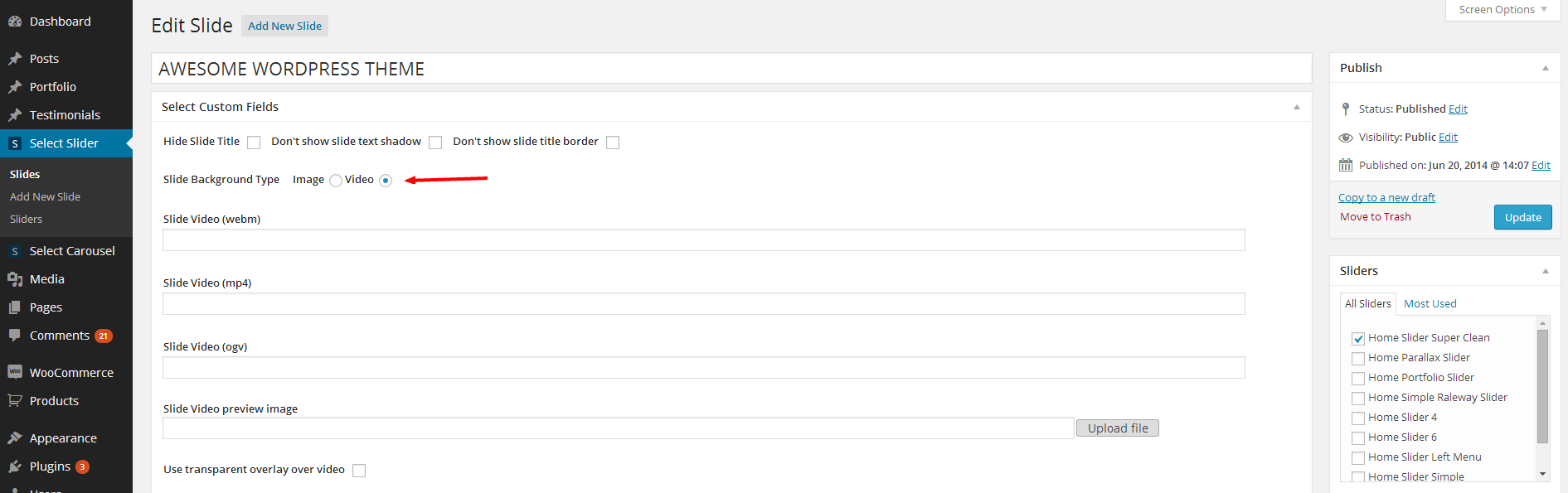
In order to use video background instead of slide image, you need to select Video Background type and to make sure you entered correct path for 3 types of video: webm, mp4 and ogv. You can also enter path for preview image and set if you want to have transparent overlay over video.

- Hide Slide Title
- Don't Show Slide Text Shadow
- Slide Background Type - Image or Video
- Slide Graphic
- Slide Graphic Entering Animation - Flip or Fade
- Slide Text
- Styles for Slide Title and Text - Color, Font Size, Line Height, Font Family, Font Style and Font Weight
- Button Label and Link
Hide Slide Title - To hide slide title
Slide Background Type - Choose between video background and image
Slide Graphic Entering Animation - Choose between flip and fade effect

Additional slide options:
- Separate graphic and text positioning setting
- Slide Content Alignment
- Slide Text Alignment
- Content Width
- Content From Top
- Content From Bottom
- Content From Left
- Content From Right
- Header style for this slide
- Slide navigation color
Slide Content Alignment - With this field you can control alignment of slide's content
Slide Text Alignment - With this field you can control alignment of slide's content text
Content Width - With this field you can set content's width in percentages
Content From Top, Bottom, Left and Right - With this fields you can control position of slide's content
Header style for this style - With this field you can control header style for slide, default value is determined by global header settings. You have two predefined header style available (dark / light).
Slide navigation color - With this field you can control color style for Select Slider navigations
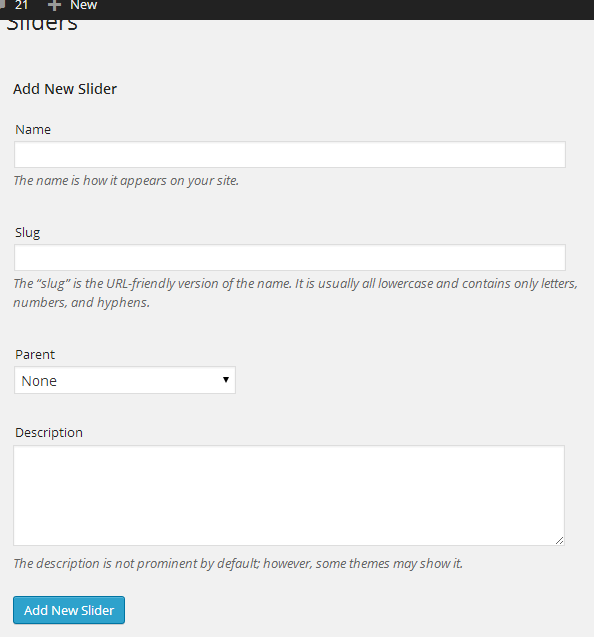
Sliders

In this section you can create new sliders. Necessary fields are Name and Slug. When you created new slider it will appear in table on the right part of the screen with Shortcode data generated and ready for usage.
For example, this shortcode string is generated for About Us Slider.
[qode_slider slider='home-slider' auto_start='true' slide_animation='6000' animation_type='slide' height='' responsive_height='' background_color='' anchor='']
Two additional fields for each slider
- Effect on header (dark/light style) - With this option you can disable changing of header style dark / light (default value is no)
- Show prev/next thumb - With this option you can enable preview thumbnails of prev / next slide (default value is no)

Here is the explanation of shortcode attributes:
- slider - this is slider's slug
- auto_start - controls whether slide animation starts automatically (default value is true)
- animation type - choose one of two predefined animation types. Accepted values are 'slide' and 'fade'
- slide_animation - duration of slides animations in ms (default value is 6000ms)
- height - slide's height in px (if you don't set anything slider will be FULL SCREEN)
- responsive_height - if 'yes' is entered slider's height will be responsive. Works only if height is set
- background_color - slide's background color
- anchor - set anchor for that slider so you can reference it in main menu anchor functionality (will work like clicking on back to top button)
Example of About Us Slider usage:

In order to use created slider you just need to copy/paste generated shortcode string from Sliders section to the some page's Enter Layer slider or Select slider shortcode field in Select Custom fields section.
Custom Shortcodes
Here is the list of Visual Composer custom shortcodes coming with our theme
- Accordion
- Facebook Like
- Google+ Button
- Google Maps
- Image Gallery
- Row
- Separator
- Separator With Text
- Single Image
- Tabs
- Tweetmeme Button
- Video Player
Accordion
- Active tab - sets which tab to be opened when page is loaded
- Allow collapsible all - whether all accordion tabs can be collapsed. By default one tab must be open at all times
- Extra class name - add specific class that you can reference in custom styles
- Style: Accordion, Toggle, Boxed Accordion and Boxed Toggle
- Title: Title label for accordion section heading
- Title Color
- Background Color
- Title Tag: h2, h3, h4, h5 and h6
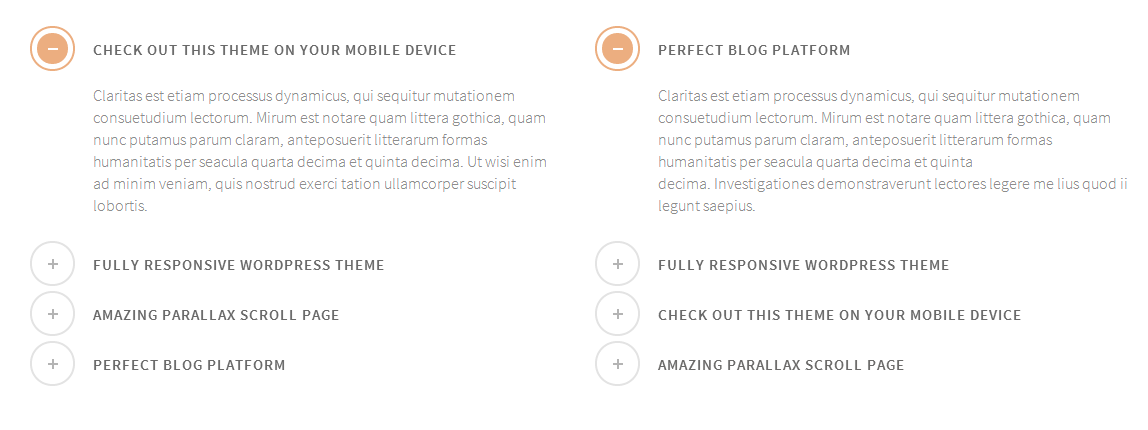
Accordion

Boxed Toggle

Image Gallery
- Gallery Type - Flex slider fade, Flex slider slide, Nivo slider, Image gallery
- Auto rotate slides - option that allows you to set amount of time after next slide will be shown. Set to disabled if you want to turn off auto rotating
- Images - select images for your gallery
- Image size - option that allows you to choose which thumb will be shown. You can set custom sizes, for example 500x500
- On click - what happens when user clicks on image. You choose from: Open prettyPhoto, Do nothing or Open custom link
- Extra class name - add custom class that you can reference in custom styles
- Column Number - number of columns for image gallery type
- Grayscale images - selecting this option to yes will make your image gallery grayscale
Flex slider gallery

Image gallery - list

Image gallery -greyscale

Row
- Row Type: Row, Parallax, Expandable and Content Menu
- Type (Only When Row Type is Row): In Grid and Full Width
- Anchor ID
- Row in Content Menu: Yes/No
- Content Menu Title
- Content Menu Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Content Menu Icon
- Text Align: Left, Right and Center
- Video Background (Only When Row Type is Row)
- Video Overlay
- Video Overlay Image (pattern)
- Video Background webm file
- Video Background mp4 file
- Video Background ogv file
- Video Preview Image
- Background Image (Only When Row Types are Row or Parallax)
- Section Height (Only When Row Type is Parallax)
- Background Color (Only When Row Types are Row, Parallax or Expandable)
- Border Bottom Color (Only When Row Types are Row or Expandable)
- Padding (Left and right padding applied only when row type is row)
- Padding Top (Only When Row Type is Row)
- Padding Bottom (Only When Row Type is Row)
- More Button Label (Only When Row Type is Expandable)
- Less Button Label (Only When Row Type is Expandable)
- Button Position (Only When Row Type is Expandable): Left, Right and Center
- Color (Only When Row Type is Expandable)
- CSS Animation (Row - Row Type): Elements Shows From Left Side, Elements Shows From Right Side, Elements Shows From Top Side, Elements Shows From Bottom Side, Elements Shows From Fade
- Transition Delay (Row - Row Type)
Row is container element to which you can add other elements (shortcodes). This element is can be full width or in grid. With CSS Animation you can set entering animation for this element and with Transition Delay you can set delay for chosen CSS Animation. Anchor ID is used in our anchor functionality. You can add row ID which can be referenced in main menu Anchor ID field.
Expandable is full width container element which is initially closed. This element has two buttons which open / close this section when clicked. You can add every shortcode to this container element.
Content Menu is menu built from page sections and allows creation of one page web sites. First you need to add few row shortcodes to your home page (each row is menu item in section menu), then you need to edit each row: just click edit row and select Use row for content menu? and fill section Title and Icon if you want. Also you need to set anchor link for each row, so when you click on content menu item page will be scrolled to that specific section. Then add one row shortcode where you want to be your content menu, edit this row and select type content menu and save.
Parallax is our simple and easy plugin for creating image parallax effects when scrolling the page.

Separator
- Type: Normal, Transparent, Full Width, Small
- Position (Only When Type is Small): Left, Right and Center
- Color
- Border style
- Thickness: Separator height
- Width: width of separator in pixels
- Top Margin
- Bottom Margin

Separator With Text
- Title
- Title Position: Align Left, Align Right and Align Center
- Title Color
- Border: Yes / No
- Background Color
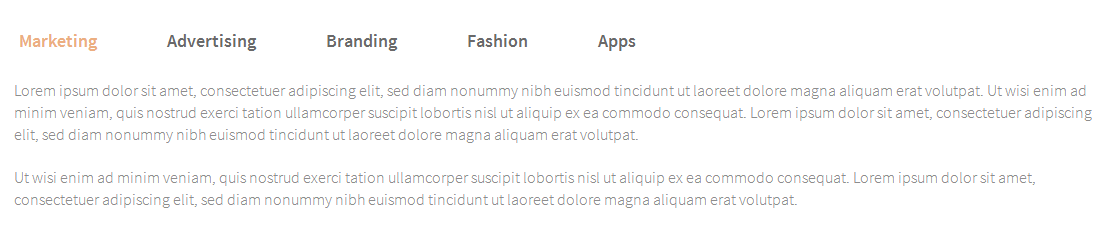
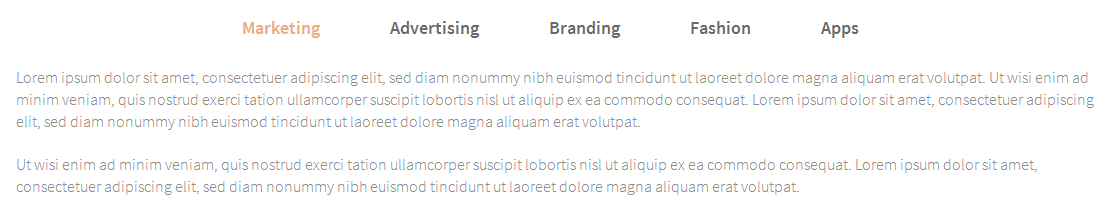
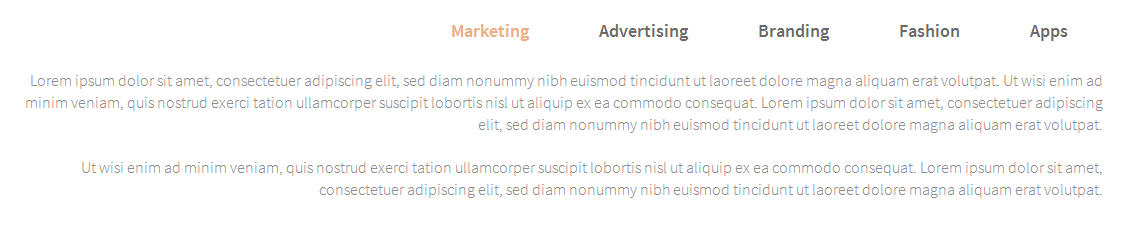
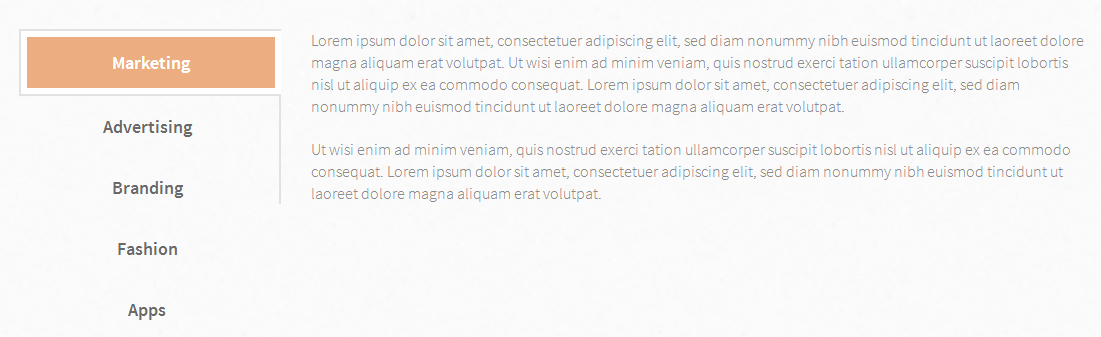
Tabs
- Style: Horizontal Center, Horizontal Left, Horizontal Right, Boxed, Vertical Left and Vertical Right
- Title
Horizontal Left Tabs

Horizontal Center Tabs

Horizontal Right Tabs

Vertical Left Tabs

Vertical Right Tabs

Boxed Tabs

Video Player
- Video Link (url)
Here is the list of custom shortcodes added to Visual Composer with our theme
- Blockquotes
- Button
- Call To Action
- Clients
- Columns
- Counter
- Custom Font
- Cover Boxes
- Dropcaps
- Highlight
- Image Hover
- Image With Text
- Interactive Banners
- Icon
- Icon List Item
- Icon With Text
- Latest Posts
- Line Graph
- List - Ordered
- List - Unordered
- Message
- Pie Chart
- Pie Chart With Icon
- Pie Chart 2 (Pie)
- Pie Chart 3 (Doughnut)
- Portfolio List
- Portfolio Slider
- Pricing Table
- Process
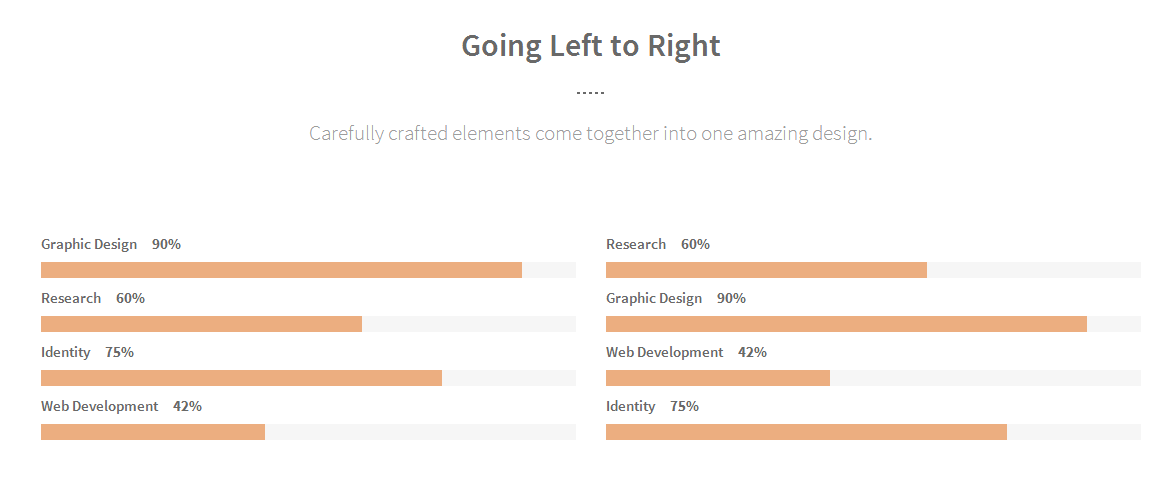
- Progress Bar - Horizontal
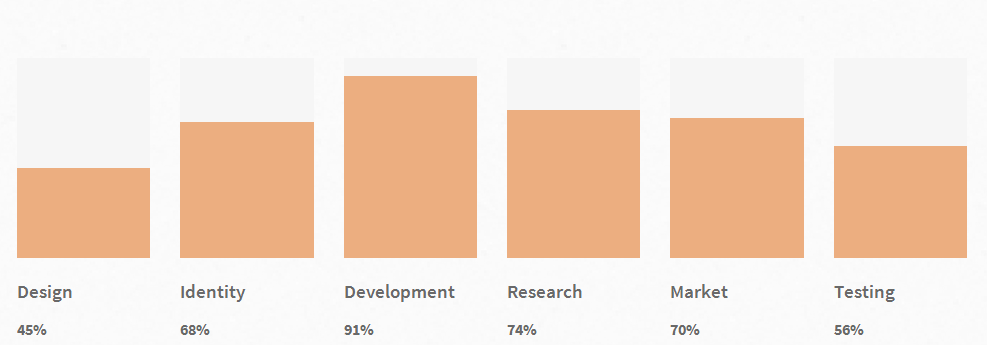
- Progress Bar - Vertical
- Progress Bar - Icon
- Select Carousels
- Social Icons
- Social Share
- Team
- Testimonials
Blockquote
- Text
- Text Color
- Title Tag
- Width
- Line Height
- Background Color
- Border Color
- Show Quote Icon: Yes/No
- Quote Icon Color
- Quote Icon Size

Button
-Size: Default, Small, Medium, Large and Big Large, Big Large Full Width
- Style: Default and White (these are predefined styles that you can use on your pages)
- Text
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Icon Color
- Link
- Link Target: Self, Blank, Top and Parent
- Color
- Hover Color
- Background Color
- Hover Background Color
- Border Color
- Hover Border Color
- Font Style: Normal and Italic
- Font Weight: 100, 200, 300, 400, 500, 600, 700, 800 and 900
- Margin
- Border radius

Call To Action
- Full Width: Yes / No (choose whether call to action to be full width or in grid)
- Content in Grid: Yes / No (choose whether content to be in grud or full width)
- Type: Normal and With Icon
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Icon Size
- Icon Color
- Custom Icon
- Background Color
- Border Color
- Default Text Font Size
- Show Button: Yes/No
- Button Size
- Button Text
- Button Link
- Button Target: Self, Blank and Parent
- Button Text Color
- Button Hover Text Color
- Button Background Color
- Button Hover Background Color
- Button Border Color
- Button Hover Border Color
- Content

Counter
- Type: Zero Counter and Random Counter
- Box: Yes/No
- Box Border Color
- Position: Left, Right and Center
- Digit
- Font Size
- Font weight
- Font Color
- Text
- Text Size (px)
- Text Color
- Separator: Yes/No
- Separator Color
- Separator Border Style

Cover Boxes
- Active Element
- Image 1
- Title 1
- Title Color 1
- Text 1
- Text Color 1
- Link 1
- Link Label 1
- Target 1
- Image 2
- Title 2
- Title Color 2
- Text 2
- Text Color 2
- Link 2
- Link Label 2
- Target 2
- Image 3
- Title 3
- Title Color 3
- Text 3
- Text Color 3
- Link 3
- Link Label 3
- Target 3

Custom Font
- Font Family: You can add here system fonts (like Arial, Times New Roman etc.) and Google Font if you include it in Select options
- Font Size
- Line Height
- Font Style: Normal and Italic
- Text Align: Left, Right and Center
- Font Weight
- Color
- Text Decoration: None, Underline, Overline and Line Through
- Text Shadow: Yes/No
- Letter spacing
- Background Color
- Padding
- Margin
- Content

Dropcaps
- Type: Normal, Square and Circle
- Letter
- Letter Color
- Background Color (Only When Type are Square or Circle)
- Border Color (Only When Type are Square or Circle)

Image Hover
- Image
- Hover Image
- Link
- Target
- Animation: Yes/No
Image With Text
- Image
- Title
- Title Color
- Title Tag: h2, h3, h4, h5 and h6
- Content
Interactive Banner
- Width: 1/2 , 1/3 and 1/4
- Image
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Custom Icon Size
- Icon Color
- Title
- Title Color
- Title Size
- Title Tag: h2, h3, h4, h5 and h6
- Content
Default width for image with text over shortcode is 100%.
Icon
- Icon Pack
- Icon
- Icon Color
- Icon Size: Tiny, Small, Medium, Large and Very large (only for Font Awesome icon pack)
- Custom Size
- Type: Normal, Square and Circle
- Icon Color
- Position: Normal, Left, Right and Center
- Border: Yes / No
- Background Color
- Margin
- Icon Animation: Yes / No
- Icon Animation Delay (ms)
- Link
- Target: Self, Blank and Parent
If you set Icon Animation attribute to yes icon will fade in when it comes in viewport.
Icon List Item
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Icon Type: Normal and Small
- Icon Color
- Border Type: circle or square
- Title
- Title Color
- Title Size
Icon With Text
- Box Type: Normal and Icon in a Box
- Box Border Color
- Box Background Color
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Icon Type: Normal, Square and Circle
- Icon Size / Icon Space From Text: Tiny, Small, Medium, Large and Very Large (only for Font Awesome icon pack)
- Custom Icon Size
- Text Left Padding
- Icon Animation: Yes / No
- Icon Animation Delay (ms)
- Icon Margin
- Icon/Image Position: Top, Left and Left from Title
- Icon Border Color
- Icon Color
- Icon Background Color
- Title
- Title Tag: h2, h3, h4, h5 and h6
- Title Top Padding
- Title Color
- Text
- Text Color
- Link
- Link Text
- Link Color
- Target: Self, Blank and Parent
If you set Icon Animation attribute to yes icon will fade in when it comes into the viewport.

Latest Posts
- Type: Image in Left Box, Minimal and Boxes
- Number of Posts
- Number of Columns (Only when type is Boxes): 2, 3 and 4
- Order By: Menu Order, Title and Date
- Order: ASC and DESC
- Category Slug
- Text Length
- Title Tag: h2, h3, h4, h5 and h6
- Display Category: Yes/No
- Display Date Yes/No
- Date Format: default or month day, year
- Display Comments: Yes/No
- Display Like: Yes/No
- Display Share: Yes/No
Latest Posts - Boxes

Latest Posts - Image

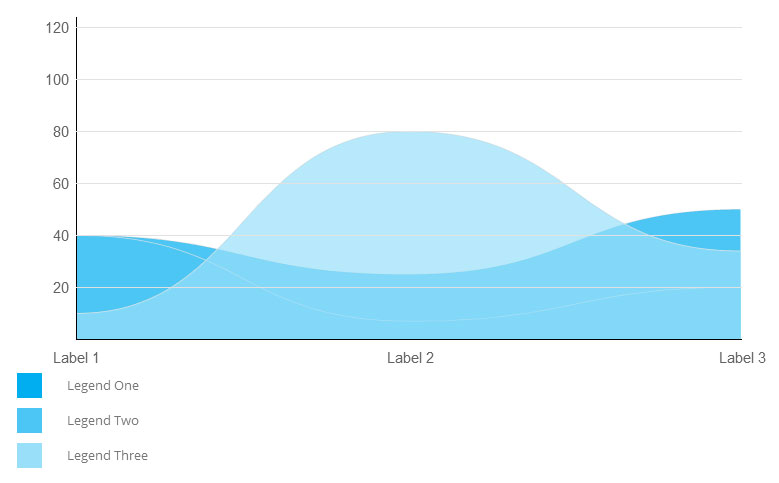
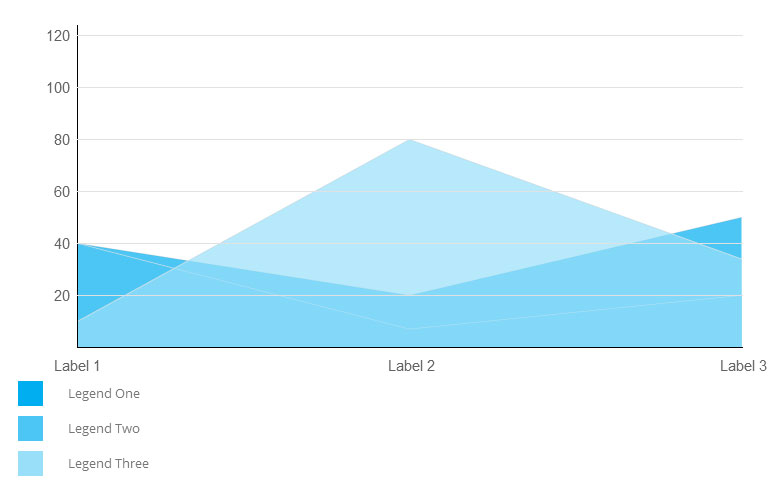
Line Graph
- Type: Rounded edges and Sharp edges
- Width
- Height
- Custom Color
- Scale Steps: Number of steps on y-axis
- Scale Step Width: Width between scale steps on y-axis
- Labels
Line Graph - Rounded edges

Line Graph - Sharp edges

List – Ordered
- Content
List – Unordered
- Style: Circle and Number
- Number Type: Circle and Transparent
- Animation List: Yes / No
- Font weight
- Content

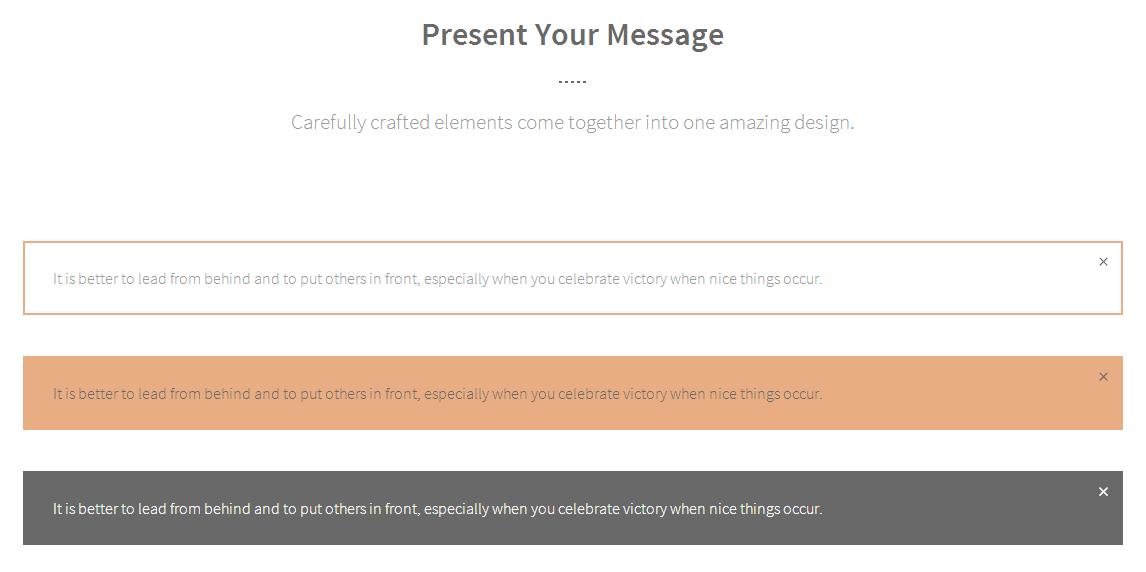
Message
- Type: Normal and With Icon
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Icon Size: Small, Medium and Large (only for Font Awesome icon pack)
- Custom Size
- Icon Color
- Icon Background Color
- Custom Icon
- Background Color
- Border Color
- Close Button Color
- Content

Pie Chart
- Percentage
- Percentage Color
- Percentage Font Size
- Percentage Font weight
- Bar Active Color
- Bar Inactive Color
- Pie Chart Line Width
- Title
- Title Color
- Title Tag: h2, h3, h4, h5 and h6
- Text
- Text Color

Pie Chart With Icon
- Percentage
- Bar Active Color
- Bar Inactive Color
- Pie Chart Line Width
- Title
- Title Color
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Icon Color
- Title Tag: h2, h3, h4, h5 and h6
- Text
- Text Color

Pie Chart 2 (Pie)
- Width
- Height
- Legend Text Color

Pie Chart 3 (Doughnut)
- Width
- Height
- Legend Text Color

Portfolio Slider
- Order By: Menu Order, Title and Date
- Order: ASC and DESC
- Number: Number of portfolio items
- Category
- Selected Projects
- Lightbox: Yes / No
- Title Tag: h2, h3, h4, h5 and h6
- Image Size: choose from default, square, landscape or portrait image sizes
- Prev/Next Navigation - Choose whether to display previous / next navigation

Select Pricing Table Holder
- Numbers of Pricing Table Items: One, Two, Three, Four
Select Pricing Table
- Title
- Price
- Currency
- Price Period
- Button Link
- Button Target
- Button Size: small, medium, large
- Active: Yes / No
- Content

Progress Bar – Horizontal
- Title
- Title Color
- Title Tag: h2, h3, h4, h5 and h6
- Percentage
- Percentage Color
- Percentage Font Size
- Percentage Font weight
- Active Background Color
- Active Border Color
- Inactive Background Color
- Progress bar Height (px)
- Progress Bar Border Radius

Select Progress Bar Vertical
- Title
- Title Color
- Title Tag: h2, h3, h4, h5 and h6
- Title Size
- Bar Color
- Bar Border Color
- Bar Background Color
- Top Border Radius
- Percent
- Percentage Text Size
- Percentage Color
- Text

Progress Bar – Icon
- Number of Icons
- Number of Active Icons
- Type: Normal, Circle and Square
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Icon Size: Tiny, Small, Medium, Large and Very Large
- Icon Color
- Icon Active Color
- Background Color
- Background Active Color

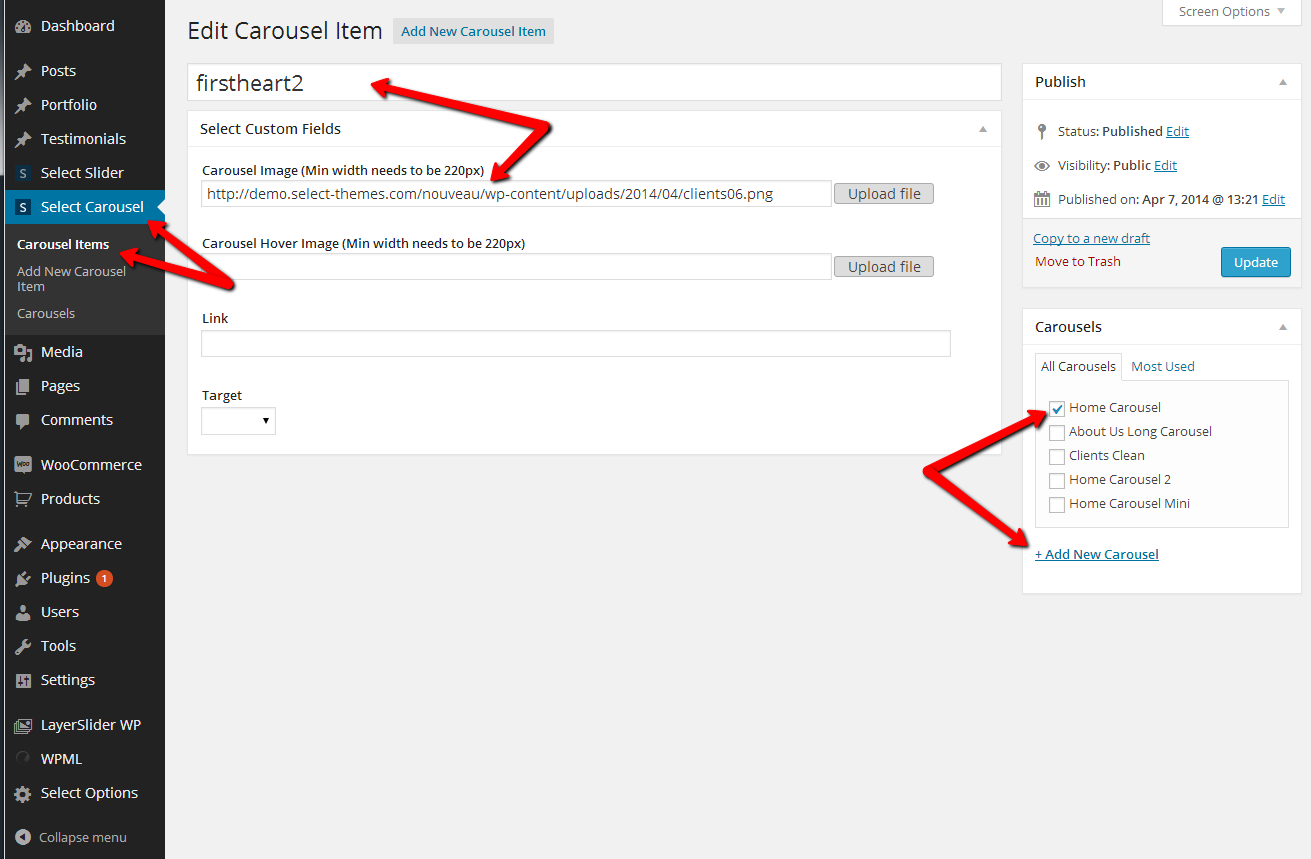
Select Carousels
- Carousel Slider
- Order By: Menu Order, Title and Date
- Order: ASC and DESC
- Show navigation
- Navigation Style: light or dark
- Show Items in Two Rows: when this is selected it will make carousel display images in two rows
- Carousel Items
- Add New Carousel Item
- Carousels
In "Carousel Items" section you can see all items that you created.

Add New Carousel Item - Click here to add your first carousel item. First you need to upload some image for your carousel item. Find Carousel Image field and upload your image. Also you can upload hover image for this Carousel item, just findCarousel Hover Image field and click upload. Minimal width for image size is 220px.
- Link
- Target

Select Clients
- Columns: Two, Three, Four, Five and Six
Select Clients shortocode is holder for Select Client shortcode
Select Client
- Image
- Link
- Link Target: Self, Blank and Parent
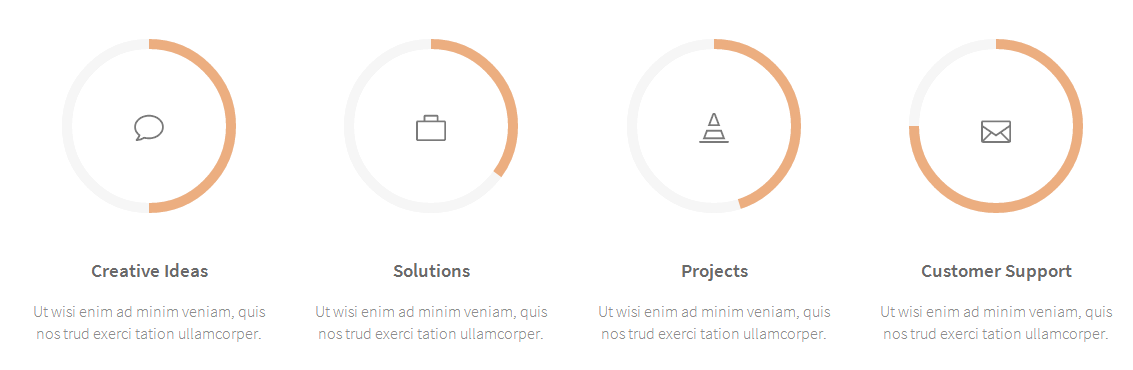
Select Process Holder
- Columns: Three, Four and Five
Select Process Holder shortocode is holder for Select Process shortcode
Select Process
- Type: Icon in Process, Image and Text in Process
- Background Process Color
- Background Process Transparency: value should be between 0 and 1
- Border Process Color
- Border Process Width
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Icon Size
- Icon Color
- Link
- Link Target
- Title
- Title Color
- Title Tag
- Text
- Text Color

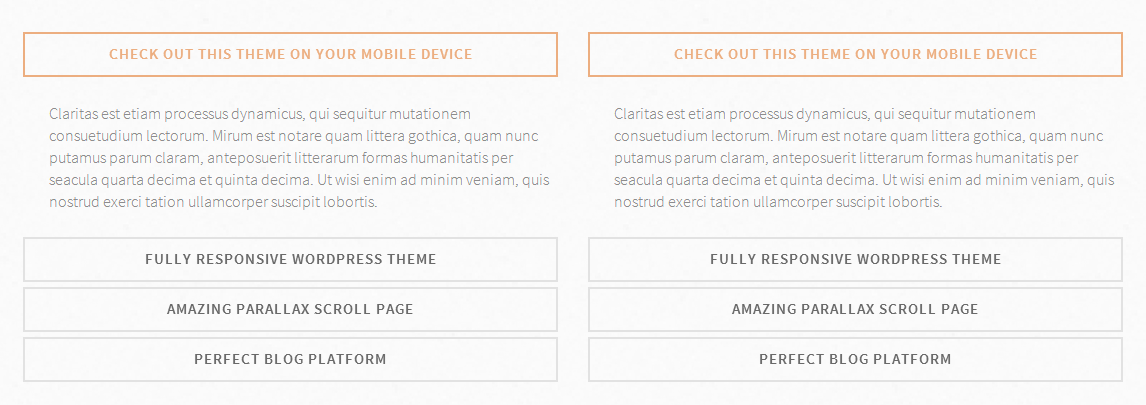
Service Table
- Title
- Title Tag: h2, h3, h4, h5 and h6
- Title / Icon Color
- Title Background Type: Background Color and Background Image
- Title Background Color
- Background Image
- Background Image Height
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Custom Size
- Content Background Color
- Border Around
- Border width
- Border Color

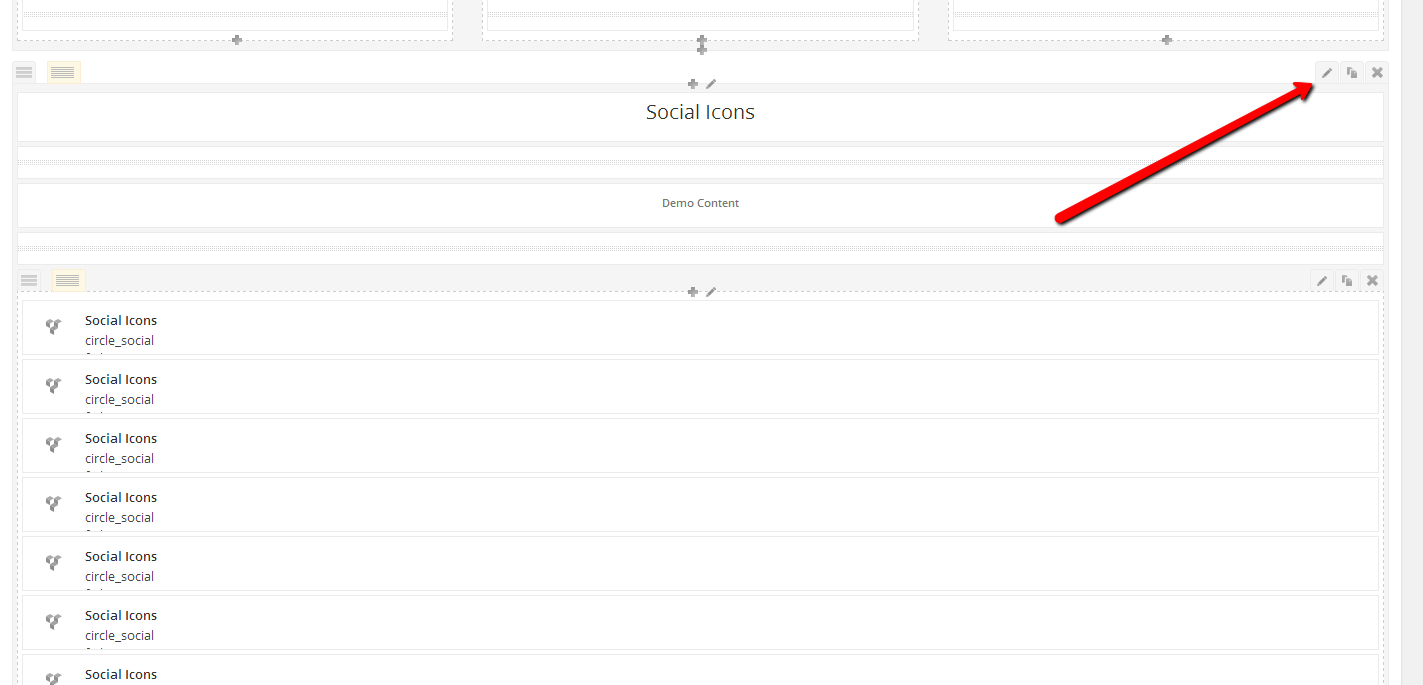
Social Icons
- Type: Normal, Circle, Square
- Icon Pack: here you can choose from two icon sets: Font Awesome and Elegant Icons
- Icon
- Icon Size: Tiny, Small, Normal, Large and Very Large
- Link
- Target: Self, Blank and Parent
- Icon Color
Social Share
To enable Social share you need to go in your back-end Select options -> Social -> Select yes and save. We have implemented seven differents social media (Facebook, Twitter, Google +, LinkedIn, Thumblr, Pinterest and VK).

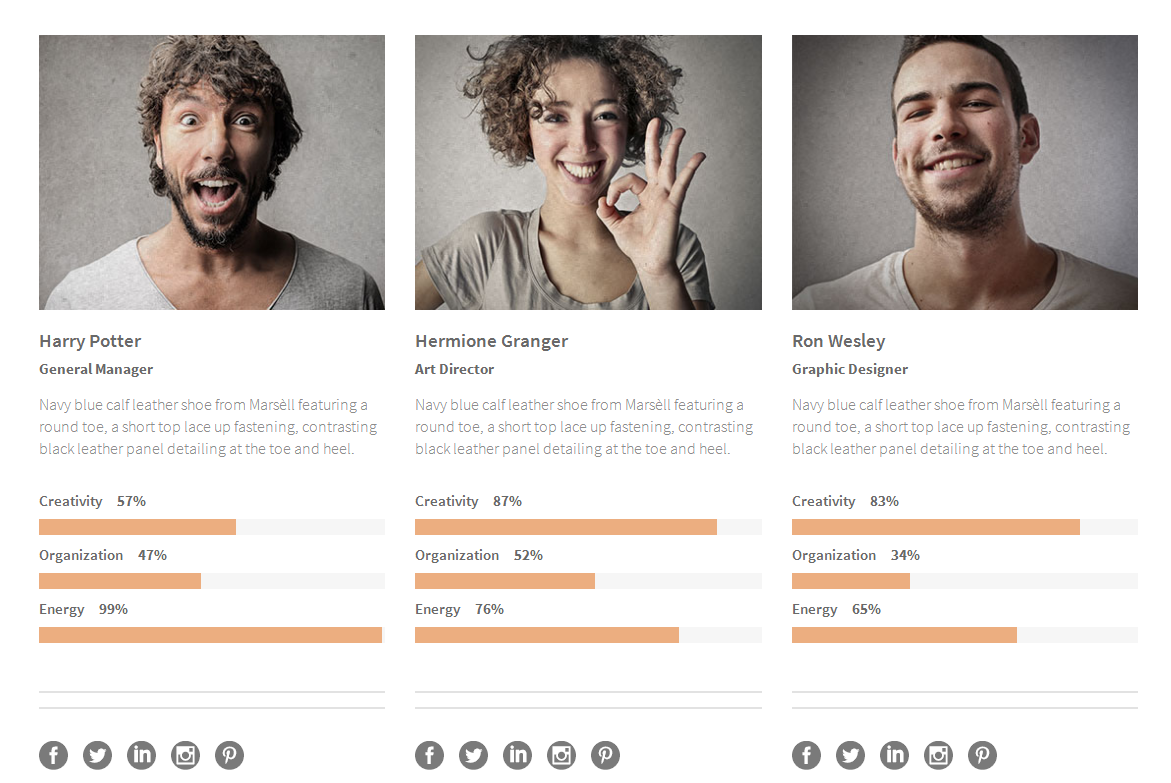
Team
- Image
- Name
- Name Color
- Name Font Size
- Name Font Weight
- Position
- Position Color
- Position Font Size
- Position Font Weight
- Description
- Background Color
- Box Border
- Show Separator
- Social Icon Pack
- Social Icon 1
- Social Icon 1 Link
- Social Icon 1 Target: Self, Blank and Parent
- Social Icon 2
- Social Icon 2 Link
- Social Icon 2 Target: Self, Blank and Parent
- Social Icon 3
- Social Icon 3 Link
- Social Icon 3 Target: Self, Blank and Parent
- Social Icon 4
- Social Icon 4 Link
- Social Icon 4 Target: Self, Blank and Parent
- Social Icon 5
- Social Icon 5 Link
- Social Icon 5 Target: Self, Blank and Parent
- Show Team Member Skills: this will expand fields for entering team member skills
- Section with three skills group fields where you can enter skill's percentage, title and title font size

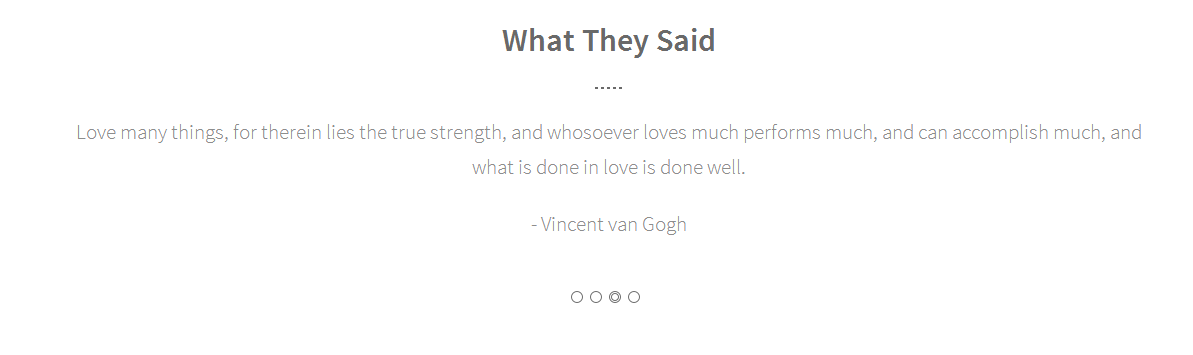
Testimonials
- Category
- Number
- Text Color
- Text Font Size
- Author Text Color
- Show navigation
- Navigation Style
- Auto rotate slides: whether single testimonials should be rotated automatically
- Animation type: fade or slide
- Animation speed: speed of slide animation in miliseconds

WooCommerce
Hazel Theme comes with WooCommerce integration, which allows you to build online shop.
For more details on installing and configuring WooCommerce, please visit this page:
http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to setup WooCommerce with our theme please perform following steps:
- Navigate to Plugins > Add New from your WordPress admin panel.
- Type “WooCommerce” in the search field.
- Locate "WooCommerce - excelling eCommerce" in the search results and click on Install Now.
- Once the installation has completed, click on Activate Plugin.
- You will now see a notice saying “Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing demo content, click on Skip Setup. Otherwise, click Install Pages.
- If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to Appearance > Customize and click on WooCommerce, and then the Product Images. There you will be able to set the main image width and the thumbnail image width. Please note that under the Thumbnail cropping section you should either select Uncropped or Custom aspect ratio. If you choose to crop the images to a Custom aspect ratio, please make sure that the images are set to identical dimensions for both the product list and the product single.
- See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
- Create a page for your shop. Then navigate to WooCommerce > Settings > Products > Display and choose the page you create as your Shop Page (in the "Shop Page" field).
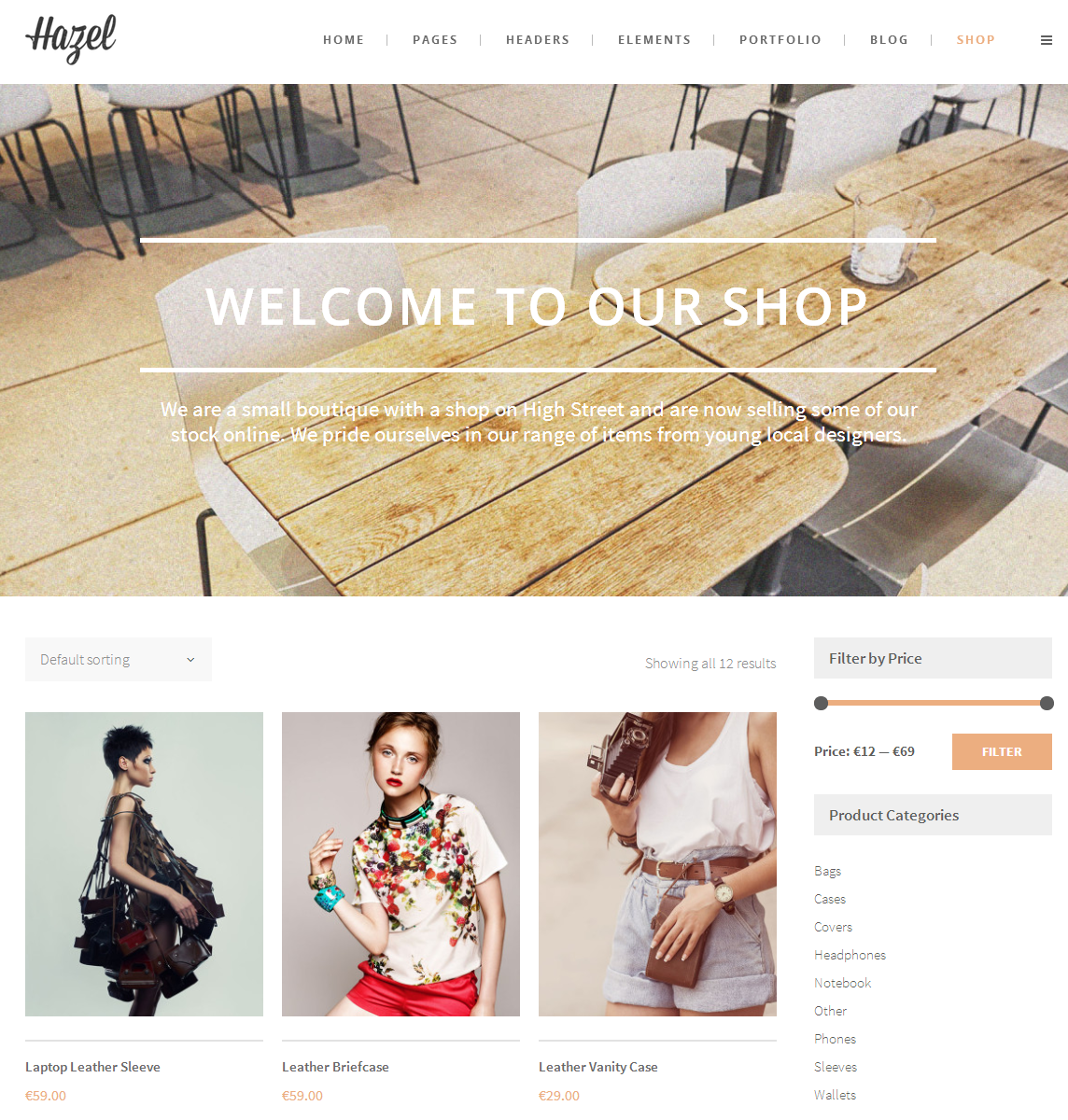
Woocommerce Shop Layout

Creating Products
To create a new shop product, please navigate to Products > Add Product. Here you can set up all the standard WooCommerce options for each product, as well as some custom theme options:
Select Product Meta
- Dimension for Product List Shortcode - Choose a layout for the featured image when this product is displayed in the Product List shortcode when it is set to the Masonry layout.
- Show Title Area - Choose whether to show a title area for this product or not.
- Disable Content Top Padding - Set this option to "Yes" if you want to disable the padding above the content.
- Show New Sign - Enable this option to see mark (Sold or Sale) on single product and on product lists